歷經五年的開發,Blogimove自2023年重新改版深受部落客喜愛的Google數據整合工具,透過Google API的串接,為部落格搬家後的wordpress建立更多完善的網站經營工具。這次的改版,google數據整合工具將提升為0Auth驗證方式,除了原有的Google Analytics 3 升級為Google Analytics 4,更加強整合了Search console及Adsense報表的數據讀取能力,讓wordpress搖身一變為經營中心,讓職業級的部落客們能更有效率的管理網站,以及利用Analytics 、search console等行銷數據。
一、功能特色介紹
(一)單篇文章顯示Google Analytics4人氣。
(二)可與痞客邦人氣結合,搬家後繼續累積單篇文章人氣。
(三)提供外觀小工具(網站人氣、今日熱門文章、熱門文章、即時閱讀人數、網站線上人數)。
(四)數據快取功能,可自訂快取時間,平衡網站效能。
(五)可設定文章人氣數據讀取權限,針對特定登入對象顯示數據。
(六)顯示Google Analytics4即時線上人數。
(七)編輯單篇文章時,顯示GA4瀏覽人氣廣告收益。
(八)管理後台(控制台)顯示單篇文章今日廣告收益。
(九)管理後台(控制台)顯示adsense、search console、analytics數據。
二、事前準備工作
(一)登入Google帳號,確認ga4、adsense管理權限、search console資源管理權限
在開始啟動Google API工具前,請先登入google帳號,這個google帳號必須擁有Adsense、Search console網站資源、Analytics V4(GA4)的管理權限。Blogimove將透過下列的設定步驟,一步一步帶你授權wordpress網站讀取這三大google平台的數據。請確認以下事項:
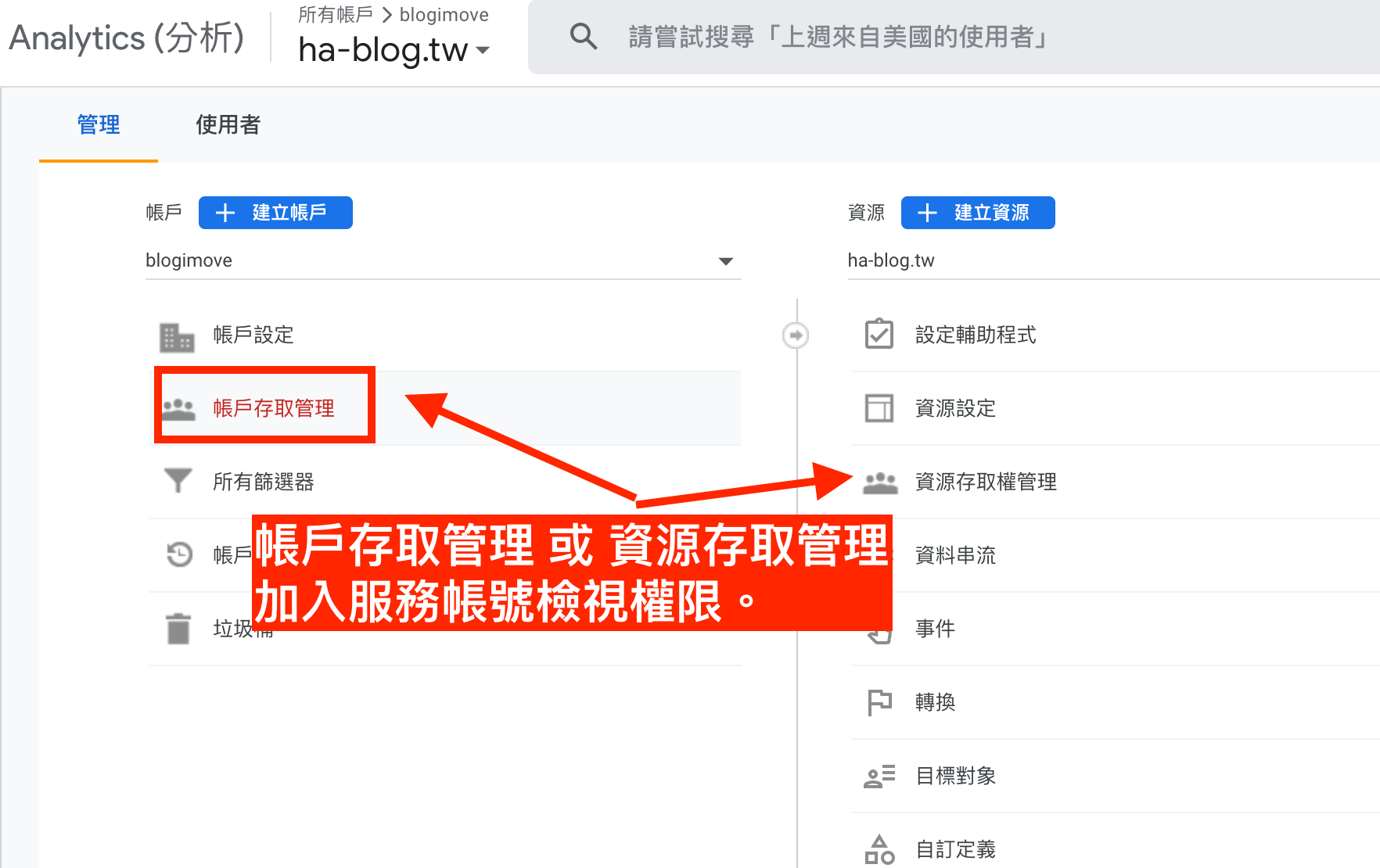
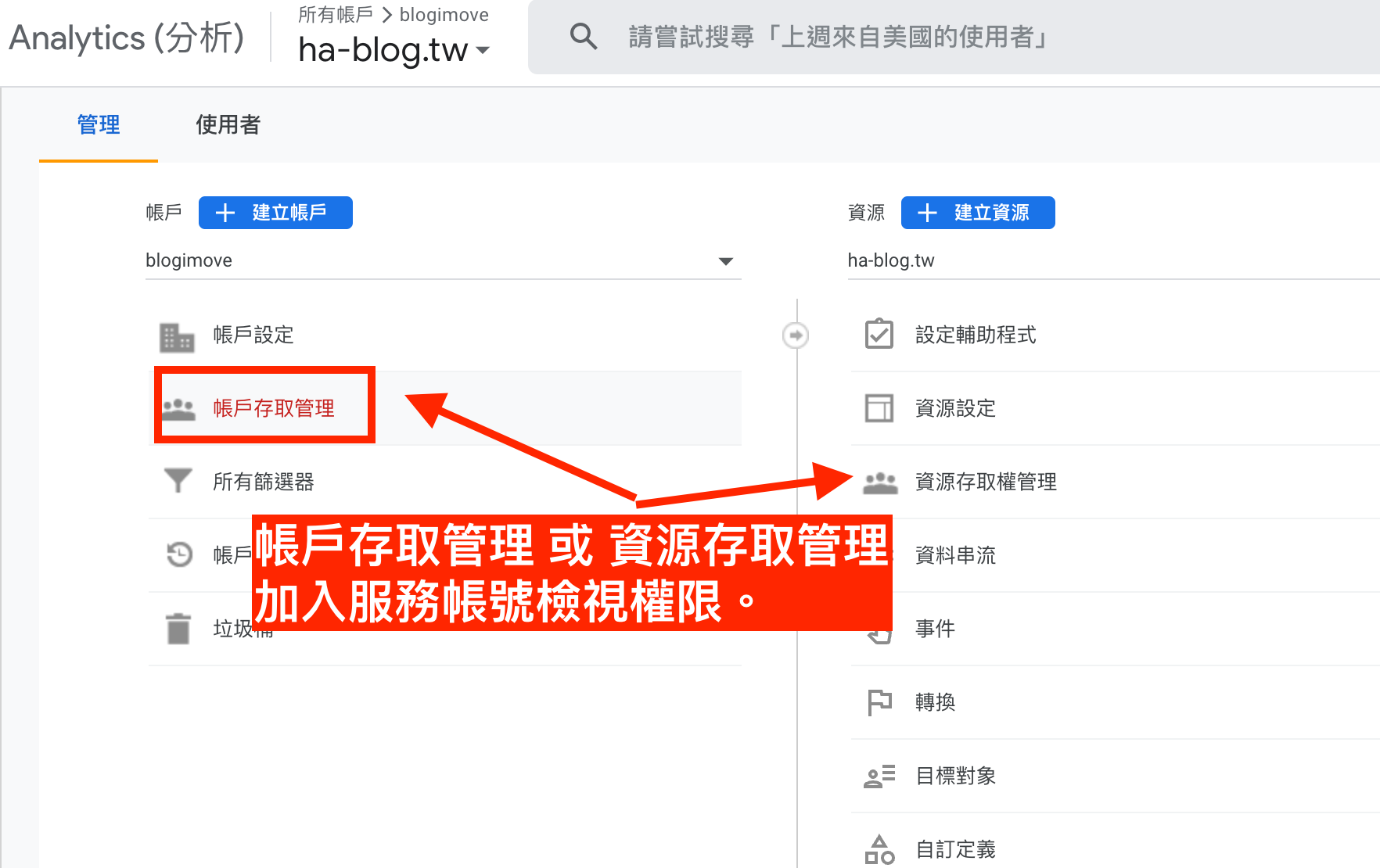
- 確認已建立GA4資源,為其加入具檢視者權限的「服務帳號」,最後將追蹤碼及資源ID填入blogimove外掛設定。