GA瀏覽量:608
wordpress的文章編輯器使用的TINYMCE這套線上編輯器,雖然它強調可以所見即所得的編輯,但是在WORDPRESS的文章編輯器中,常會發現編輯器的內容顯示的往往與目前使用的外觀版型不同,另外,有些部落客朋友會有自訂CSS的需求,但是改好的css設定,卻往往在文章編輯器中不會顯示出來,只能預覽文章或是發表文章之後才能看到真正的效果,針對這兩個寫作的問題,blogimove部落客專屬外掛為大家提供解決的方案,改善文章編輯器所見即所得的顯示效果。
在文章編輯器裡看到的樣子!!操作步驟沒有灰色外框。
預覽文章或發表文章之後,才能看到實際的顯示效果!
啟動自訂css以及自動載入外觀版型的css設定之後,文章編輯器的顯示內容比較接近文章發表後的排版效果!
內容索引
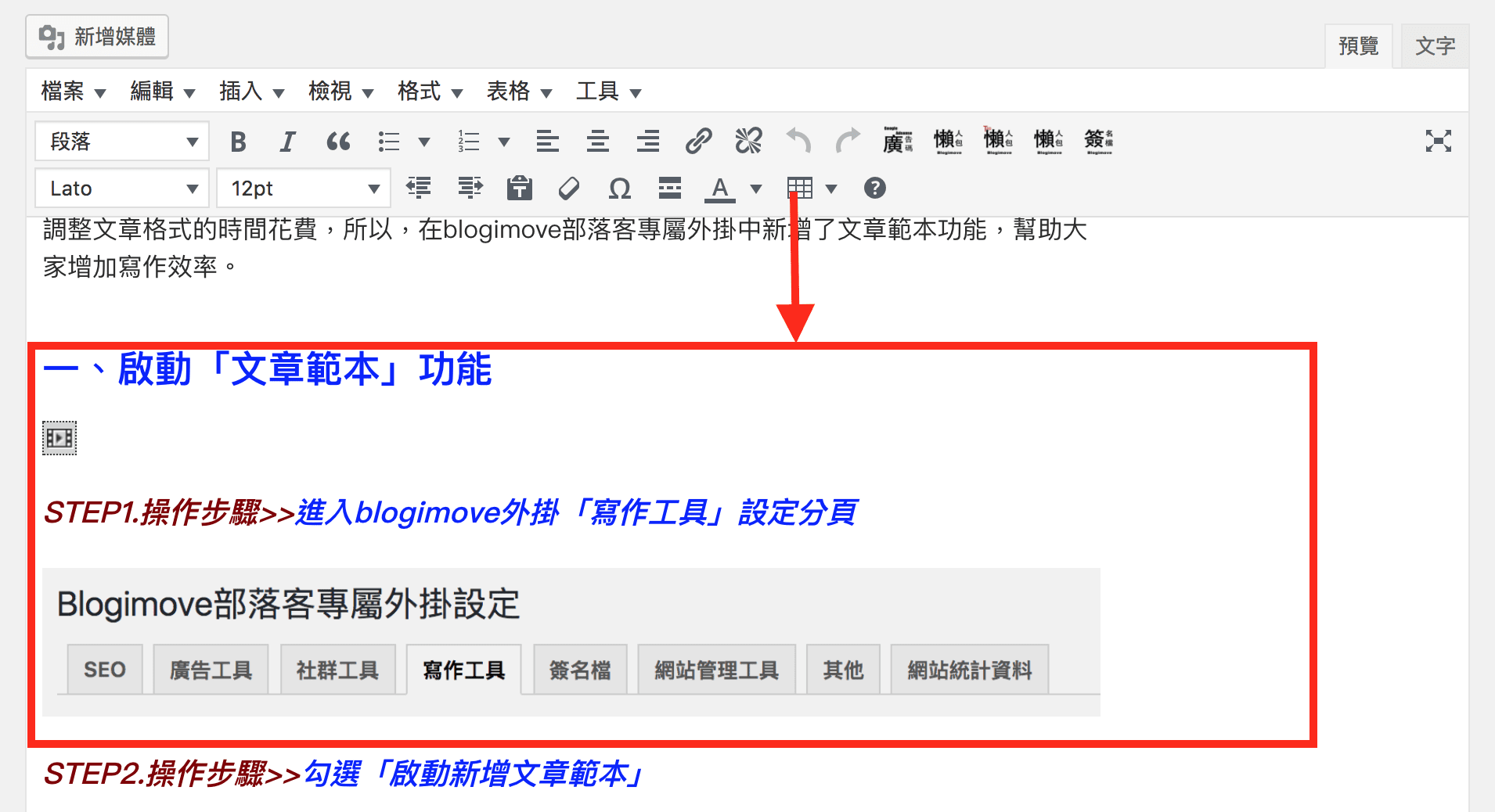
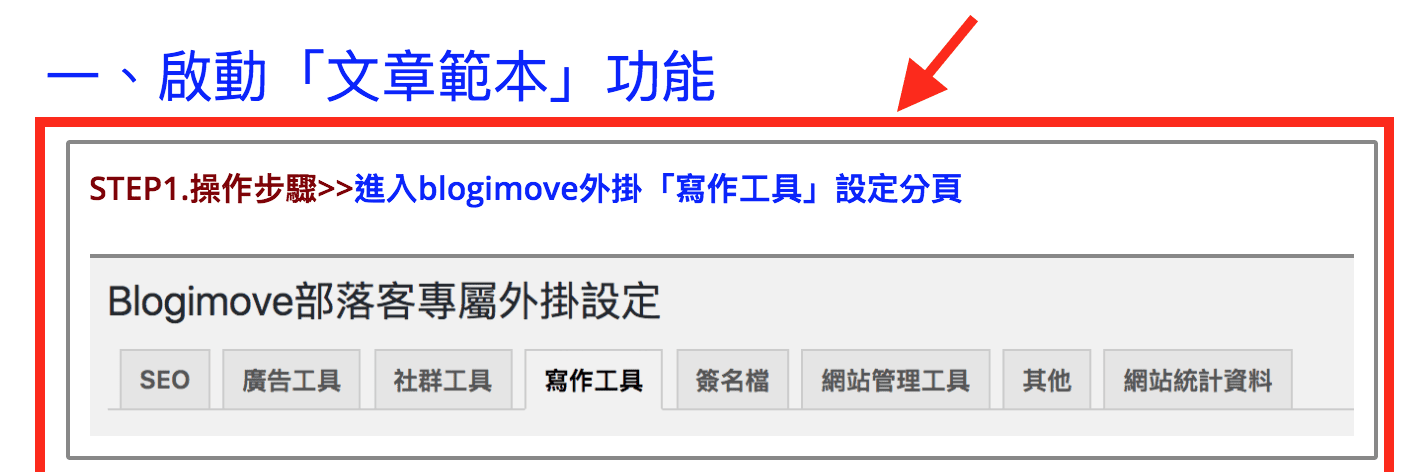
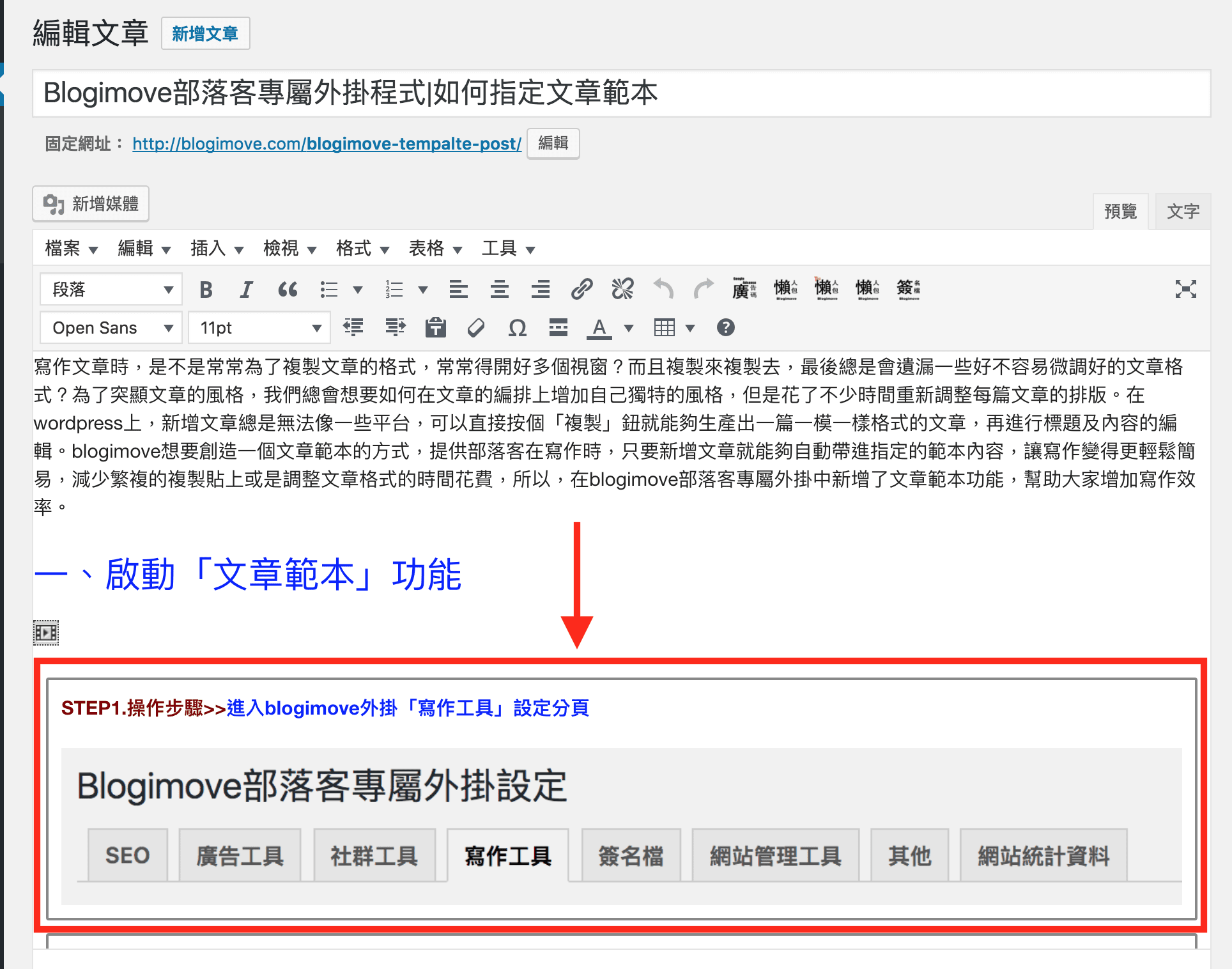
一、啟動自訂CSS功能
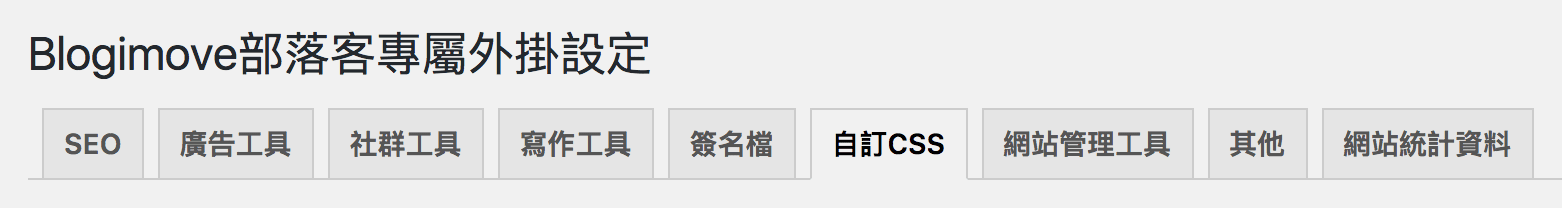
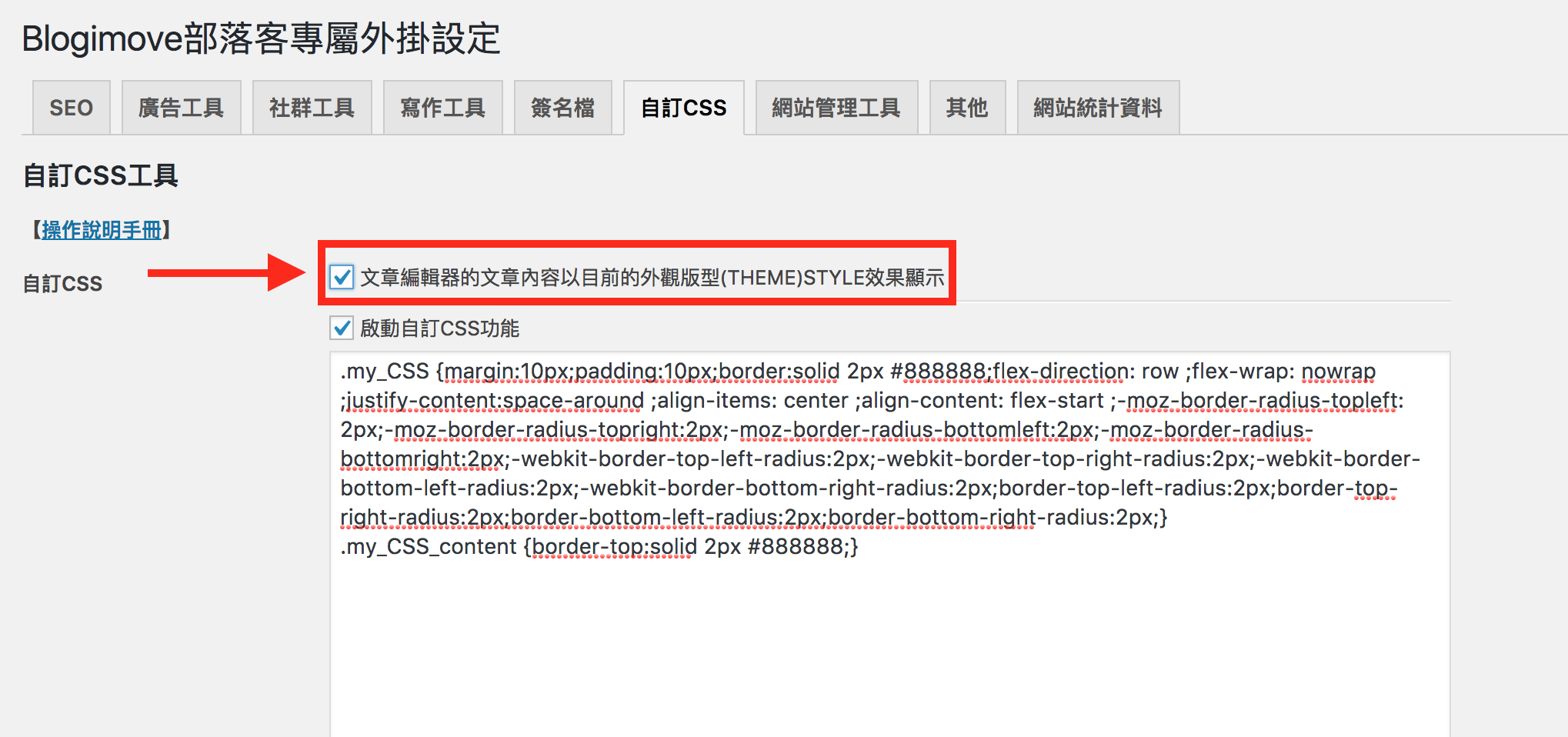
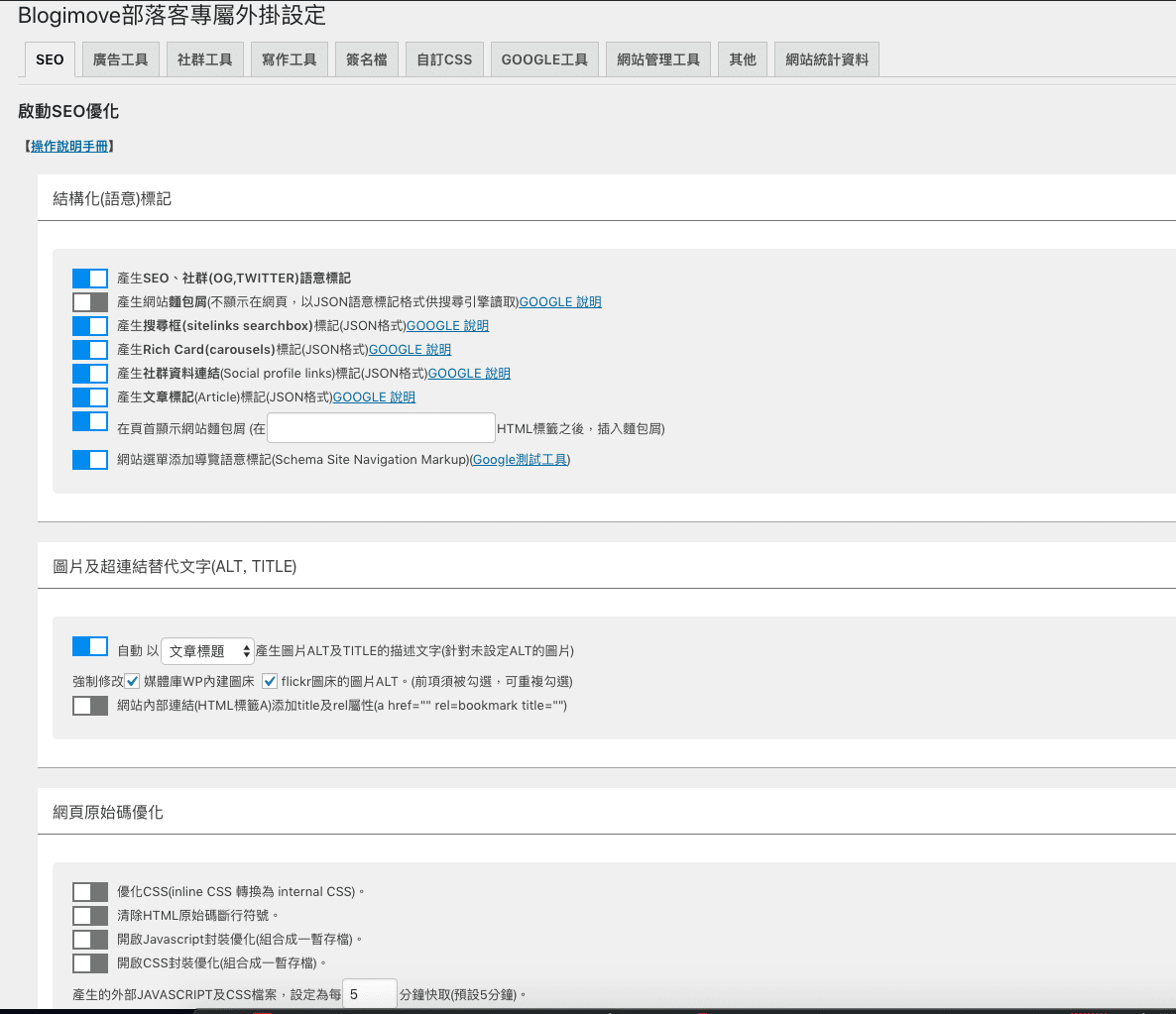
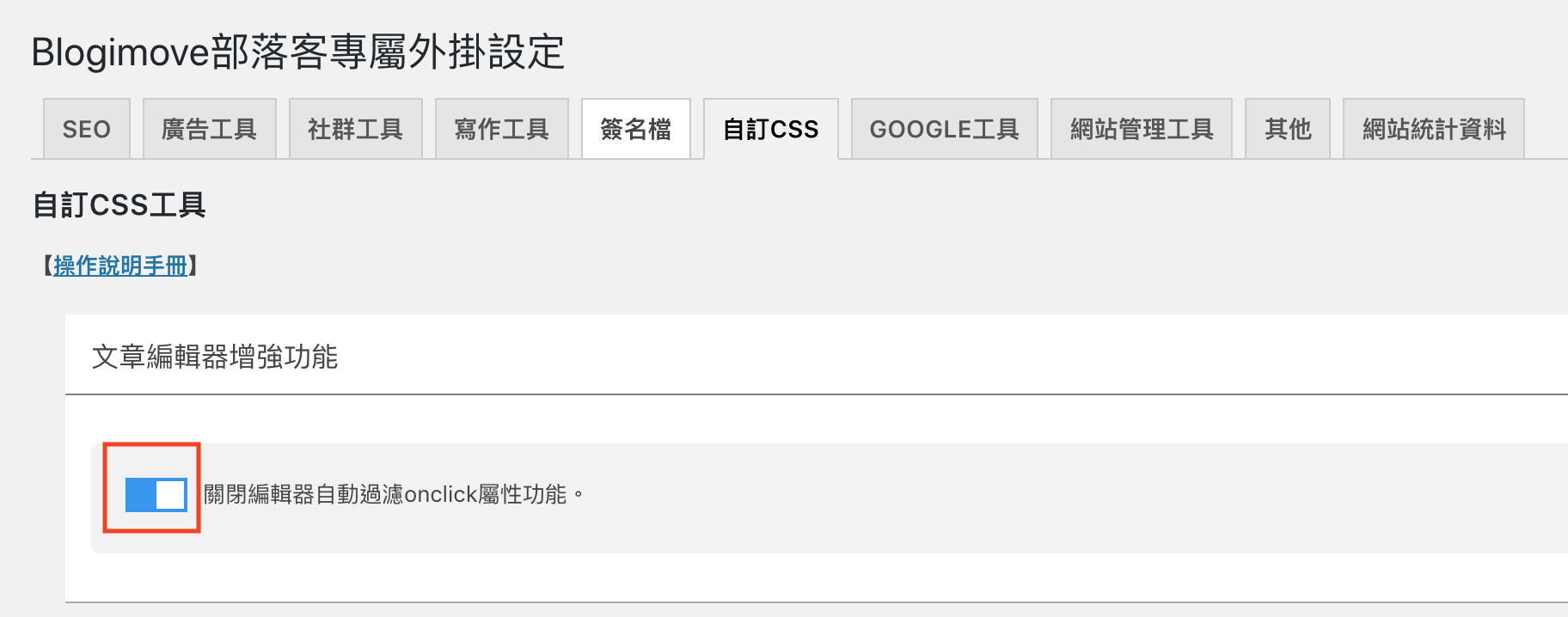
STEP1.操作步驟>>進入blogimove外掛設定的「自訂CSS」分頁
