css語法教學 | 如何美化H2標題
GA瀏覽量:1,481
想美化文章中的副標題嗎?使用blogimove外掛的朋友,只要將下列的css語法貼到自訂css工具中,並且啟動自訂css功能,未來不管怎麼更換外觀主題,下列的css語法仍然可以套用在新的版型之中,或是配合新的外觀主題調整css語法。不是使用blogimove部落客專屬外掛的朋友,也可以直接將下列的語法,貼在外觀主題的「自訂」項目中的「附加的css」欄位。
一、將下列css語法貼到blogimove自訂css工具欄位中
.entry-content h2,.post-content h2
{
background-color:#eeeeee; /* 背景顏色 #eeeeee */
border-left:5px solid green; /*左側框線寬度(5px)、顏色(green)*/
padding:5px;/*內距(5px)*/
vertical-align:middle; /*垂直置中*/
}
二、開啟文章,設定文章副標題為「標題2」(h2)
按讚加入粉絲團
延伸閱讀
-
 Blogimove部落客專屬外掛|整合複合搜尋結果結構化資料與google地圖,無痛搞定店家地圖與難搞的schema結構語法,不能錯過的進階搜尋引擎最佳化功能
Blogimove部落客專屬外掛|整合複合搜尋結果結構化資料與google地圖,無痛搞定店家地圖與難搞的schema結構語法,不能錯過的進階搜尋引擎最佳化功能 -
 BLOGIMOVE部落客專屬外掛 | 網站管理【二】自動插入廣告及一鍵插入廣告碼功能介紹
BLOGIMOVE部落客專屬外掛 | 網站管理【二】自動插入廣告及一鍵插入廣告碼功能介紹 -
 Blogimove部落客專屬外掛 | 如何更新外掛
Blogimove部落客專屬外掛 | 如何更新外掛 -
 BLOGIMOVE外掛|文章標籤關鍵字連結自動產生功能(Tag To Keyword Link)使用說明