且複製原GA3「資源存取管理」中具有檢視者權限的「服務帳號」(例:blogimove@blogimove-ga.iam.gserviceaccount.com),將服務帳號加入GA4的資源存取管潬中(如下圖示說明),若無服務帳號者,可參考Google API服務帳號申請流程介紹 取得服務帳號及金鑰(json檔,並上傳到blogimove設定的「google工具」頁面中「Google API服務帳號金鑰」項目
- 確認ga4資源設定的網站網址設定完整正確(含https),如:https://blogimove.com
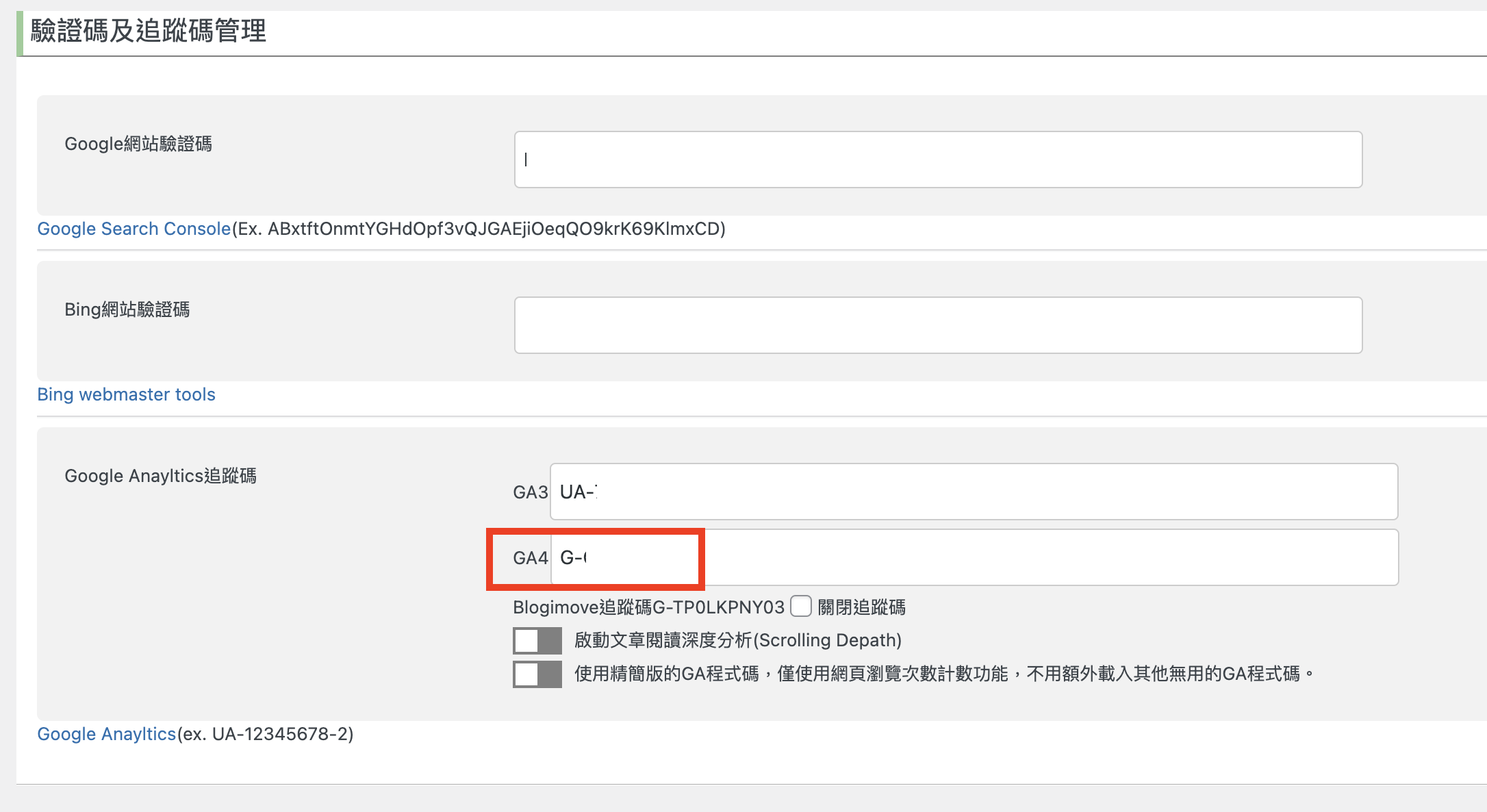
- 確認ga4追蹤碼已填入blogimove外掛的「seo工具」設定頁面中的ga4追蹤碼專屬欄位。
- 確認該google帳號是否具有adsense的管理權限,並在blogimove的廣告工具中已填入廣告發佈商ID(例:ca-pub-12345678)。
- 確認Search console資源清單中,該google帳號是否對https://網站網址 (例:https://blogimove.com)資源具有「已驗證」的管理權限。
- 到Adsense後台,從左側連結「帳戶」進入「存取權與授權」項目,管理「Google Analytics (分析) 整合」,透過「新增連結」連結新的GA4與adsense帳戶