(一)讓文章編輯器內容依目前外觀版型的css設定顯示內容
STEP2.操作步驟>>勾選「文章編輯器的文章內容以目前的外觀版型(theme)style效果顯示」
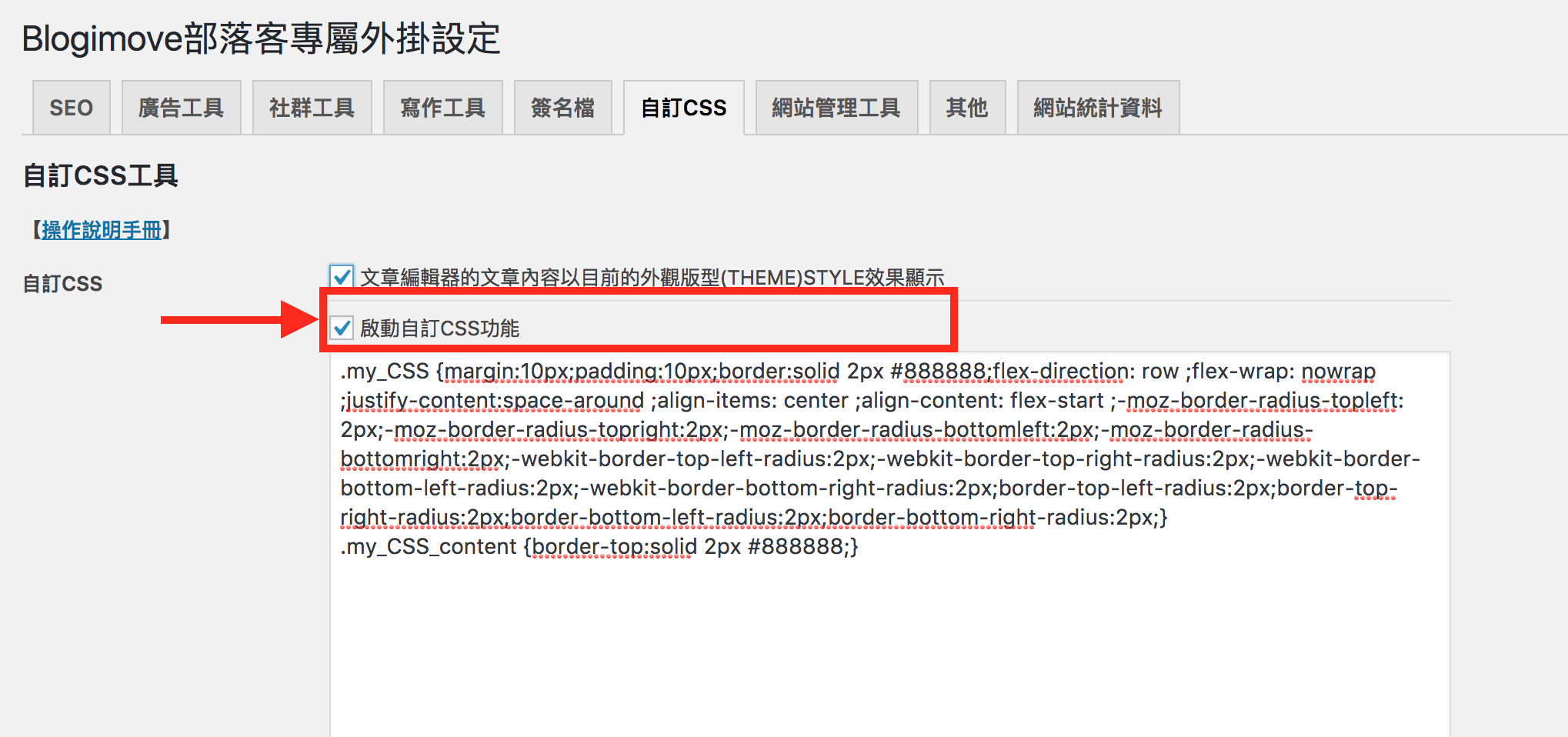
(二)自訂CSS功能
STEP3.操作步驟>>勾選「啟動自訂CSS功能」
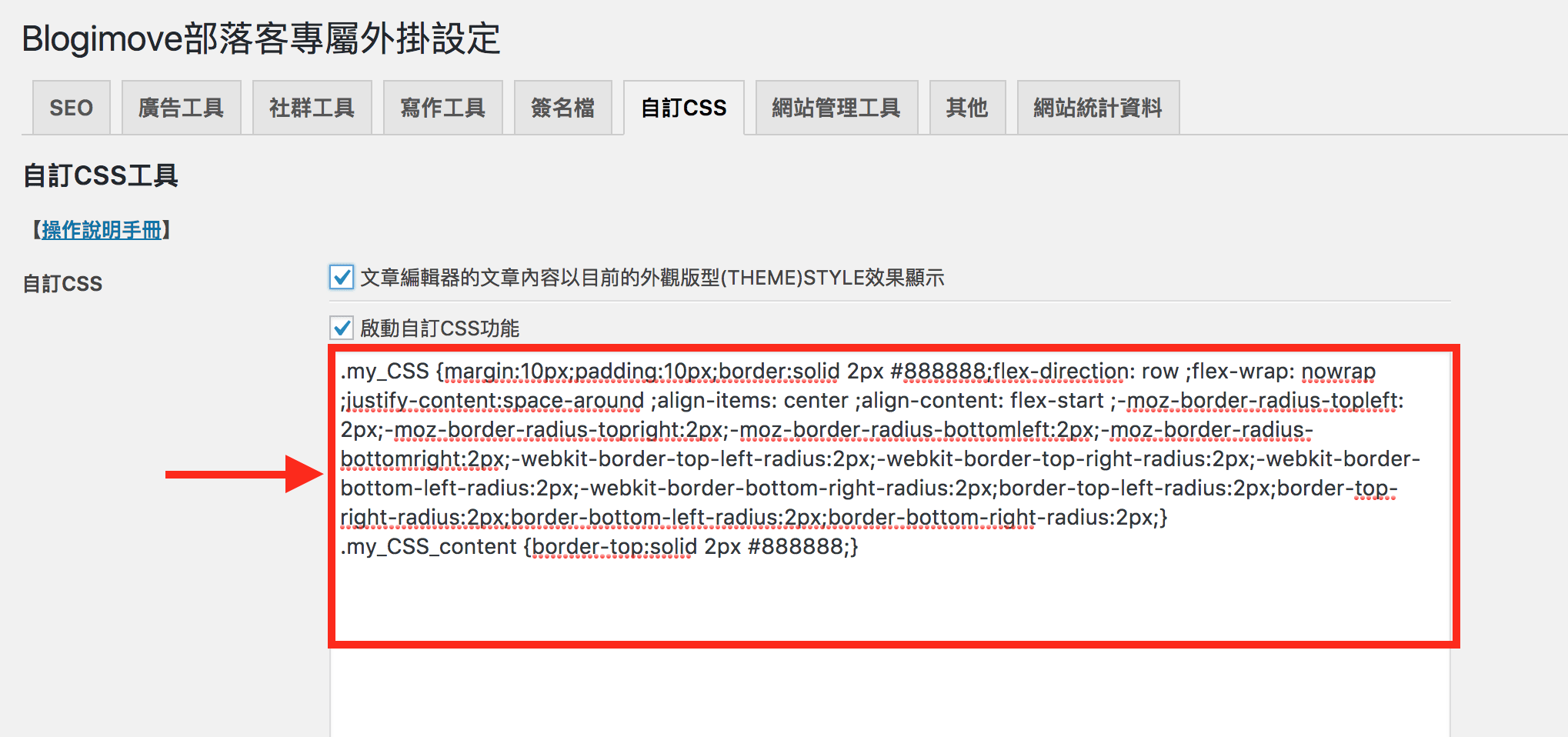
STEP4.操作步驟>>勾選「啟動」及相關設定
STEP5.操作步驟>>儲存變更
這樣就能夠在文章編輯器中顯示出更接近所見即所得的編輯效果囉!
其他操作手冊
★全文分享★ Blogimove部落客專屬外掛|Google API工具V2 ,安裝及啟用教學說明。讓你的WordPress網站與google緊密結合!