BLOGIMOVE外掛|文章標籤關鍵字連結自動產生功能(Tag To Keyword Link)使用說明 -
 BLOGIMOVE外掛進階操作 | 懶人包應用【二】動態管理的簽名檔,改一篇所有簽名檔同步更新
BLOGIMOVE外掛進階操作 | 懶人包應用【二】動態管理的簽名檔,改一篇所有簽名檔同步更新 -
 Blogimove推播工具,運用Google firebase cloud messaging打造絕佳網站資訊傳送的強大功能 | BLOGIMOVE部落客專屬外掛
Blogimove推播工具,運用Google firebase cloud messaging打造絕佳網站資訊傳送的強大功能 | BLOGIMOVE部落客專屬外掛 -
 Blogimove外掛|懶人包升級功能,首頁自動雜誌版面讓你輕鬆在網站首頁顯示主題文章
Blogimove外掛|懶人包升級功能,首頁自動雜誌版面讓你輕鬆在網站首頁顯示主題文章 -
 BLOGIMOVE外掛 | 懶人包寫作功能操作說明
BLOGIMOVE外掛 | 懶人包寫作功能操作說明 -
 Blogimove外掛進階|關鍵詞搜尋懶人包,懶人包超強進化,十分鐘整理完數十篇文章圖文列表。
Blogimove外掛進階|關鍵詞搜尋懶人包,懶人包超強進化,十分鐘整理完數十篇文章圖文列表。 -
 WP新手Q&A,blogimove部落格搬家後如何開始經營網站
WP新手Q&A,blogimove部落格搬家後如何開始經營網站
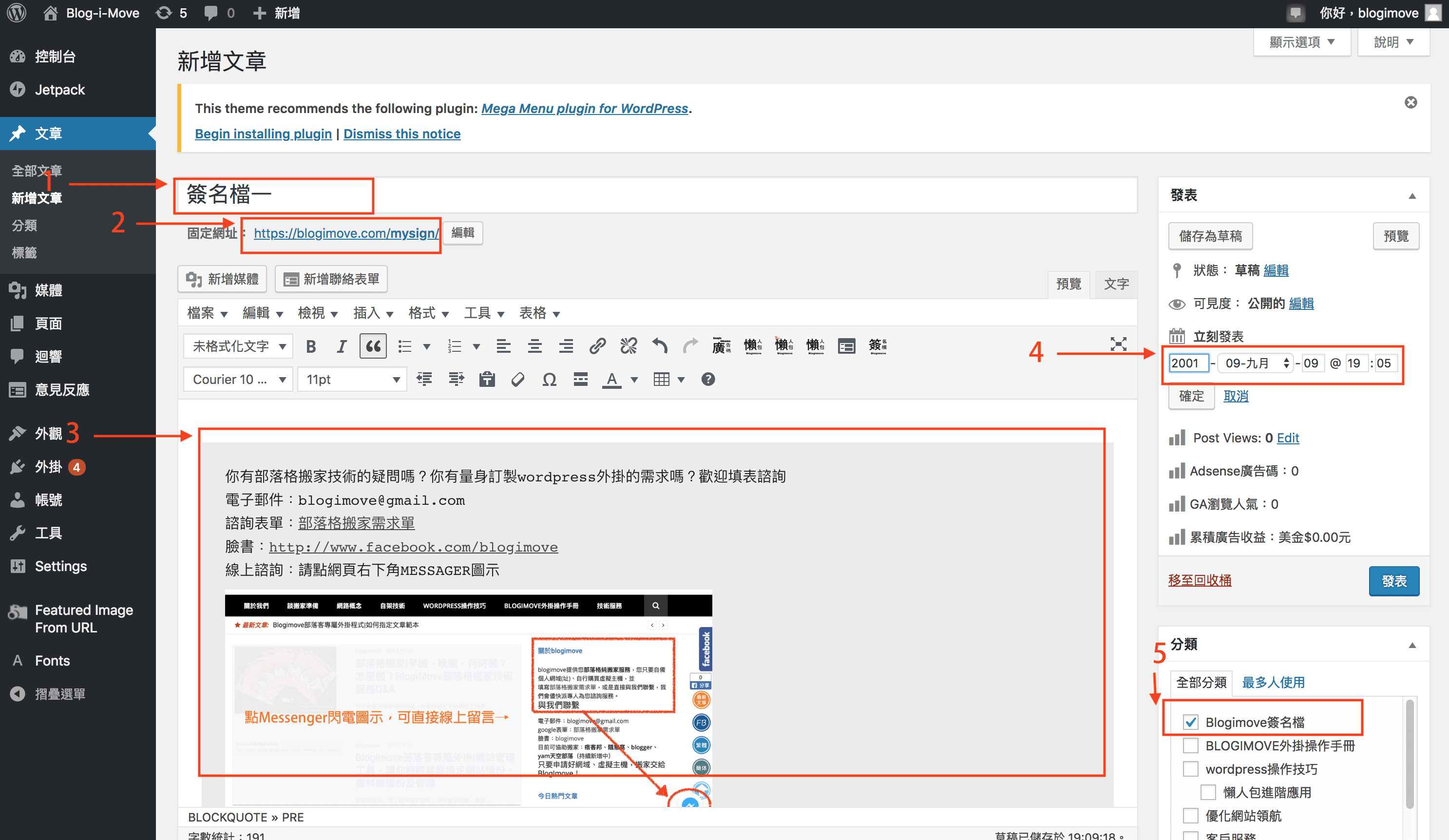
你有部落格搬家技術的疑問嗎?歡迎填表諮詢
電子郵件:blogimove@gmail.com
諮詢表單:部落格搬家需求單
臉書:http://www.facebook.com/blogimove
Telegram:https://t.me/blogimoveEngineer
線上諮詢:請點網頁右下角MESSAGER圖示
只要申請好網域、虛擬主機,搬家交給BlogImove!
GA瀏覽量:1,481