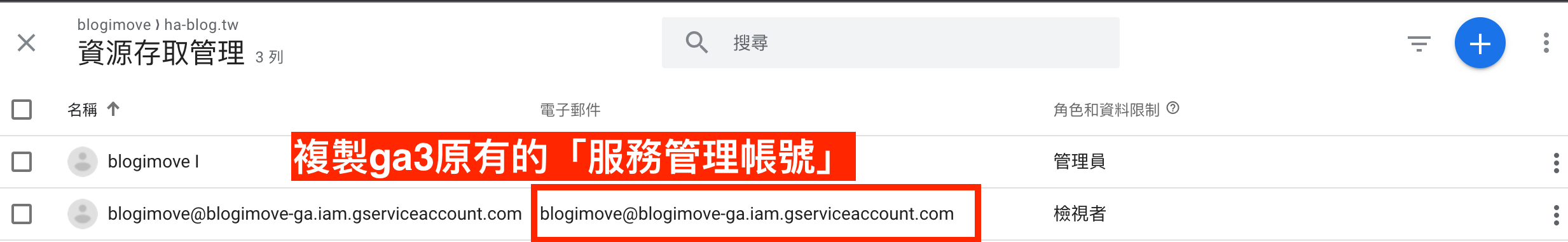
準備步驟提示.01>>選擇ga3資源,設定「資源存取管理」複製已設定之「服務帳號」(例:blogimove@blogimove-ga.iam.gserviceaccount.com)
複製GA3原有的「服務帳號」
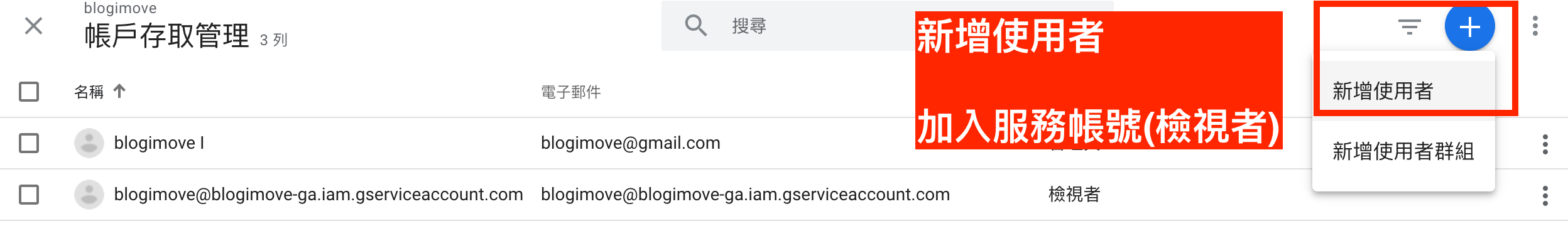
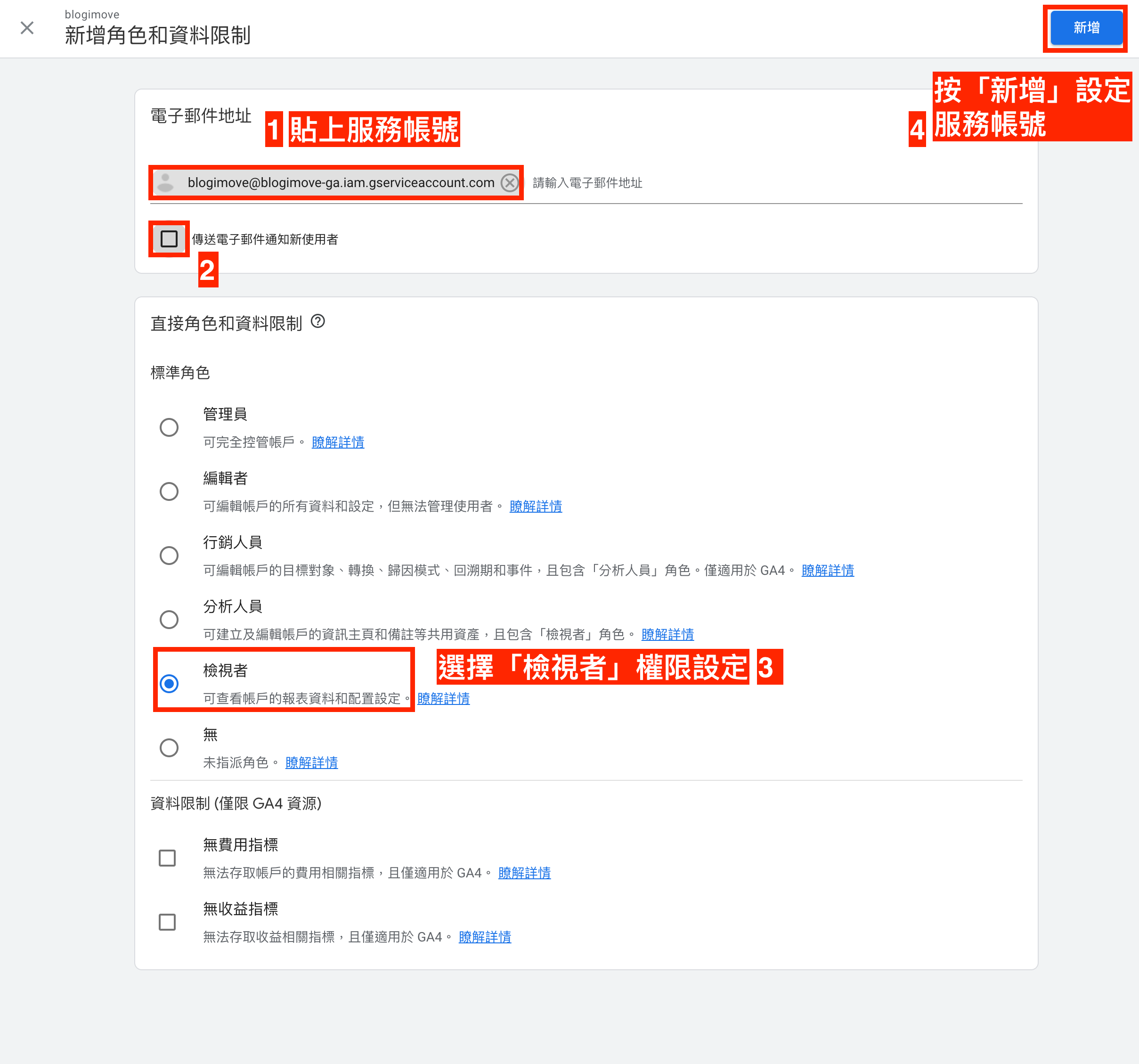
準備步驟提示.02>>選擇ga4資源,加入「服務帳號」檢視權限(例:blogimove@blogimove-ga.iam.gserviceaccount.com)
新增使用者,加入服務帳號檢視者權限將「服務帳號」輸入至電子郵件地址中,取消「傳送電子郵件通知新使用者」項目,並指定「檢視者」權限,最後再按「新增」完成GA4服務帳號設定。
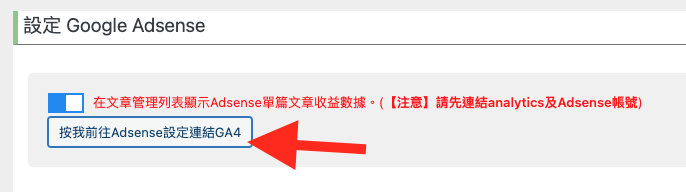
準備步驟提示.03>>登入Adsense,連結GA4