歷經五年的開發,Blogimove自2023年重新改版
★全文分享★ BLOGIMOVE外掛|文章標籤關鍵字連結自動產生功能(Tag To Keyword Link)使用說明

內部連結對SEO具有相當的重要性,優化內
★全文分享★ Blogimove部落客專屬外掛|整合複合搜尋結果結構化資料與google地圖,無痛搞定店家地圖與難搞的schema結構語法,不能錯過的進階搜尋引擎最佳化功能

你知道如何經營網站的seo嗎?在GOOGLE搜尋
★全文分享★ BLOGIMOVE專屬外掛| Line Notify整合功能,免費line推播再現。

LINE@官方帳號發訊息的改變收費模式後,
★全文分享★ BLOGIMOVE外掛| Line@ 聊天機器人文章搜尋功能,建立網站的搜尋小幫手,提供自動化產生圖文選單 。

近來許多企業紛紛採用聊天機器人的功能
★全文分享★ WP新手Q&A,blogimove部落格搬家後如何開始經營網站

很多部落客朋友在Blogimove搬家技術服務協
★全文分享★ Blogimove外掛|懶人包升級功能,首頁自動雜誌版面讓你輕鬆在網站首頁顯示主題文章

從痞客客搬家到Wordpress之後,部落客朋友
★全文分享★ Blogimove外掛|WordPress串聯Podcast小工具,網站就能收聽最愛廣播節目。

播客(Podcast)是一種音訊數位媒體,它的名
★全文分享★ Blogimove外掛|整合Similarweb網站統計資料,輕鬆掌握網站目前排名

Similarweb是一個用來對網站進行數據分析的
★全文分享★ BLOGIMOVE外掛| TELEGRAM整合功能,透過blogimove直接推文到TG頻道及群組

自從LINE@改版之後,訊息發佈的收費標準
★全文分享★ SEO優化工具讓你輕鬆打通與google檢索的橋樑-BLOGIMOVE部落客專屬外掛-wordpress外掛

從痞客邦、blogger、Weebly或是joomla部落格搬
★全文分享★ Blogimove外掛進階|如何使用blogimove廣告工具分別自動放置手機版及桌機版廣告碼

部落格搬家到wordpress之後,廣告放置一直
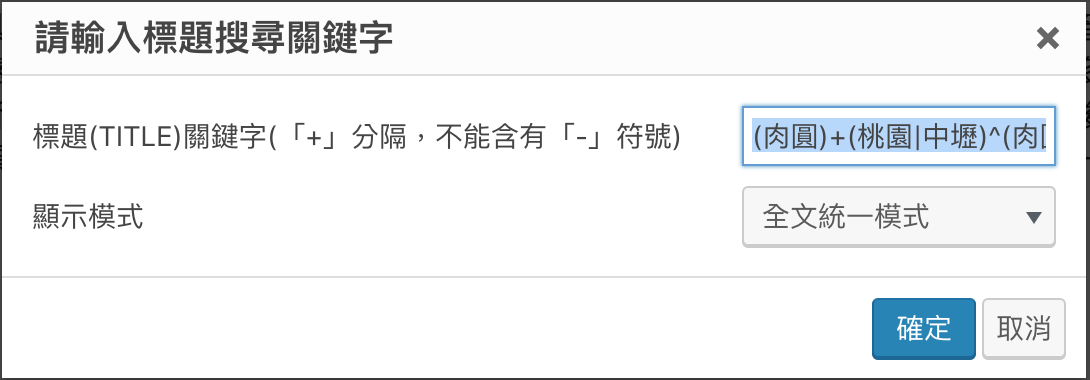
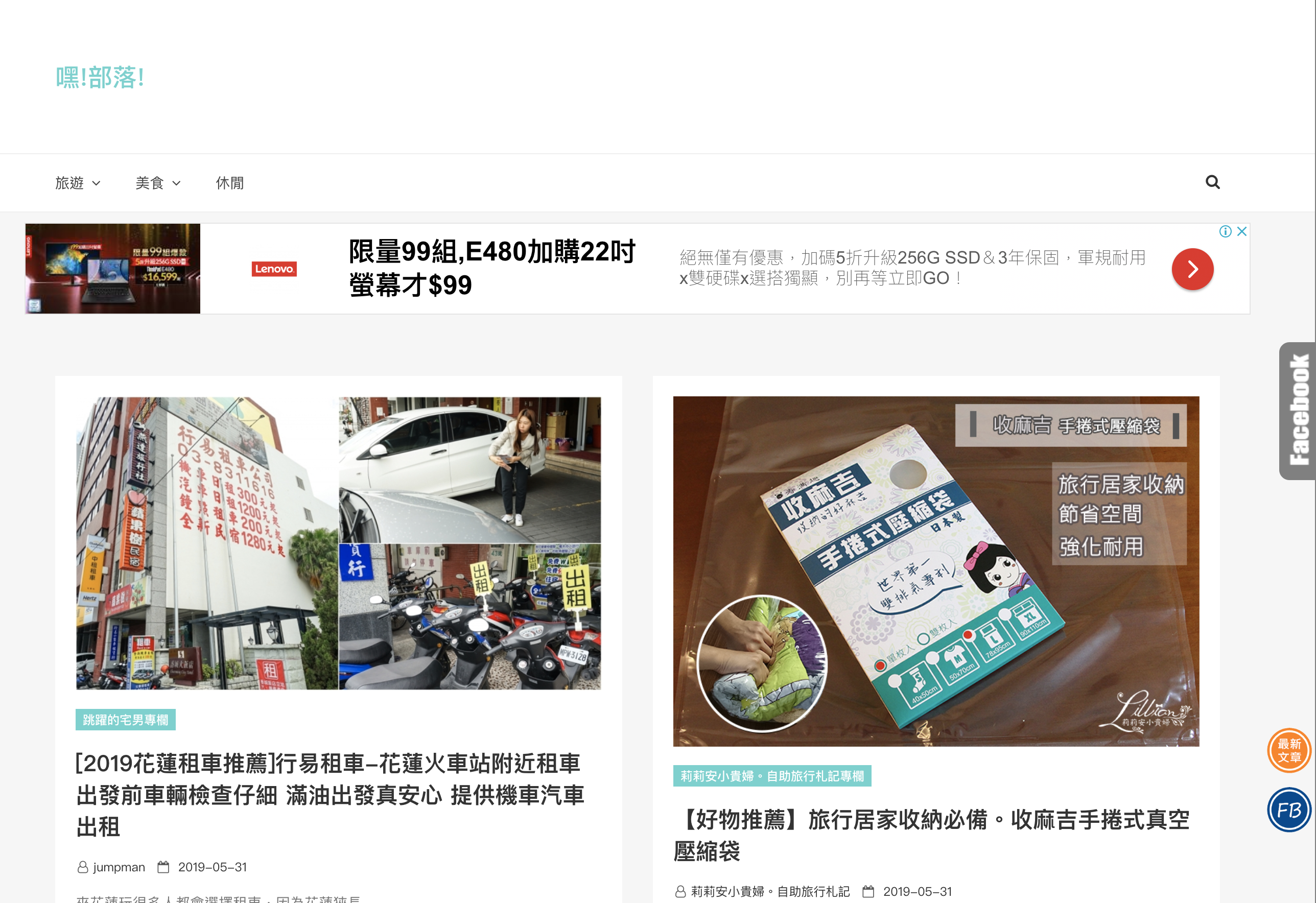
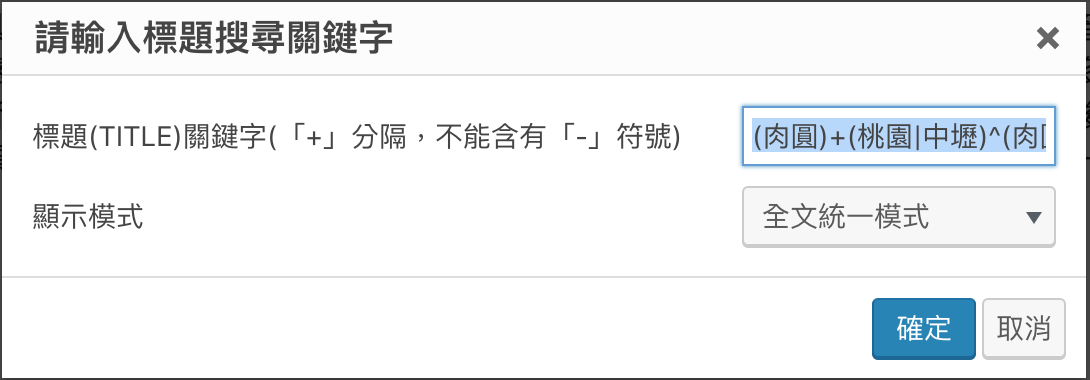
★全文分享★ Blogimove外掛進階|關鍵詞搜尋懶人包,懶人包超強進化,十分鐘整理完數十篇文章圖文列表。

懶人包功能一直以來,是Blogimove提升部落
★全文分享★ Blogimove部落客專屬外掛|字媒體(zi-media)與Adsense自動廣告放置整合工具

部份採取共筆的部落客朋友採用字媒體代
★全文分享★ BLOGIMOVE外掛| 超級簡易AMP優化工具 ,三個步驟輕鬆優化官方AMP外掛的內容

官方版本的AMP外掛所產生的AMP文章非常的
★全文分享★ 原創優先、投稿不傷SEO的網站經營技巧全實現,有可能嗎?嘿部落ha-blog是blogimove實現串連wordpress網站的小夢想大未來

部落格文章投稿會造成SEO的傷害嗎?怎麼
★全文分享★ Blogimove推播工具,運用Google firebase cloud messaging打造絕佳網站資訊傳送的強大功能 | BLOGIMOVE部落客專屬外掛

經營一個出色的網站,除了要有優質的內
★全文分享★ css語法教學 | 如何美化H2標題

想美化文章中的副標題嗎?使用blogimove外
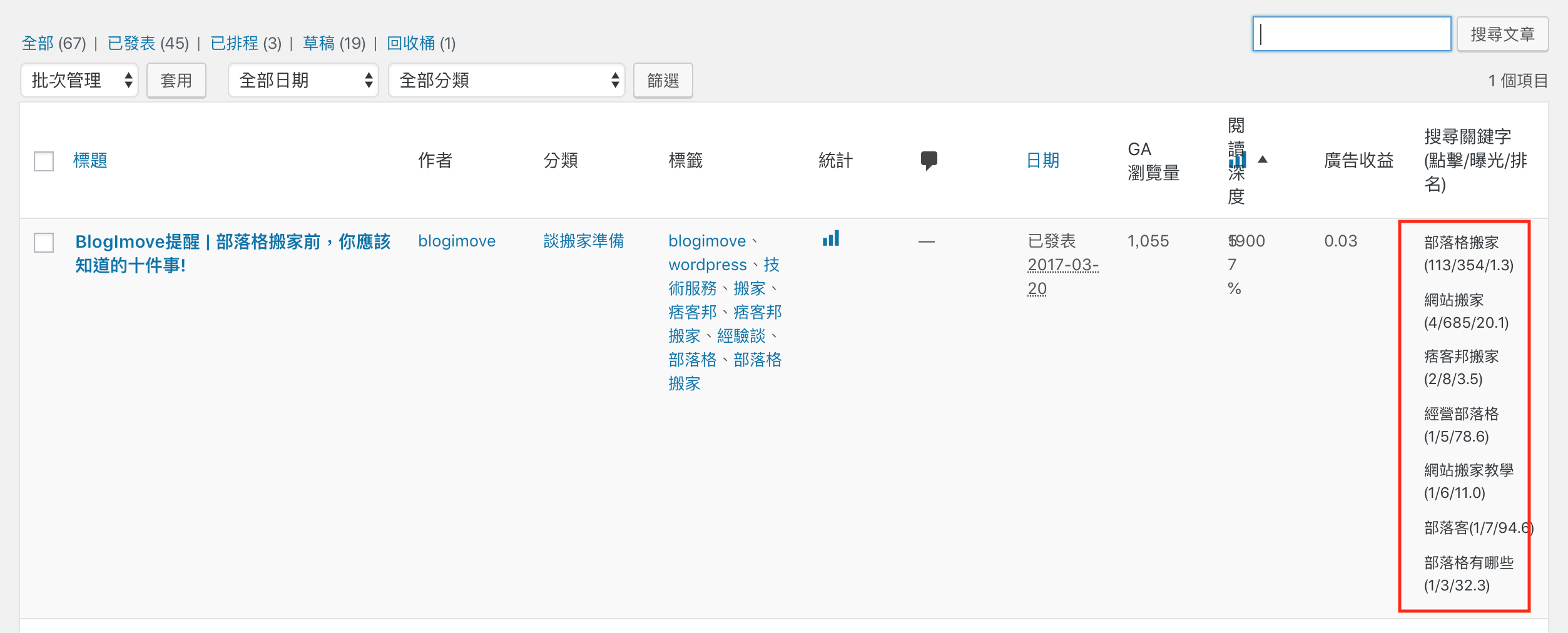
★全文分享★ BLOGIMOVE外掛進階操作 | GOOGLE工具應用【一】不必學會操作search console,也能一秒知道文章關鍵字SEO搜尋排名

經營部落格,除了基本的寫文能力外,更
★全文分享★ BLOGIMOVE外掛進階操作 | 透過Google Analytics事件追蹤外部連結gtag

WordPress預設的 TinyMCE文章編輯器,在預設
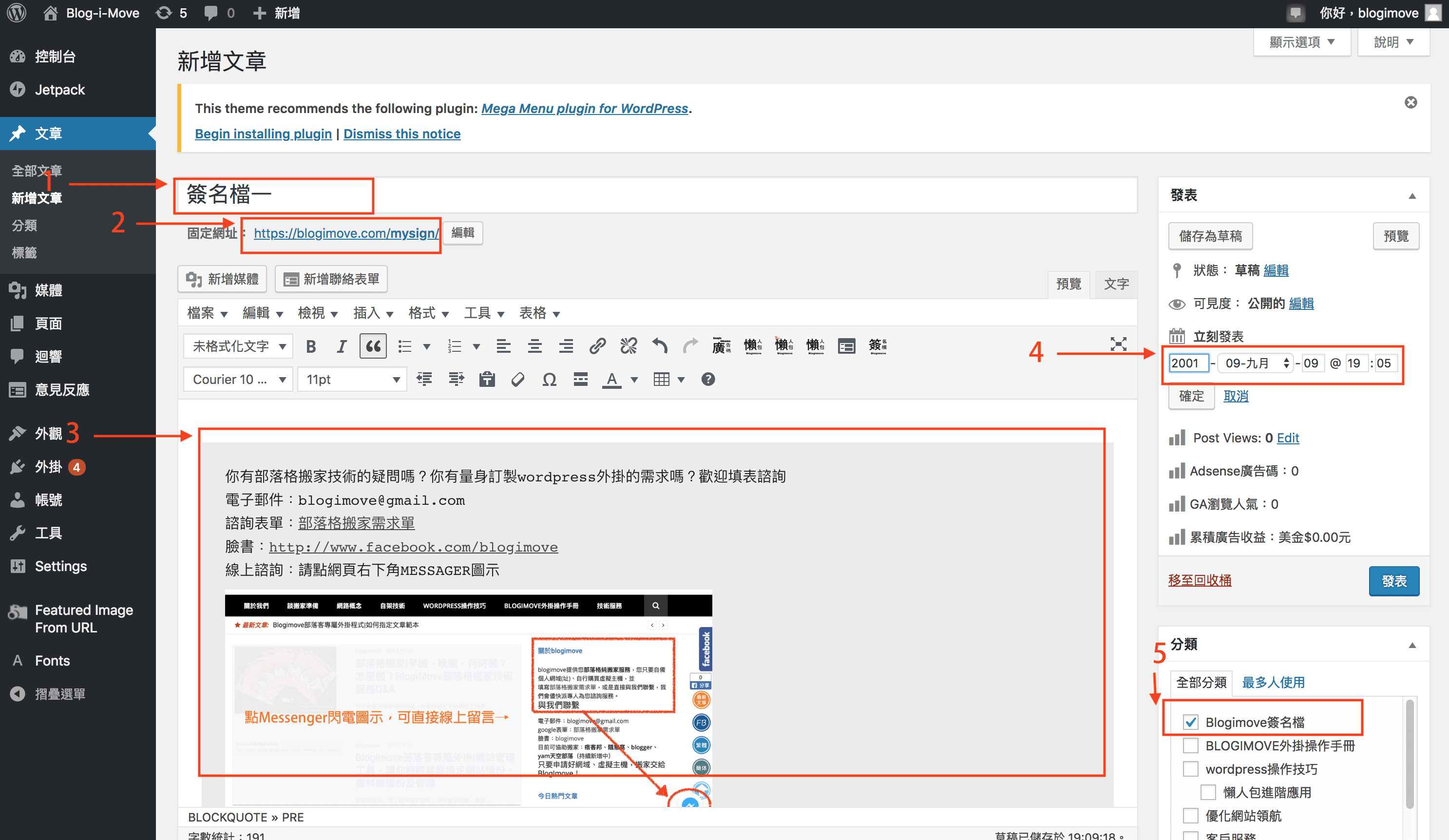
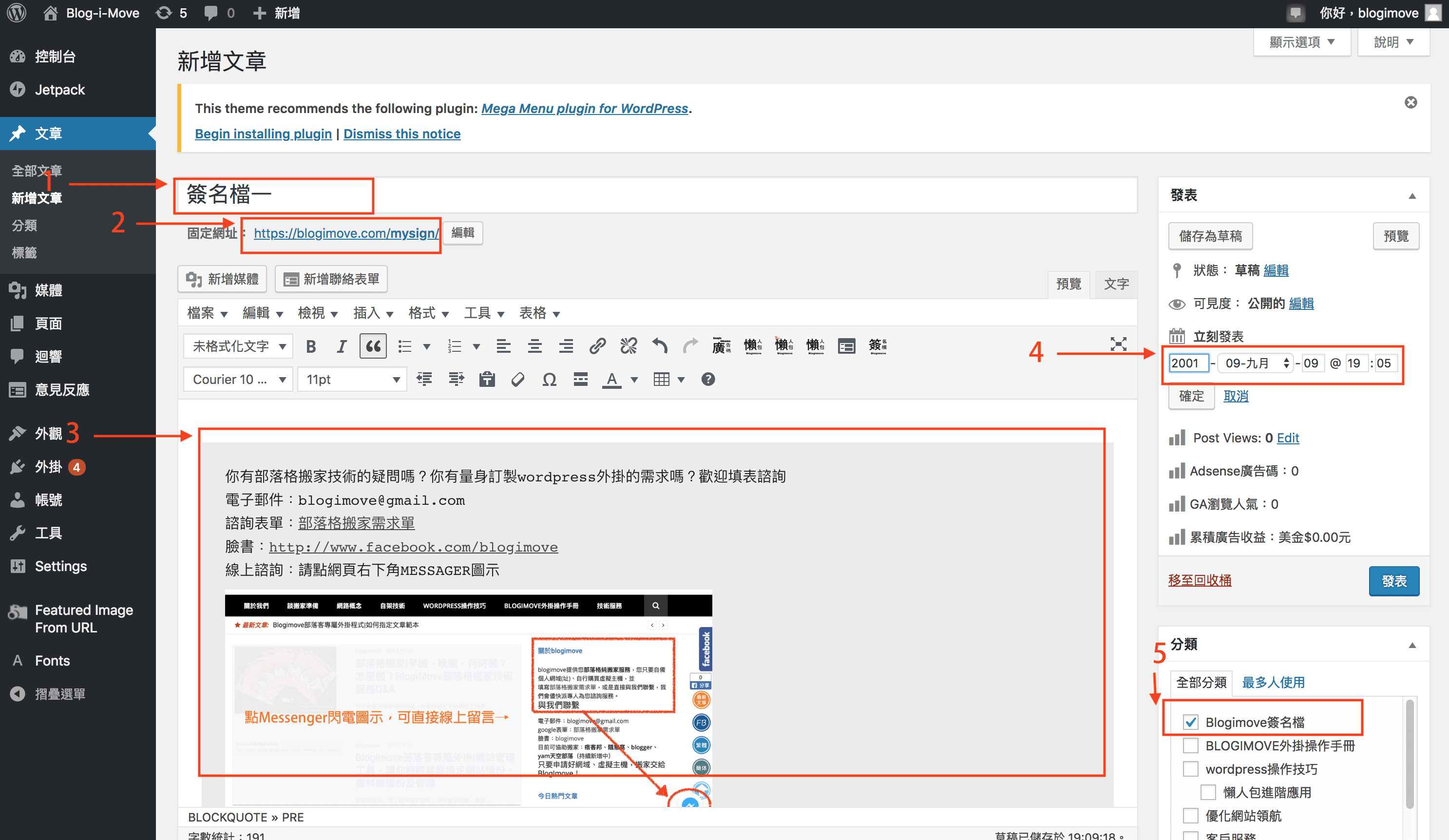
★全文分享★ BLOGIMOVE外掛進階操作 | 懶人包應用【二】動態管理的簽名檔,改一篇所有簽名檔同步更新