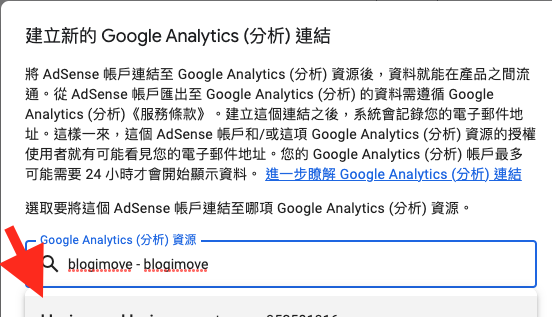
原先blogimove在開發google工具第2版時,google adsense並不打算提供與GA4的連結功能,到六月底時,adsense才開放連結GA4的功能。在GA3只要在設定資源指定連結adsense,但現在必須從adsense控制台設定連結GA4,以便GA4能讀取adsense的數據內容,這樣的好處是可利用GA4為網站儲存下所有的單篇文章的累積廣告收益數據。
blogimove設定→google工具→按我前往Adsense設定連結GA4→新增連結→選擇GA4
新增
(三)登入Wordpress,並且確定已完成輸入ga4的設定
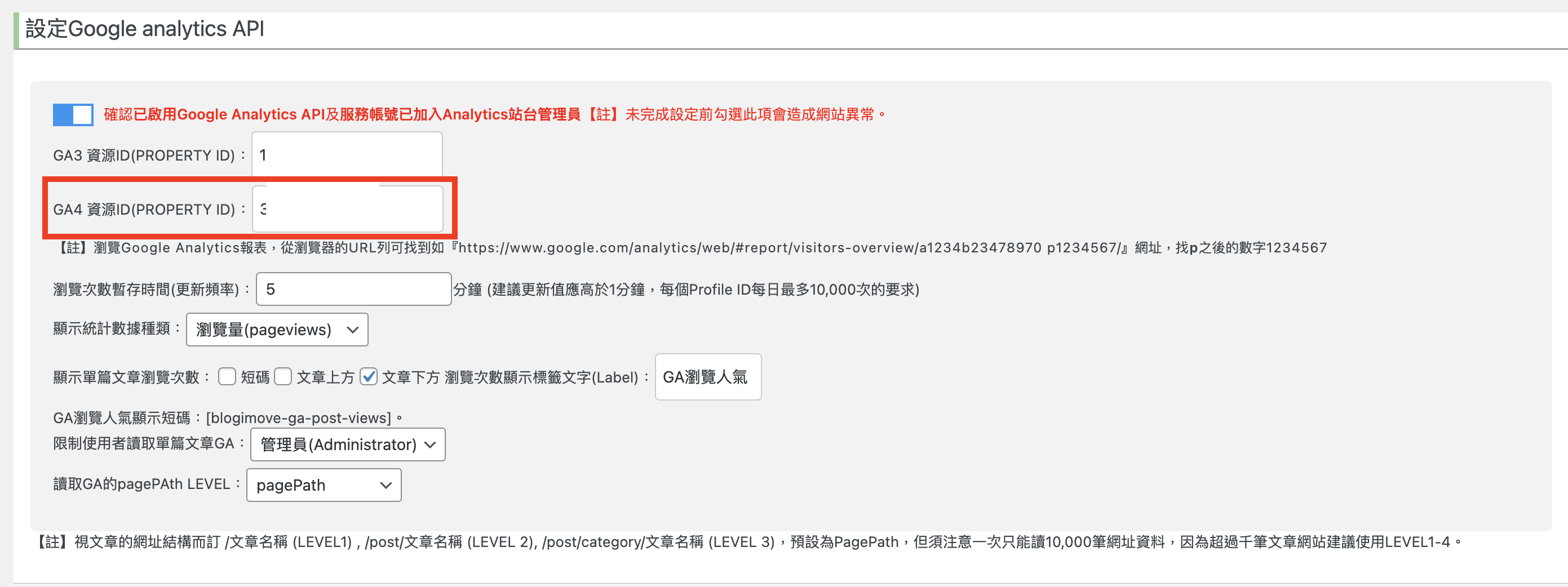
登入wordpress後,請先更新最新版本blogimvoe外掛,再進入Blogimove外掛的「Google工具」設定頁面,先確定「GA4 資源ID(PROPERTY ID)」已完成填寫,並且已將ga4碼設定在「seo工具」中的「Google Anayltics追蹤碼」項目已填完成GA4追蹤碼。
google工具設定資源ID