許多朋友在寫作部落格文章時,習慣在文
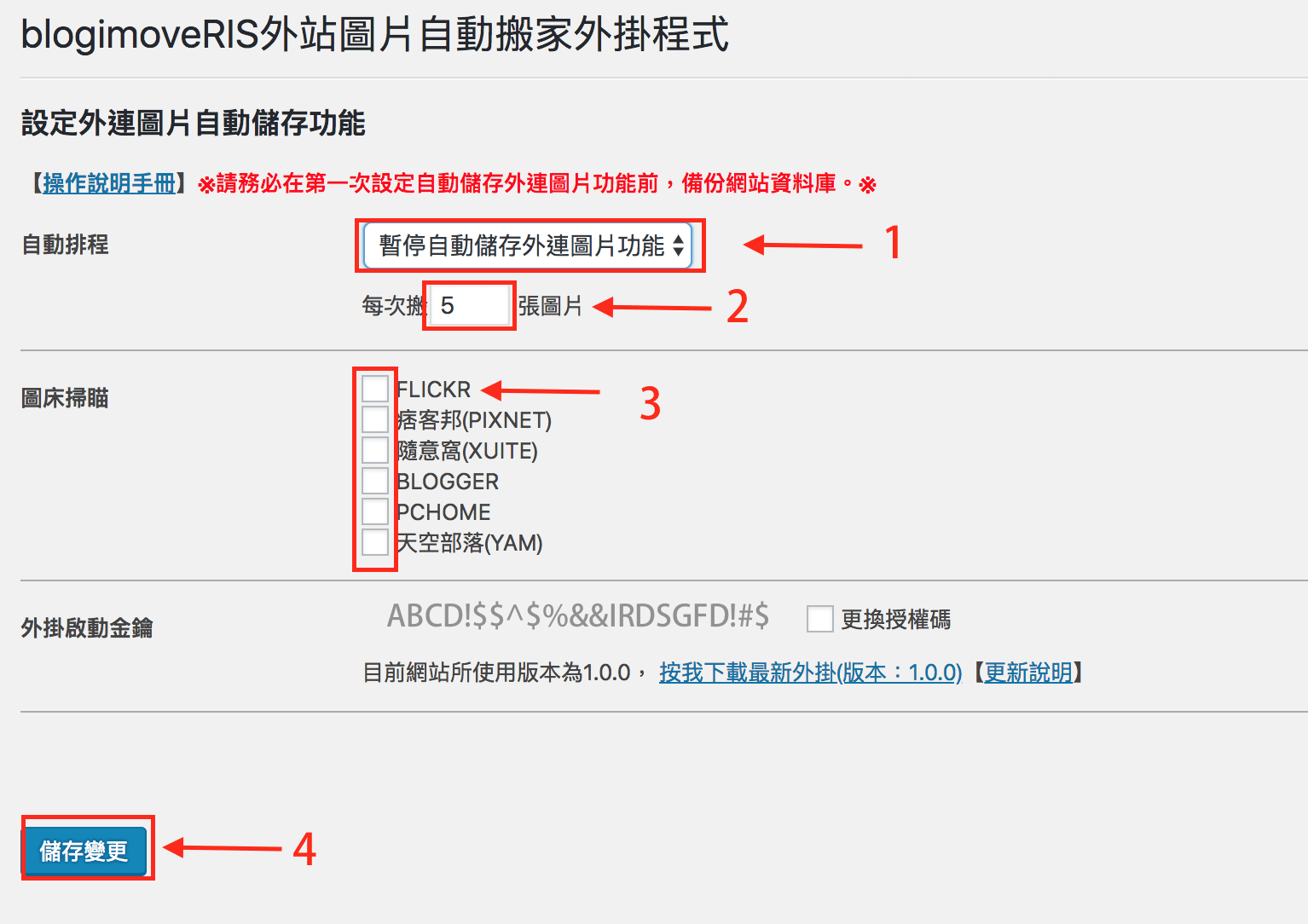
★全文分享★ BlogimoveRIS外站圖片自動搬家外掛程式,簡單三步驟設定,讓你不必再煩惱圖床搬家怎麼辦。

你是不是煩惱文章內使用外站圖片卻無法
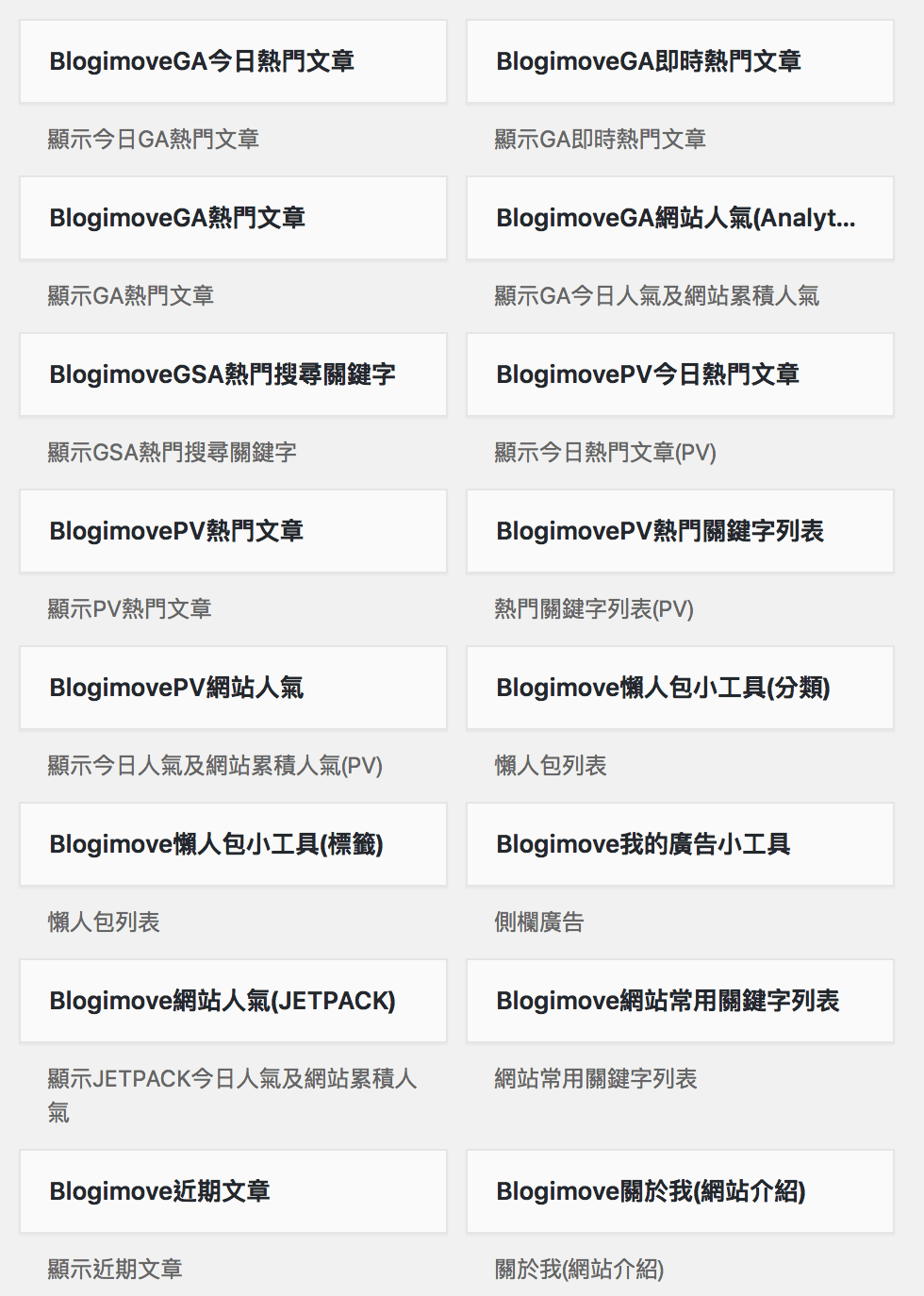
★全文分享★ 功能多樣的外觀小工具,Blogimove部落客專屬外掛小工具讓你經營WordPress自架站一次就上手!

部落格搬家後,進入Wordpress自架站那一天
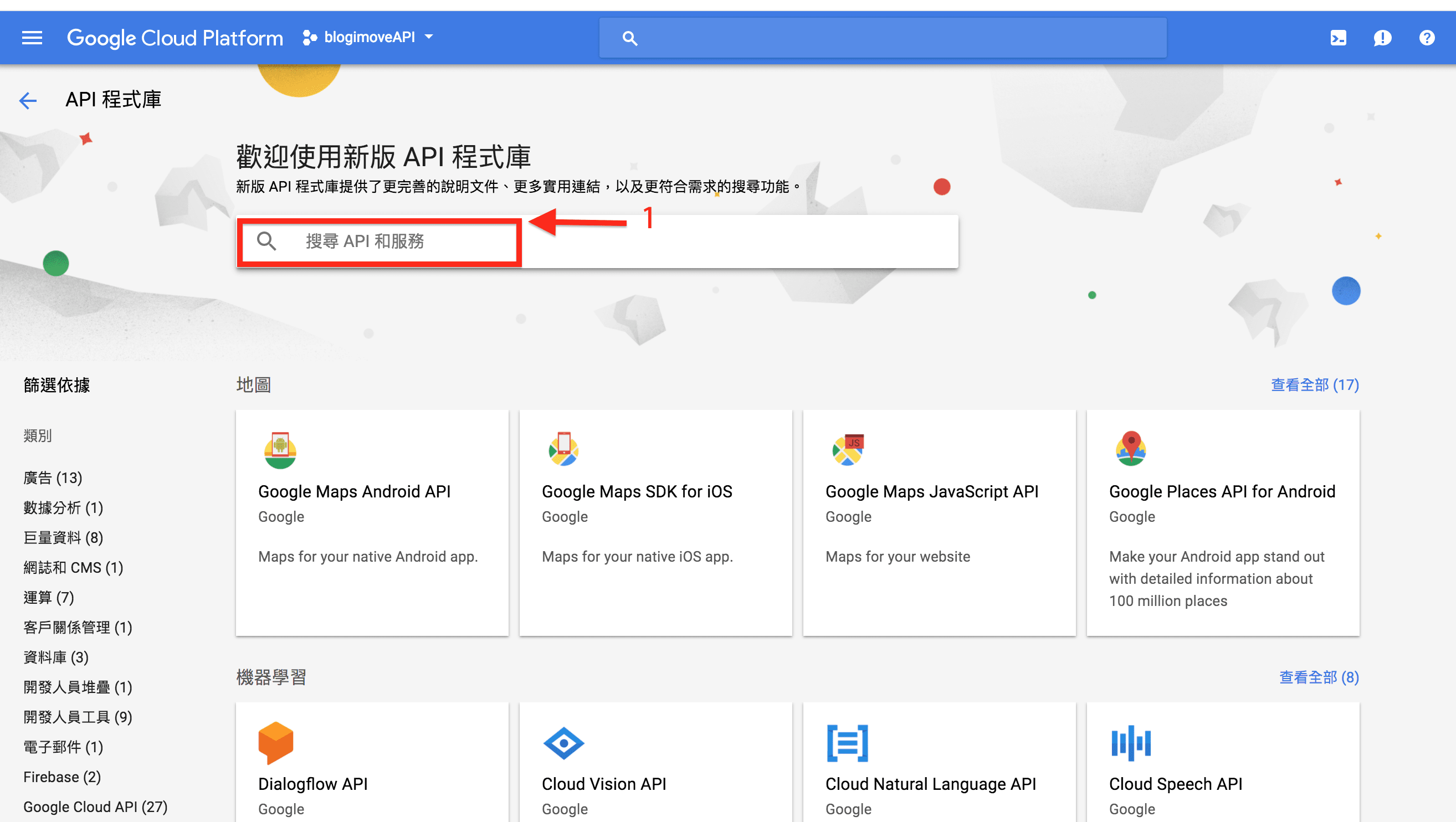
★全文分享★ Google API工具,讓Google Search Console搜尋分析告訴你單篇文章熱門搜尋關鍵字,讓你輕鬆提升網站SEO

部落格搬家後,自架站開始,瞭解自己網
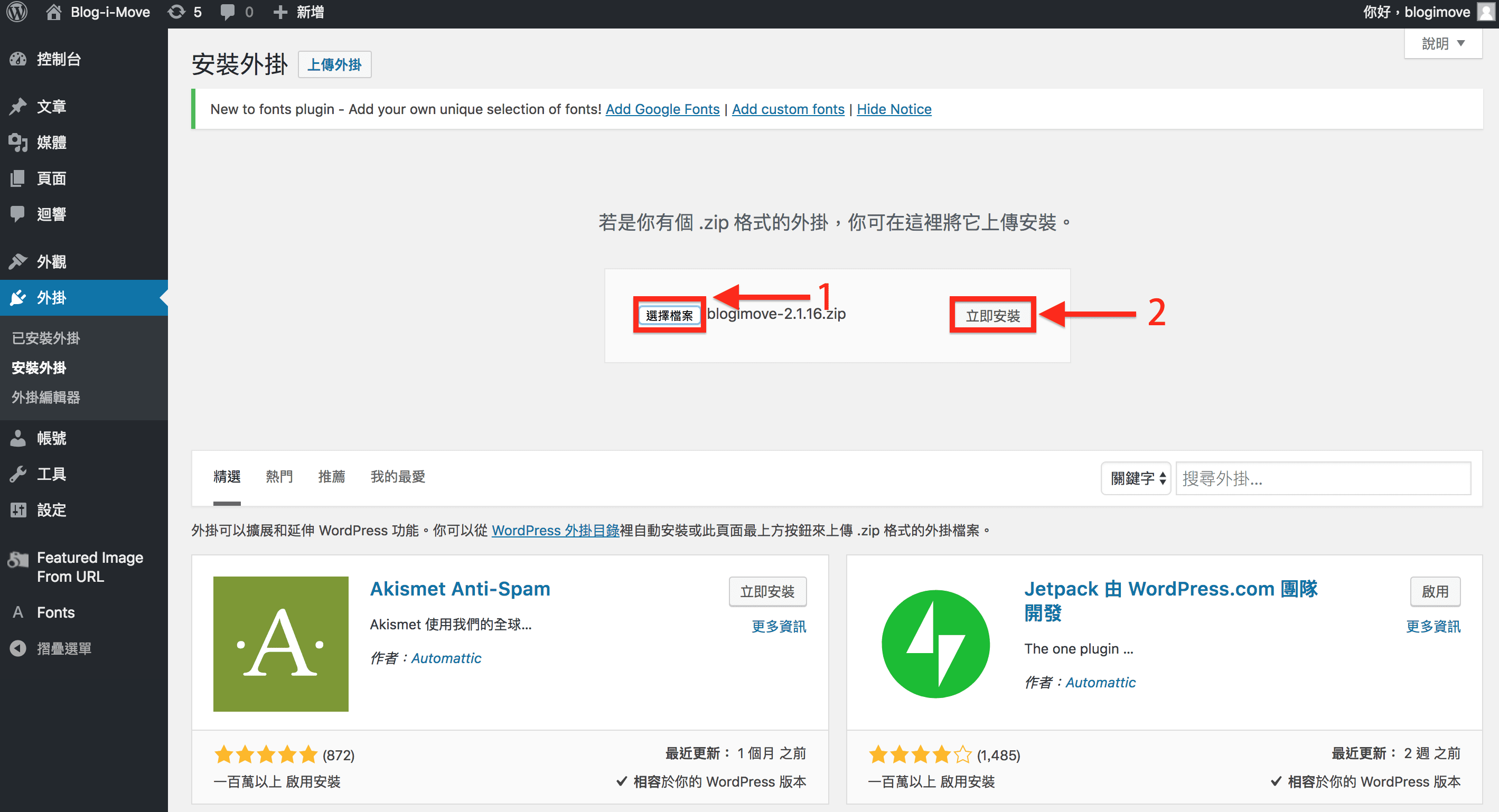
★全文分享★ Blogimove部落客專屬外掛 | 如何更新外掛