SEO工具設定追蹤碼

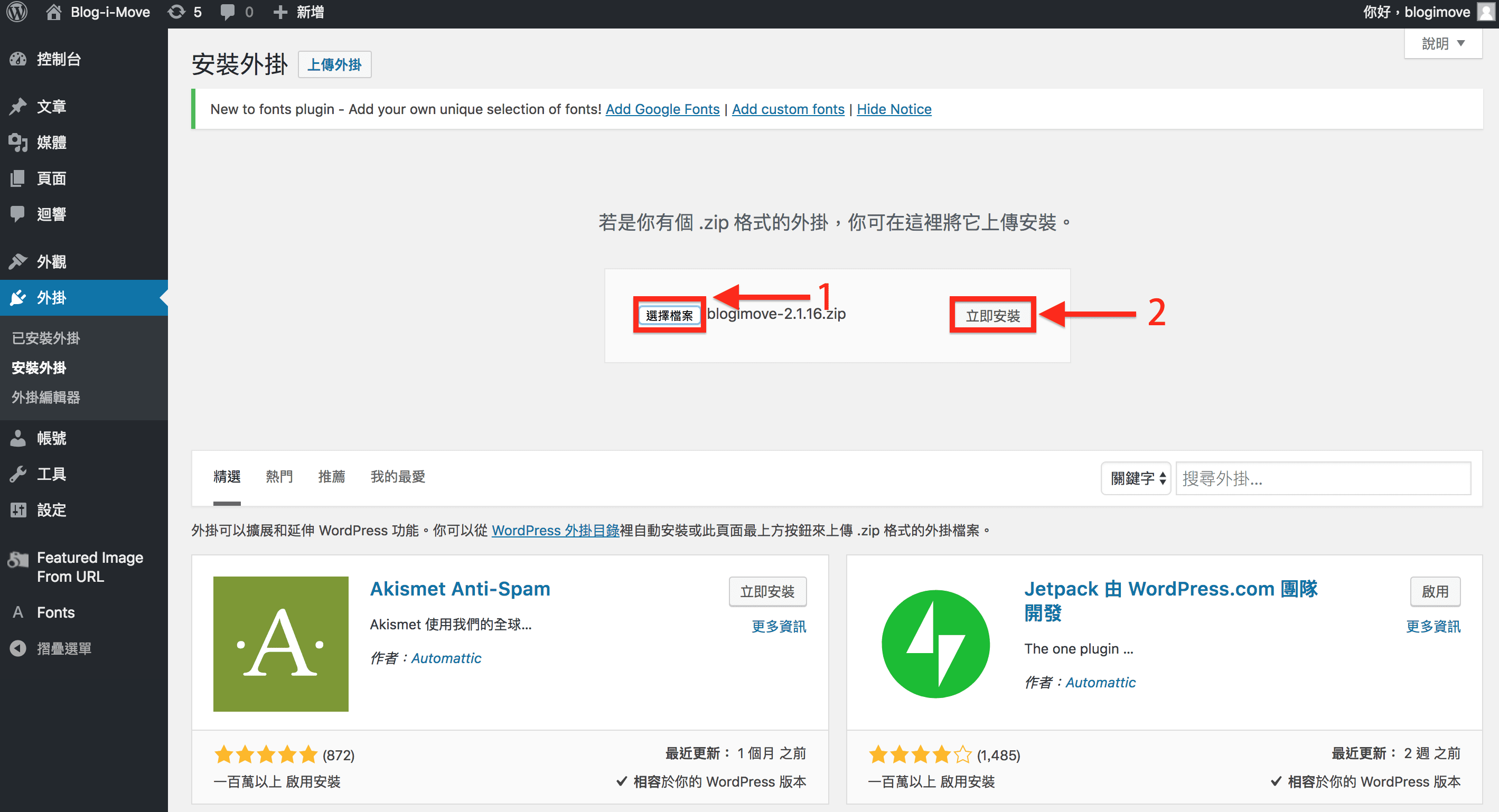
三、安裝方式及流程
設定Google API
→啟動四項api服務→建立0Auth同意畫面→建立0Auth用戶端ID(每個網站一個)
→下載json檔→上傳json至wordpress→連結google帳號→設定外掛
依提示的五大步驟,依序逐項完成設定,即可完成授權及連結。
(一)啟動五項Google API服務
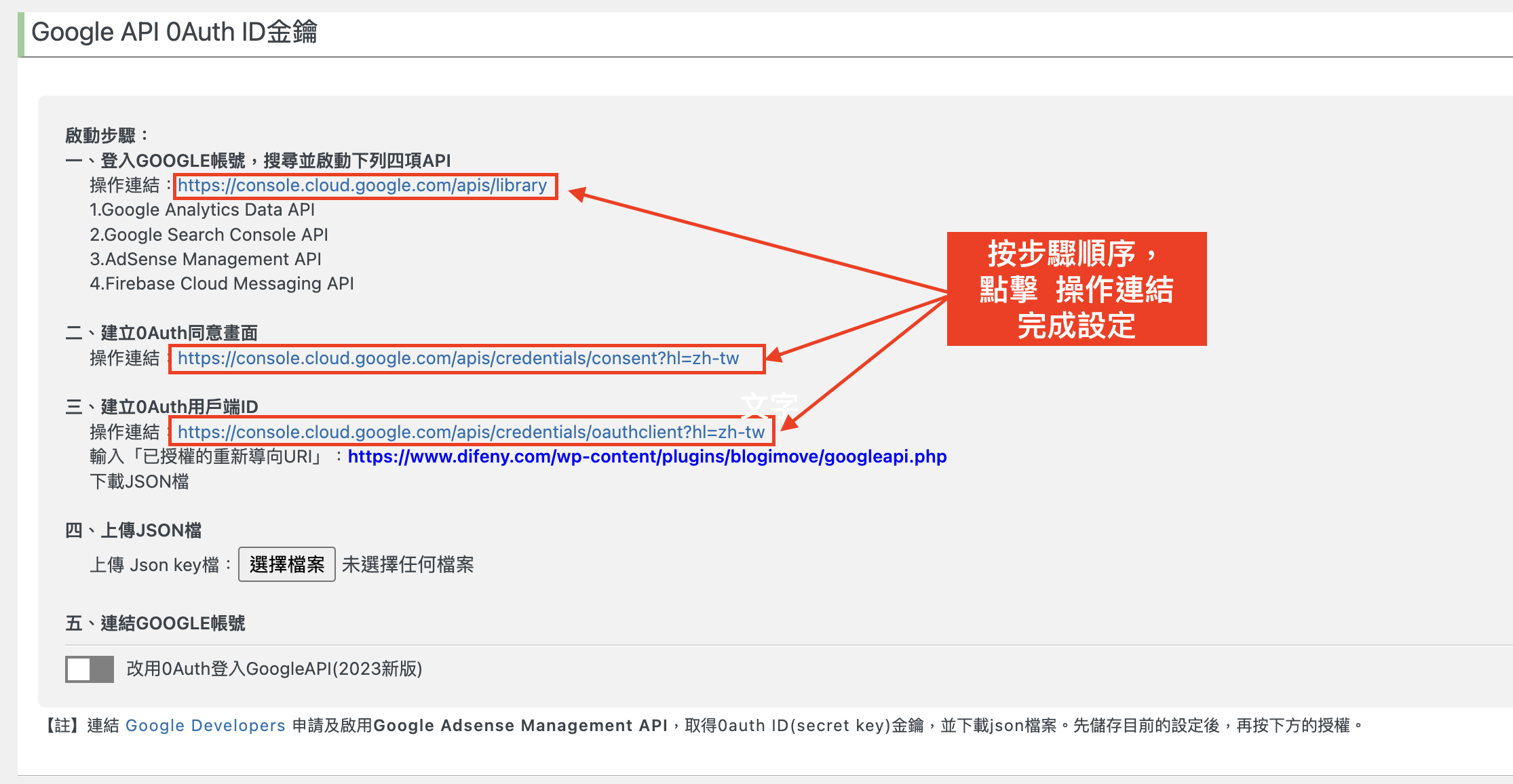
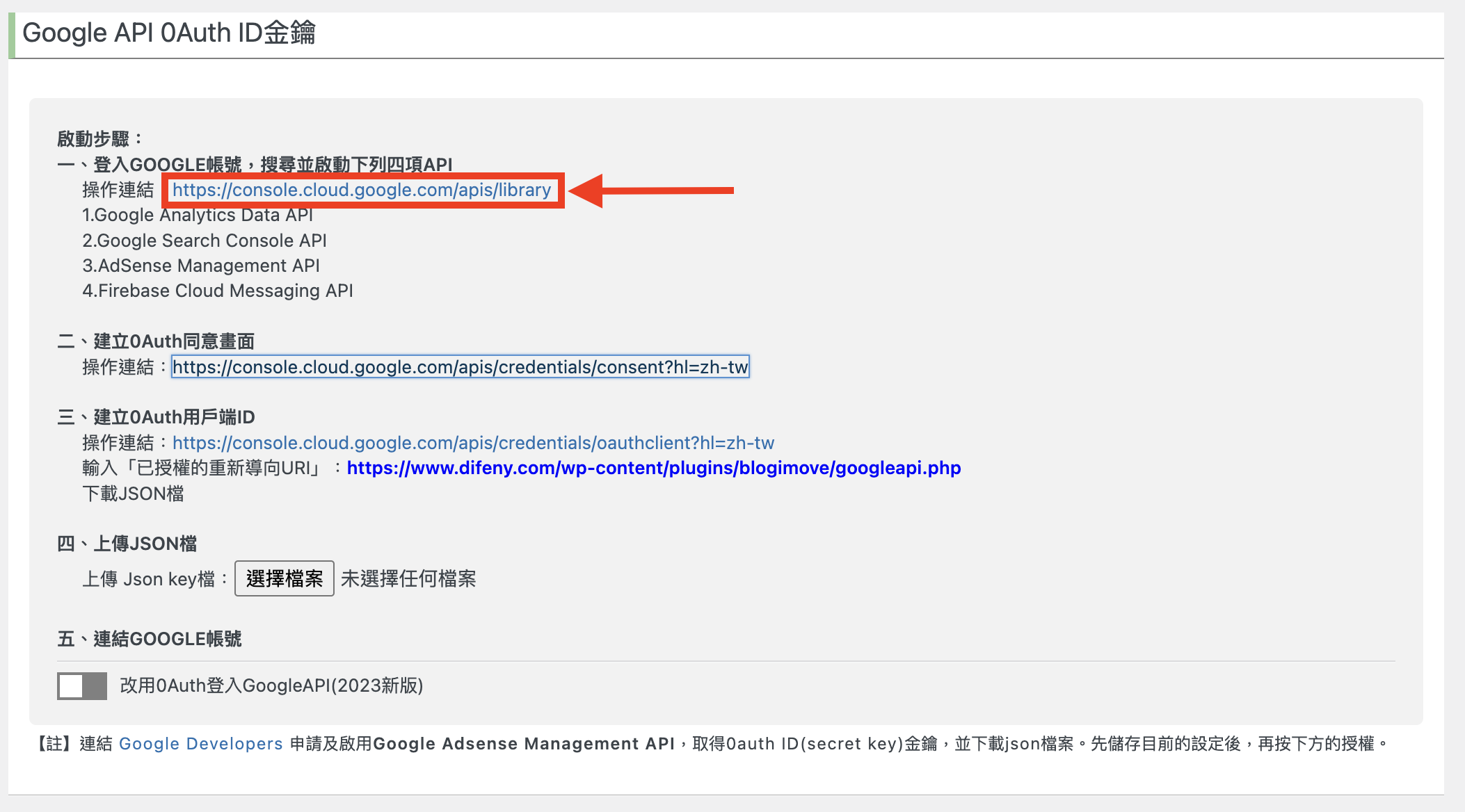
從這個階段開始的任務,主要有六大項,啟用「Analytics Data API、Search Console API、Adsense Management API、Firebase Cloud Messaging API、FCM Registration API」等五項服務,建立0Auth同意畫面、建立OAuth 2.0 用戶端 ID、、取得(下載)金鑰JSON格式檔案,上傳金鑰檔,連結Google帳號。