進入wordpress控制台的「外掛」頁面,若blog
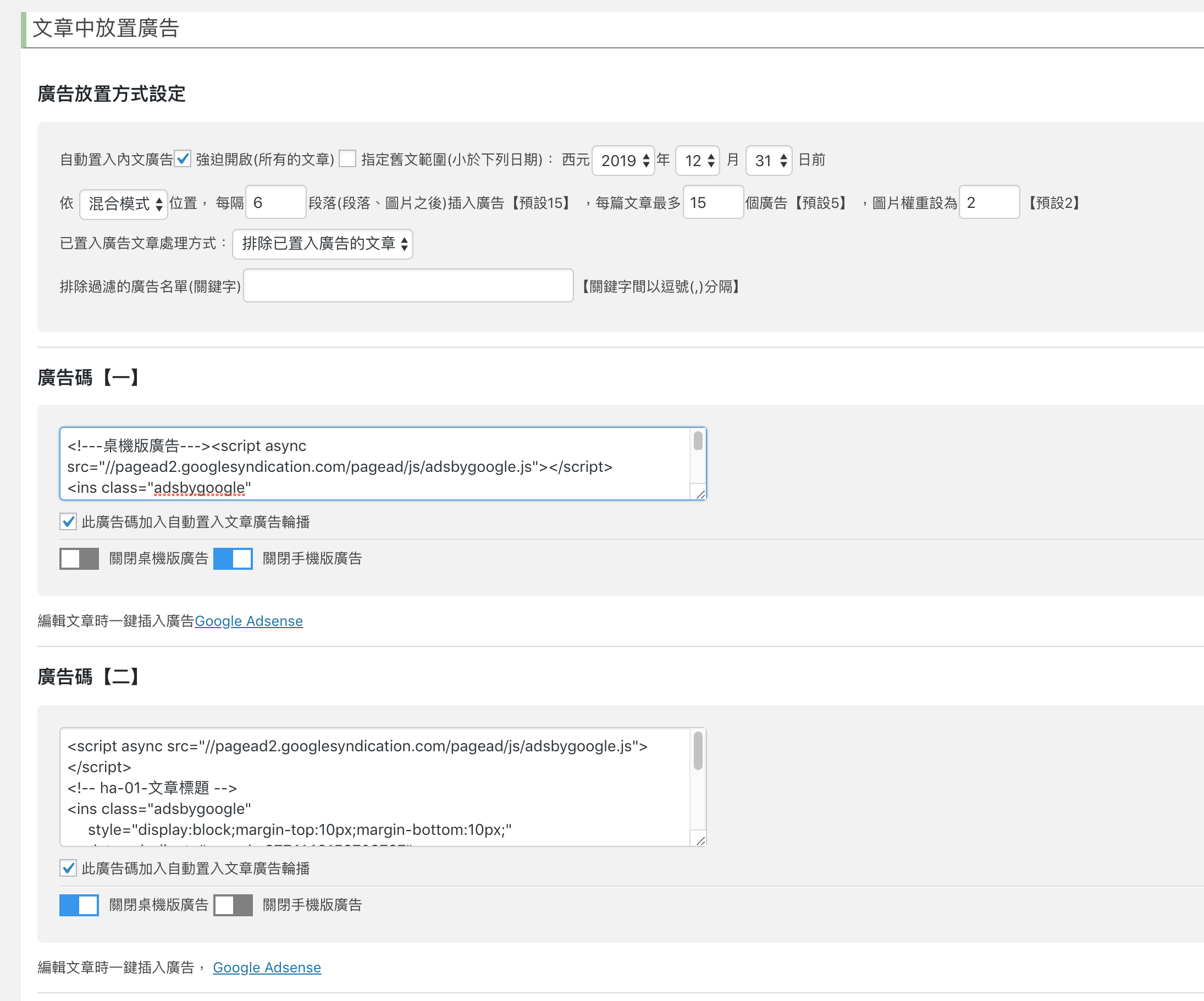
★全文分享★ BLOGIMOVE部落客專屬外掛 | 網站管理【二】自動插入廣告及一鍵插入廣告碼功能介紹

許多部落客朋友剛從痞客邦、bloger將部落
★全文分享★ Blogimove部落客專屬外掛|網站管理工具,讓你輕輕鬆鬆搞定網站備份、資料庫備份及管理

經營自架站,除了認真寫文創作,吸引讀
★全文分享★ Blogimove部落客專屬外掛程式|如何指定文章範本

寫作文章時,是不是常常為了複製文章的
★全文分享★ BLOGIMOVE部落客專屬外掛 | 社群工具讓你輕鬆管理臉書、LINE SOCIAL PLUGIN外掛

部落格經營需要長期持續的寫文、曝光,
★全文分享★ BLOGIMOVE部落客專屬外掛 | 一鍵便利寫【三】文章段落錨點讓你的部落格更好閱讀

長篇文章總是帶給讀者豐富的閱讀享受,
★全文分享★ BLOGIMOVE部落客專屬外掛 | 一鍵便利寫【二】文章延伸閱讀輕鬆增加

許多朋友會在文章之後列出推薦閱讀的文
★全文分享★ BLOGIMOVE部落客專屬外掛 | 一鍵便利寫【一】簽名檔管理與插入功能

部落格寫作文章時,常常需要在文末或是
★全文分享★ BLOGIMOVE外掛|關鍵字連結功能(KeywordLink)說明

文章當中的關鍵字,除了seo有重要的功能
★全文分享★ BLOGIMOVE外掛 | 懶人包寫作功能操作說明

懶人包一直是部落客又愛又恨的文章,一
★全文分享★ 自架技術 | Blogimove專屬外掛.一隻外掛一次搞定網站SEO社群優化、廣告碼、人氣統計,輕輕鬆鬆展開自架站的第一步!

使用wordpress自架站的朋友就一定能夠理解
按讚加入粉絲團你也有類似設定的疑問嗎?或是想要擁有blogimove部落客專屬外觀?或是想要量身訂製外掛程式?歡迎填表諮詢
電子郵件:blogimove@gmail.com
諮詢表單:部落格搬家需求單
臉書:http://www.facebook.com/blogimove
只要申請好網域、虛擬主機,搬家交給BlogImove!
延伸閱讀
-
 Blogimove部落客專屬外掛|整合複合搜尋結果結構化資料與google地圖,無痛搞定店家地圖與難搞的schema結構語法,不能錯過的進階搜尋引擎最佳化功能
Blogimove部落客專屬外掛|整合複合搜尋結果結構化資料與google地圖,無痛搞定店家地圖與難搞的schema結構語法,不能錯過的進階搜尋引擎最佳化功能 -
 BLOGIMOVE部落客專屬外掛 | 網站管理【二】自動插入廣告及一鍵插入廣告碼功能介紹
BLOGIMOVE部落客專屬外掛 | 網站管理【二】自動插入廣告及一鍵插入廣告碼功能介紹 -
 Blogimove部落客專屬外掛 | 如何更新外掛
Blogimove部落客專屬外掛 | 如何更新外掛 -
 BLOGIMOVE外掛|文章標籤關鍵字連結自動產生功能(Tag To Keyword Link)使用說明
BLOGIMOVE外掛|文章標籤關鍵字連結自動產生功能(Tag To Keyword Link)使用說明 -
 BLOGIMOVE外掛進階操作 | 懶人包應用【二】動態管理的簽名檔,改一篇所有簽名檔同步更新
BLOGIMOVE外掛進階操作 | 懶人包應用【二】動態管理的簽名檔,改一篇所有簽名檔同步更新 -
 Blogimove推播工具,運用Google firebase cloud messaging打造絕佳網站資訊傳送的強大功能 | BLOGIMOVE部落客專屬外掛
Blogimove推播工具,運用Google firebase cloud messaging打造絕佳網站資訊傳送的強大功能 | BLOGIMOVE部落客專屬外掛 -
 Blogimove外掛|懶人包升級功能,首頁自動雜誌版面讓你輕鬆在網站首頁顯示主題文章
Blogimove外掛|懶人包升級功能,首頁自動雜誌版面讓你輕鬆在網站首頁顯示主題文章 -
 BLOGIMOVE外掛 | 懶人包寫作功能操作說明
BLOGIMOVE外掛 | 懶人包寫作功能操作說明 -
 Blogimove外掛進階|關鍵詞搜尋懶人包,懶人包超強進化,十分鐘整理完數十篇文章圖文列表。
Blogimove外掛進階|關鍵詞搜尋懶人包,懶人包超強進化,十分鐘整理完數十篇文章圖文列表。 -
 WP新手Q&A,blogimove部落格搬家後如何開始經營網站
WP新手Q&A,blogimove部落格搬家後如何開始經營網站
你有部落格搬家技術的疑問嗎?歡迎填表諮詢
電子郵件:blogimove@gmail.com
諮詢表單:部落格搬家需求單
臉書:http://www.facebook.com/blogimove
Telegram:https://t.me/blogimoveEngineer
線上諮詢:請點網頁右下角MESSAGER圖示
只要申請好網域、虛擬主機,搬家交給BlogImove!
GA瀏覽量:608