操作步驟提示畫面>>登入Wordpress,blogimove外掛設定「google工具」頁面,依據步驟完成授權。一至三步驟提供操作連結,請依序完成設定。
操作步驟STEP.01>>點第一項「登入Google帳號,搜尋並啟動下列五項api」的操作連結,啟動五項必要的api服務。
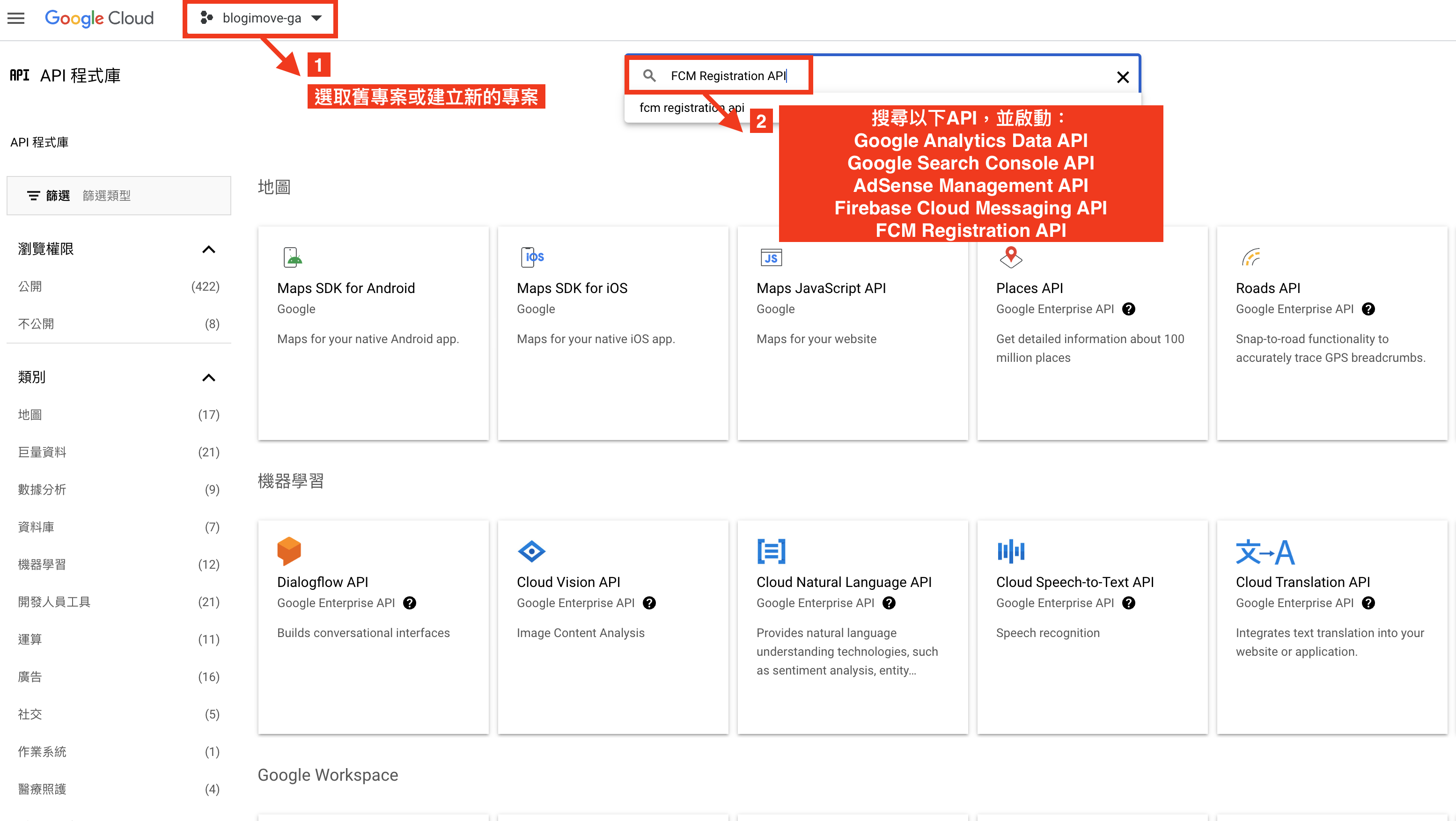
操作步驟STEP.02>>選擇或建立新的專案,透過API程式庫分別搜尋「Analytics Data API、Search Console API、Adsense Management API、Firebase Cloud Messaging API、FCM Registration API」等五項,並逐項啟用服務。
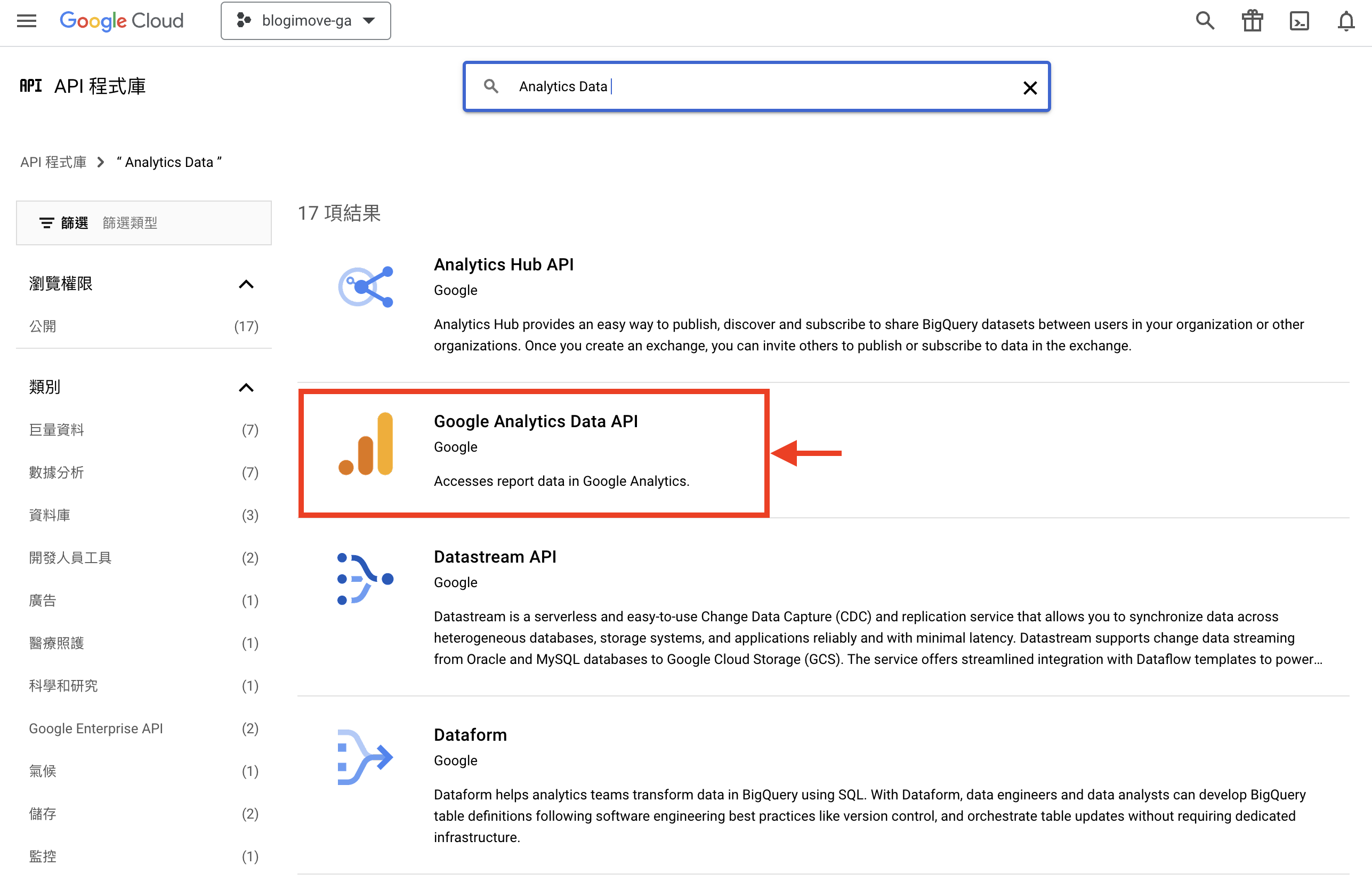
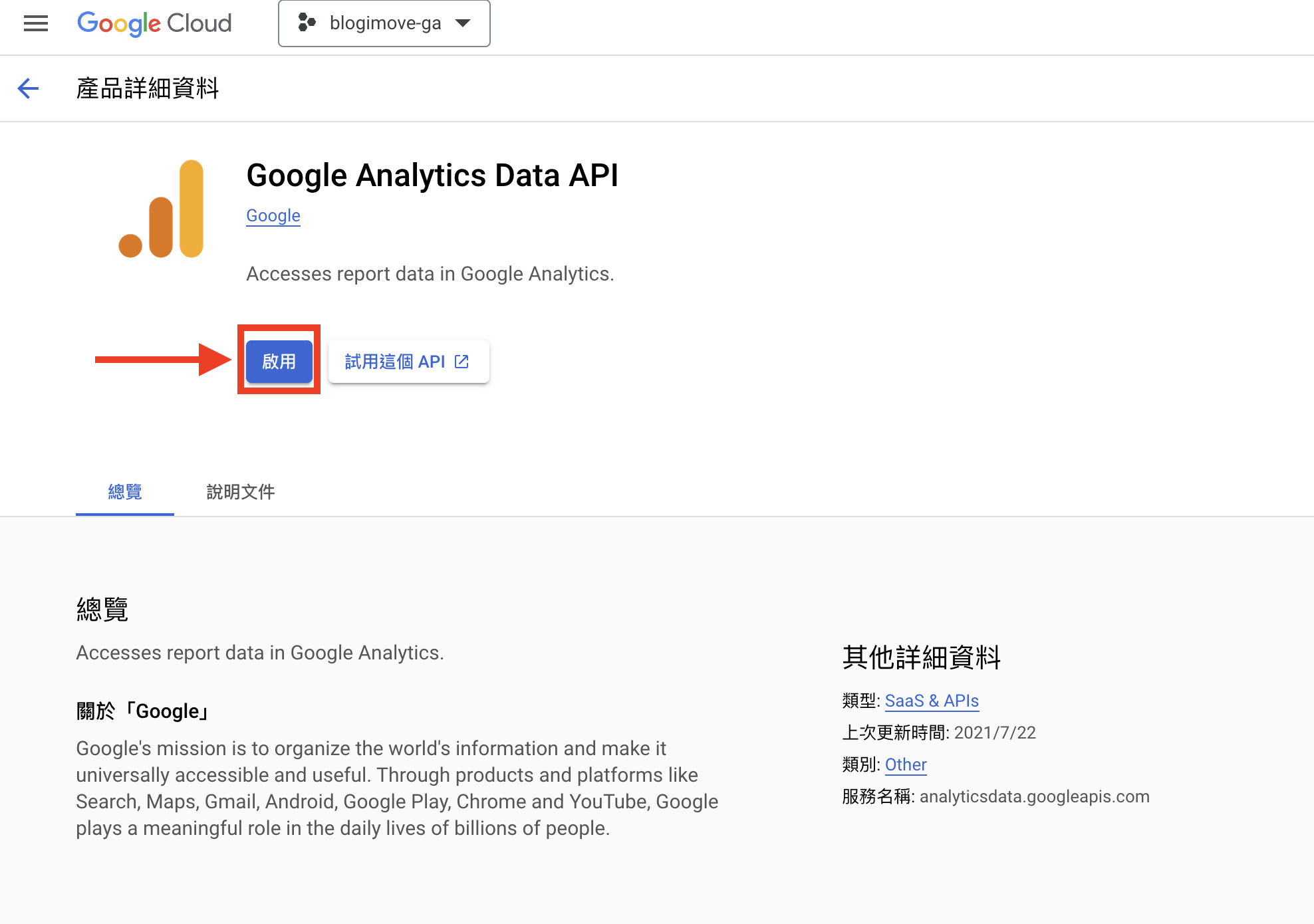
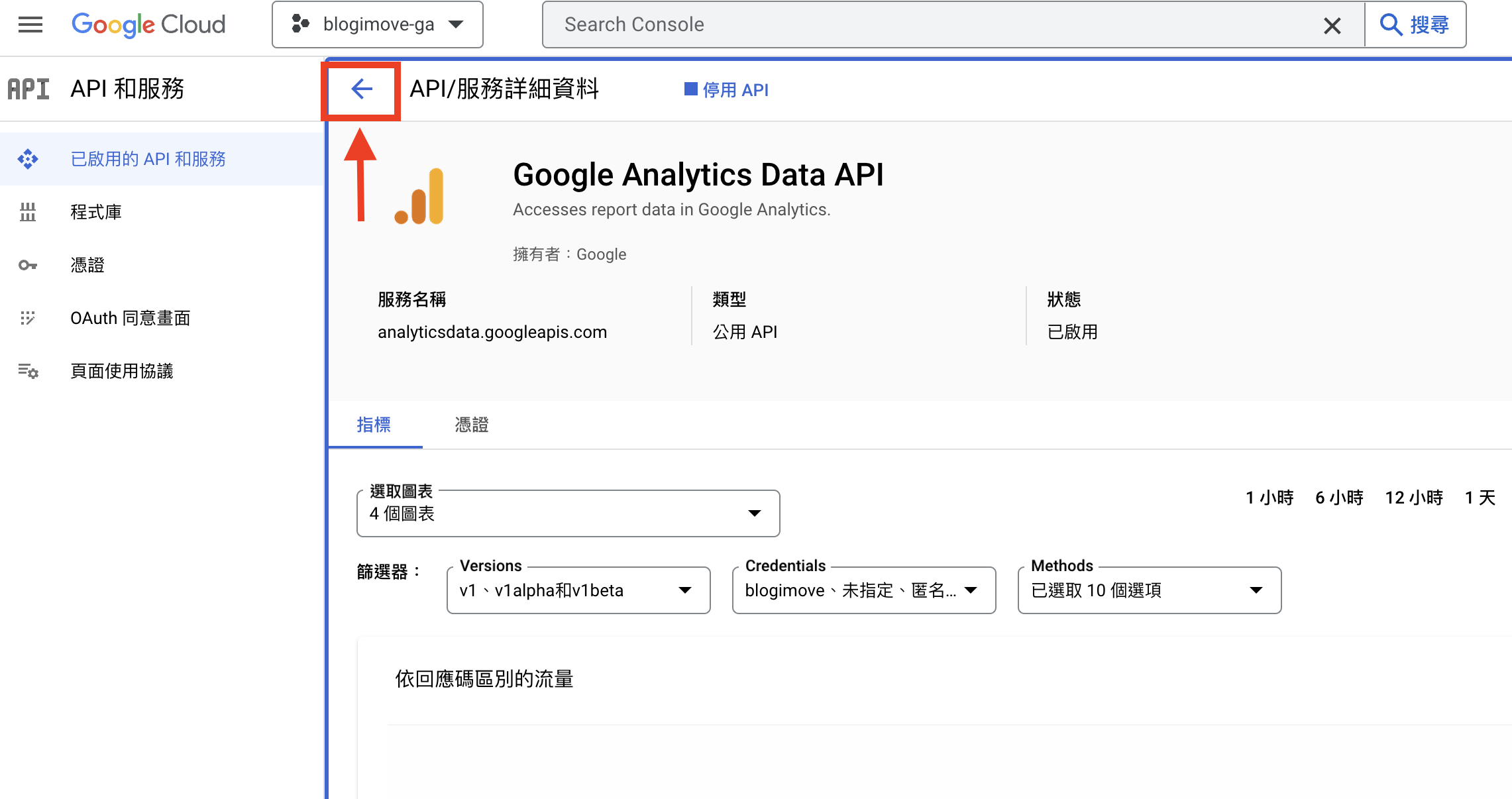
操作步驟STEP.03>>啟用Analytics Data API
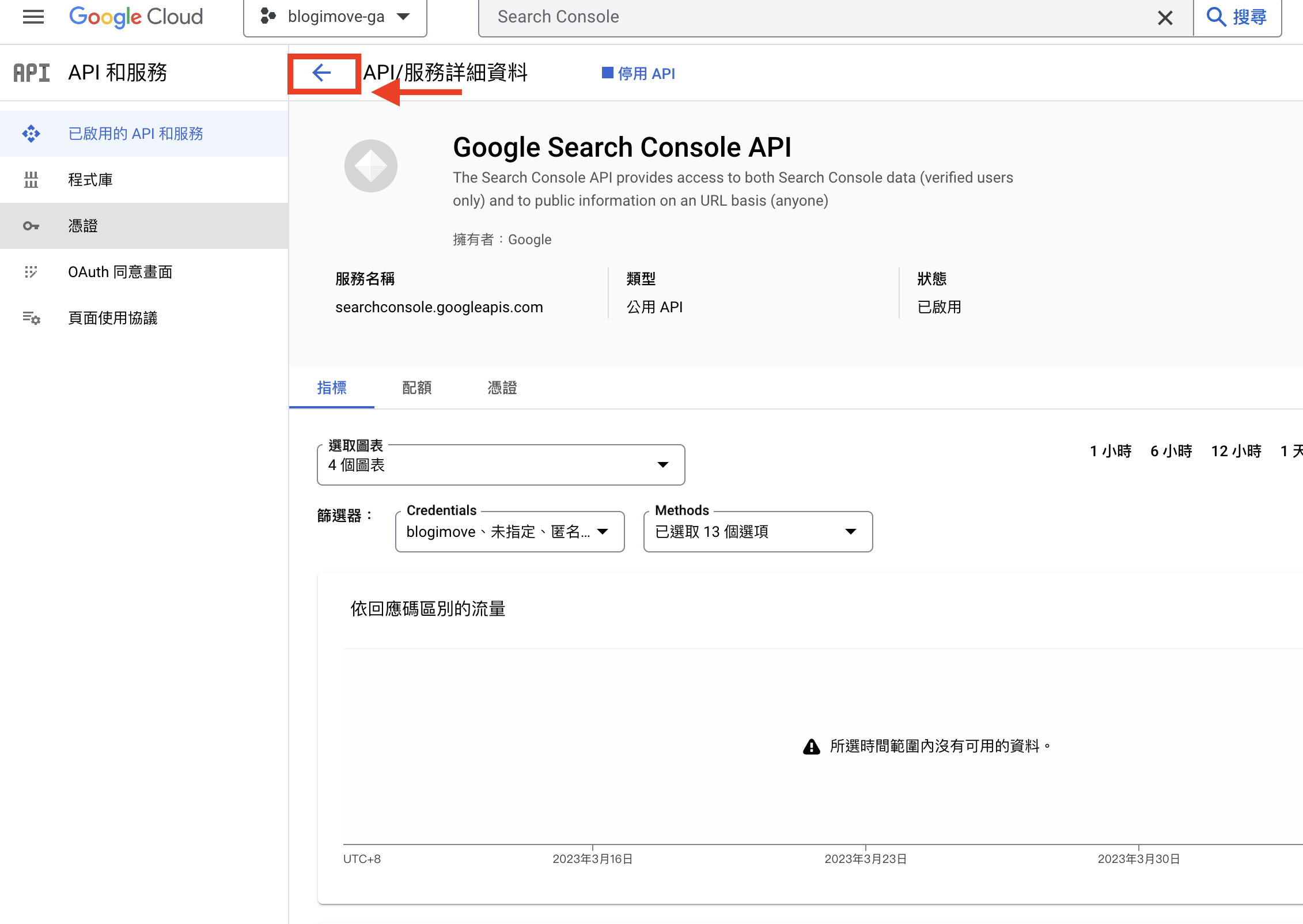
點擊「啟用」回到api和服務
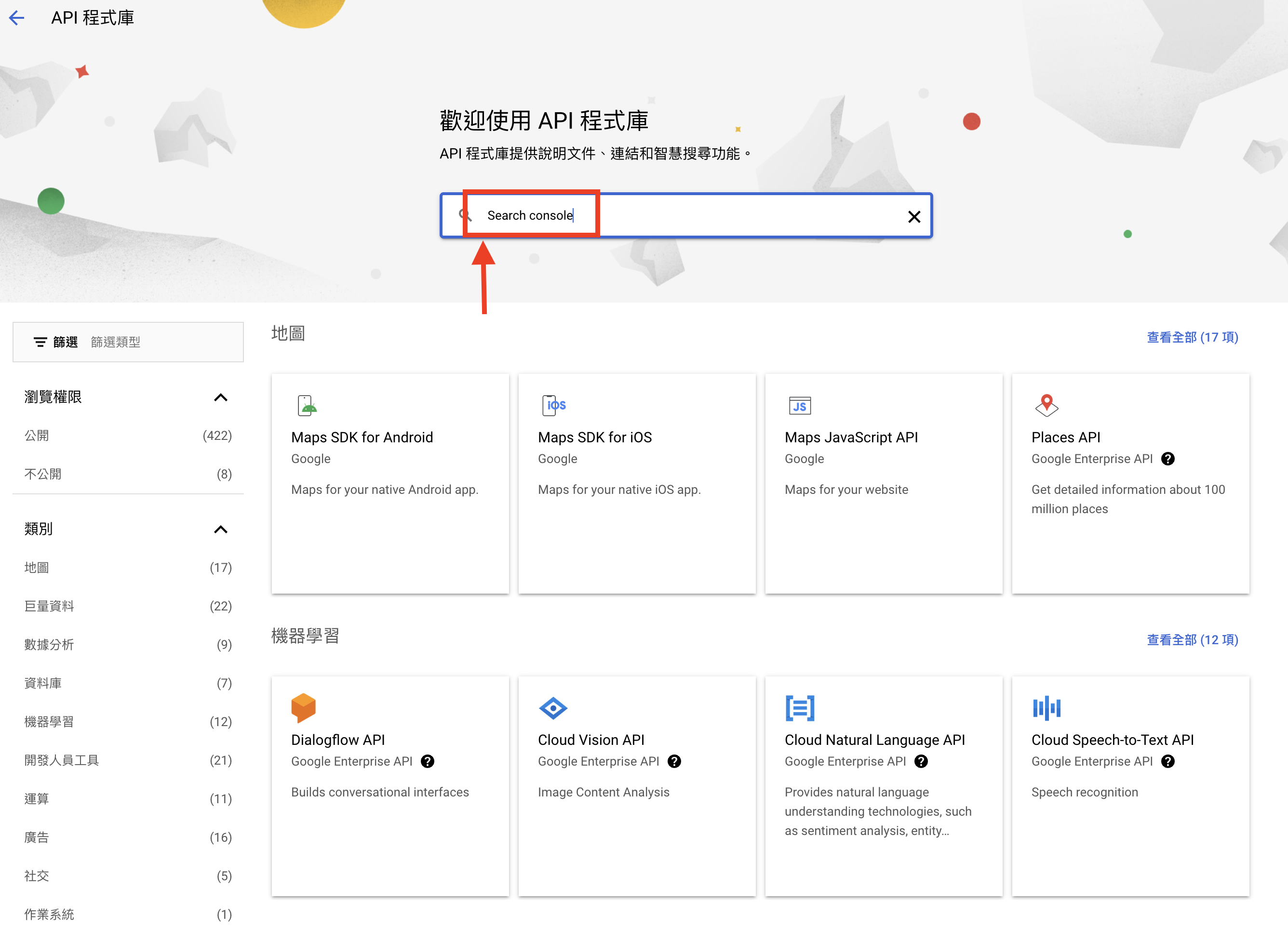
操作步驟STEP.04>>「啟用」Search Console API
輸入「Search Console」關鍵字進行搜尋
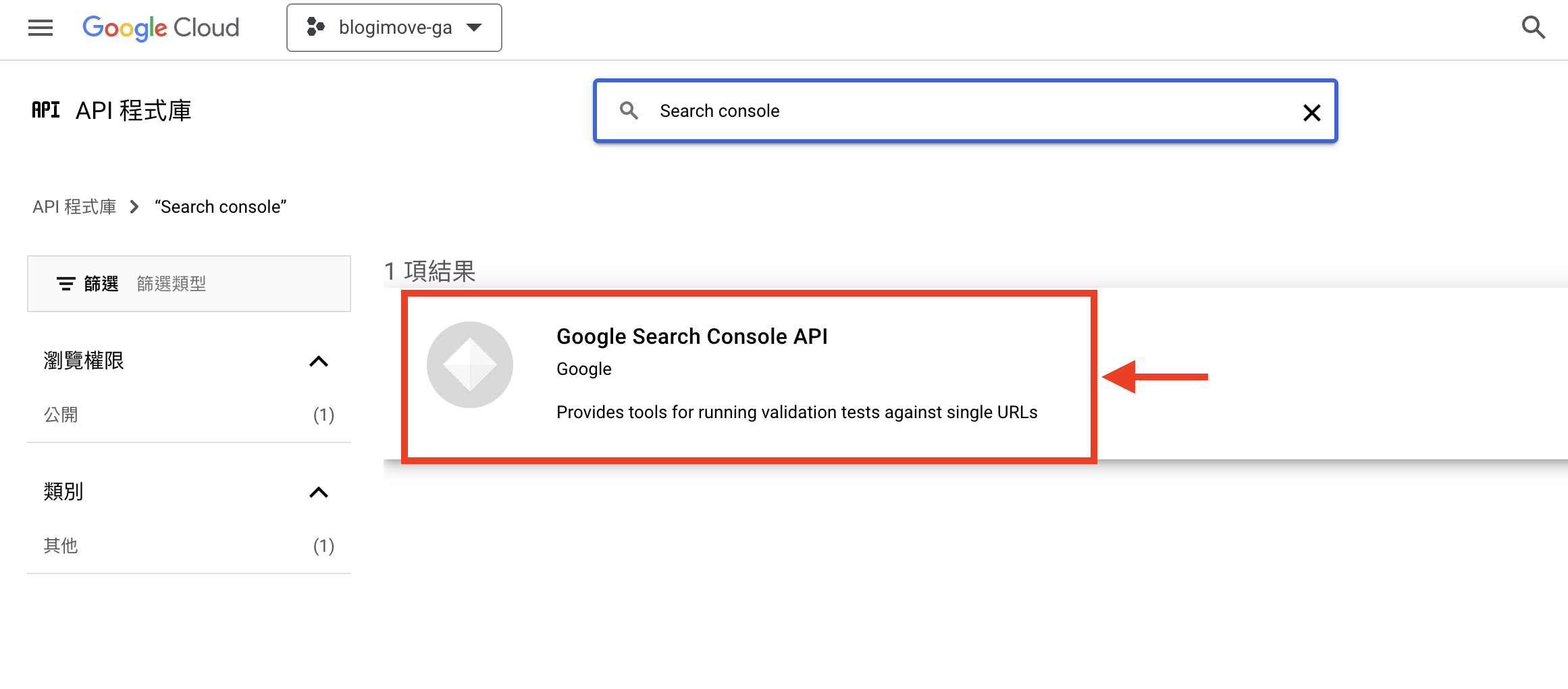
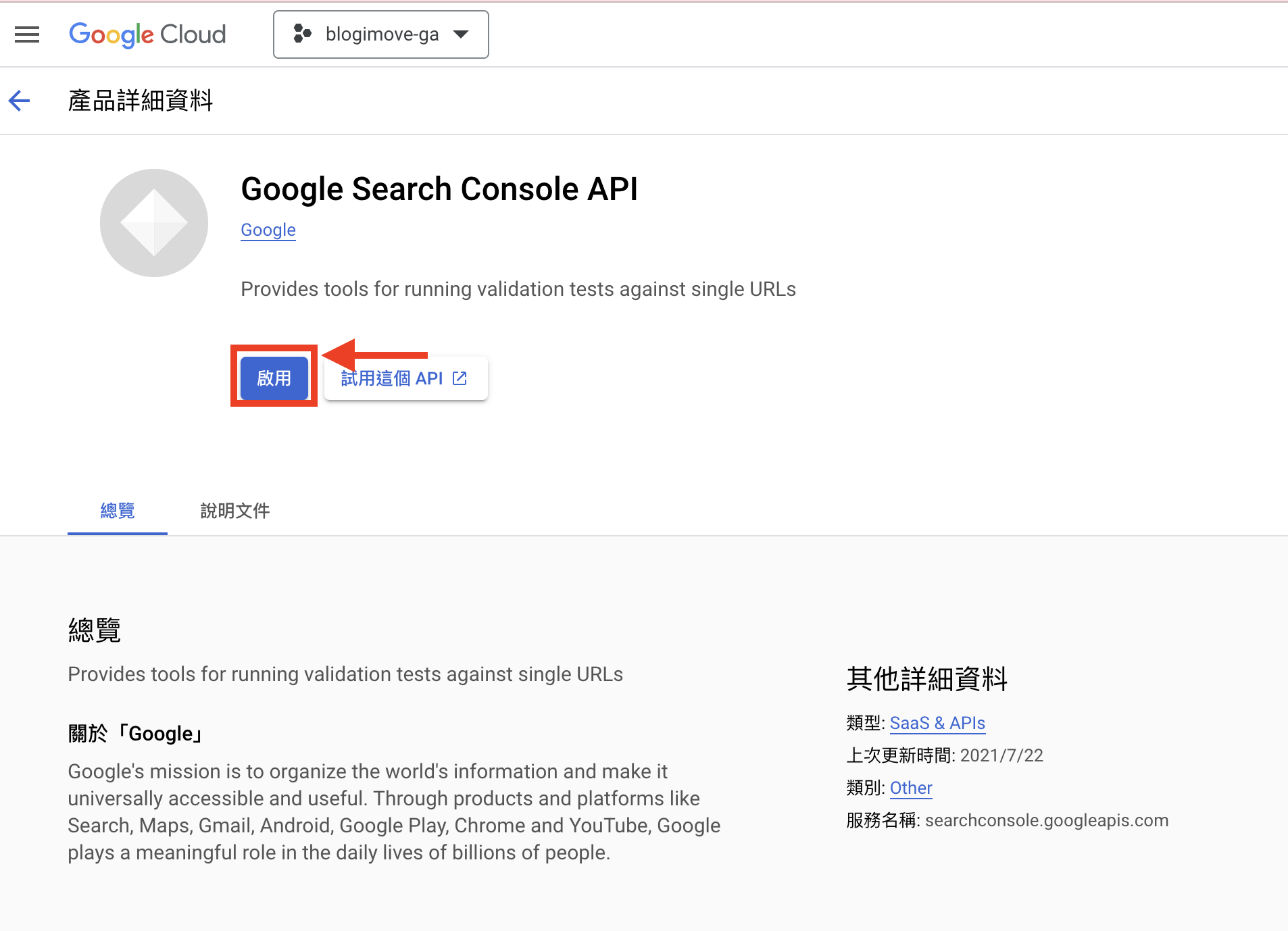
點擊Search Console API搜尋結果啟用Search Console API回到API和服務列表
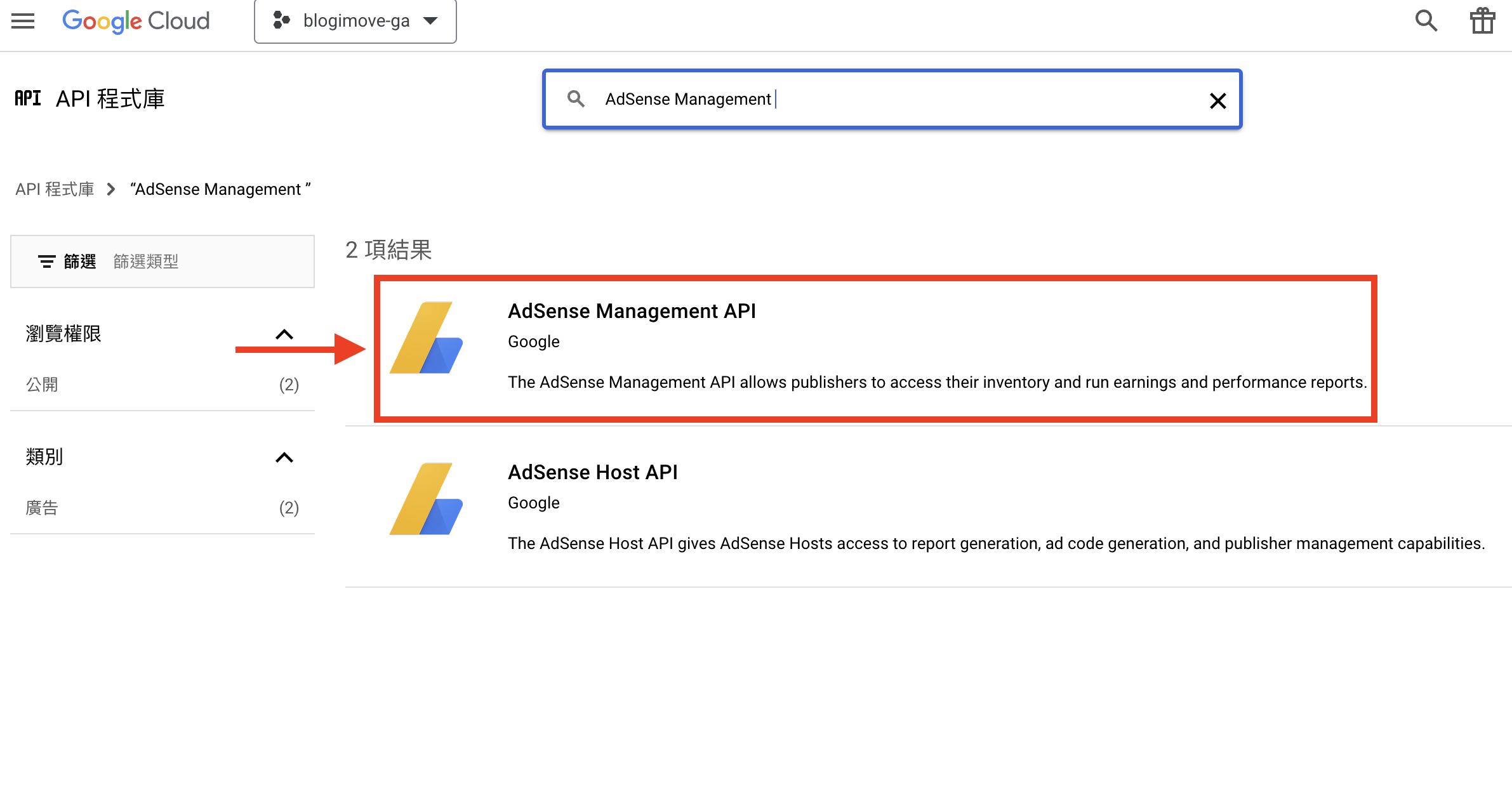
操作步驟STEP.05>>「啟用」Adsense Management API
輸入「Adsense Management API」搜尋API,並點擊搜尋結果
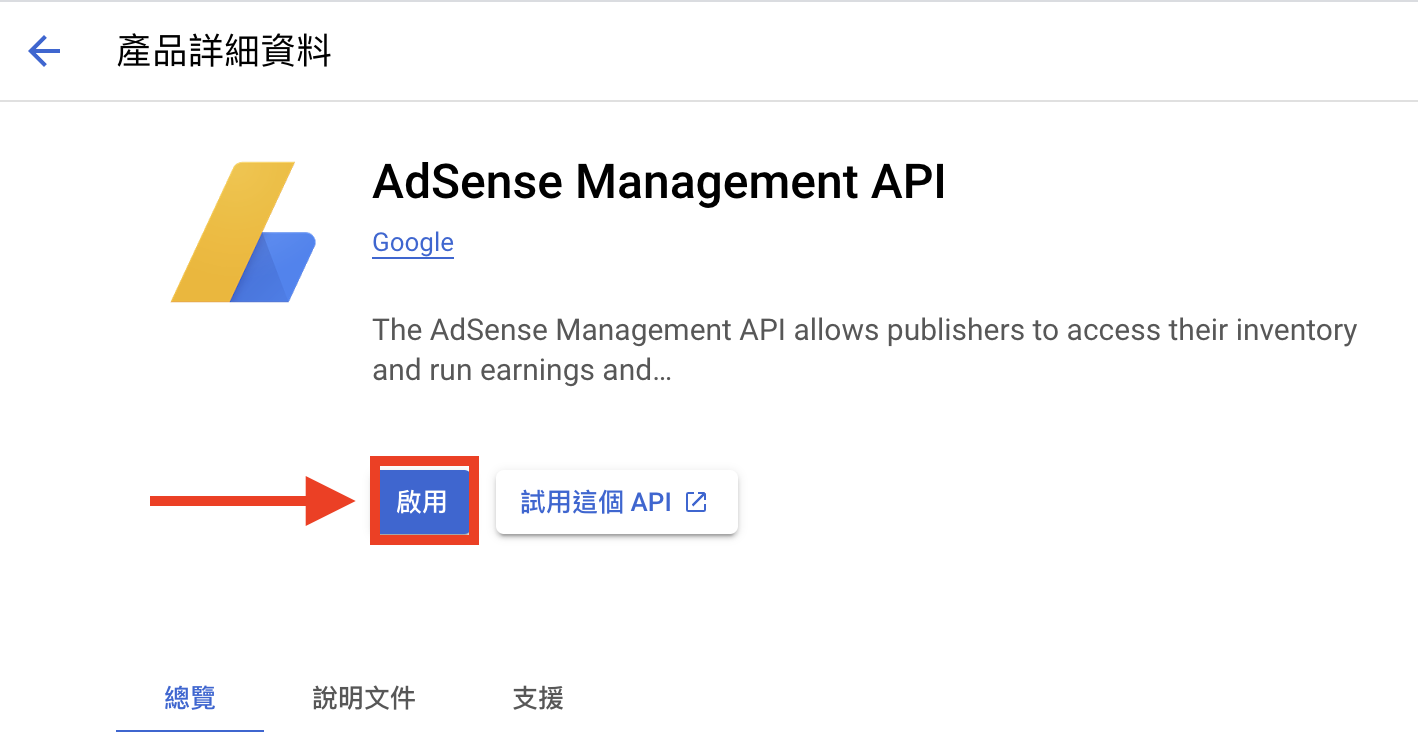
啟用Adsense Management API回到API和服務列表
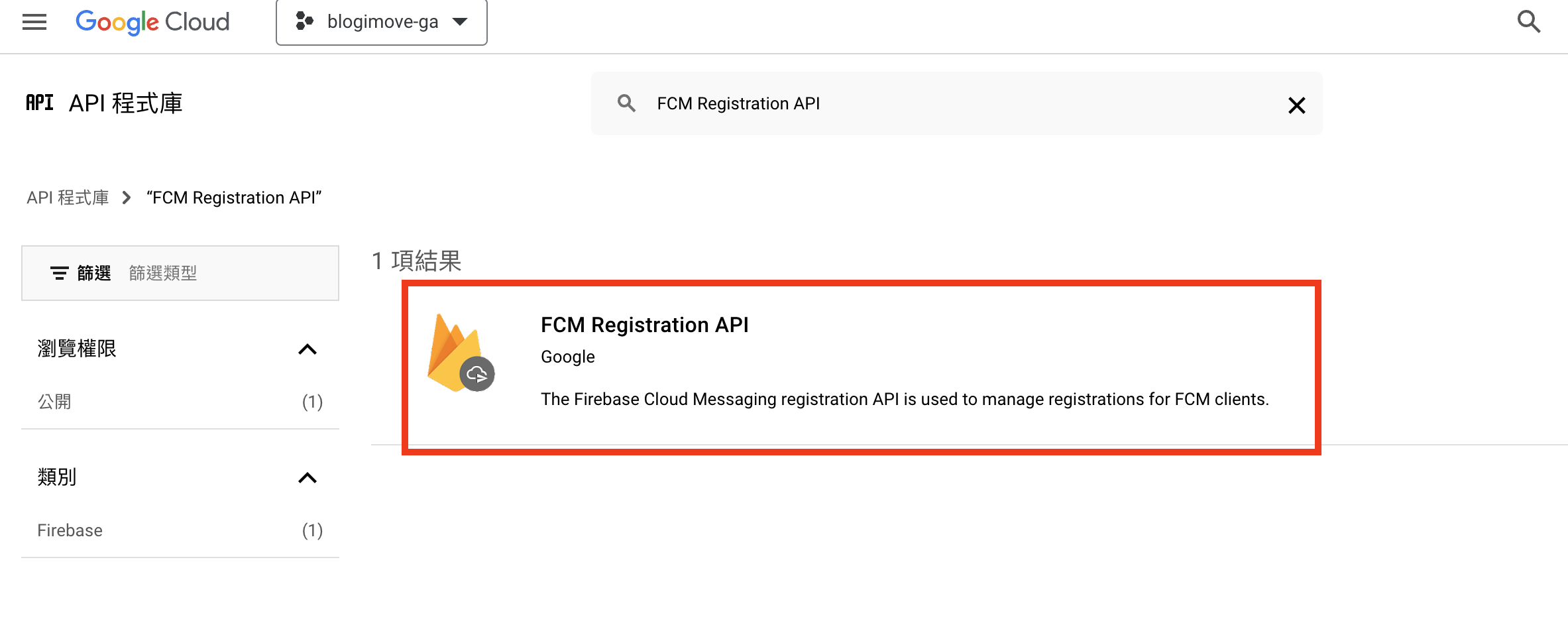
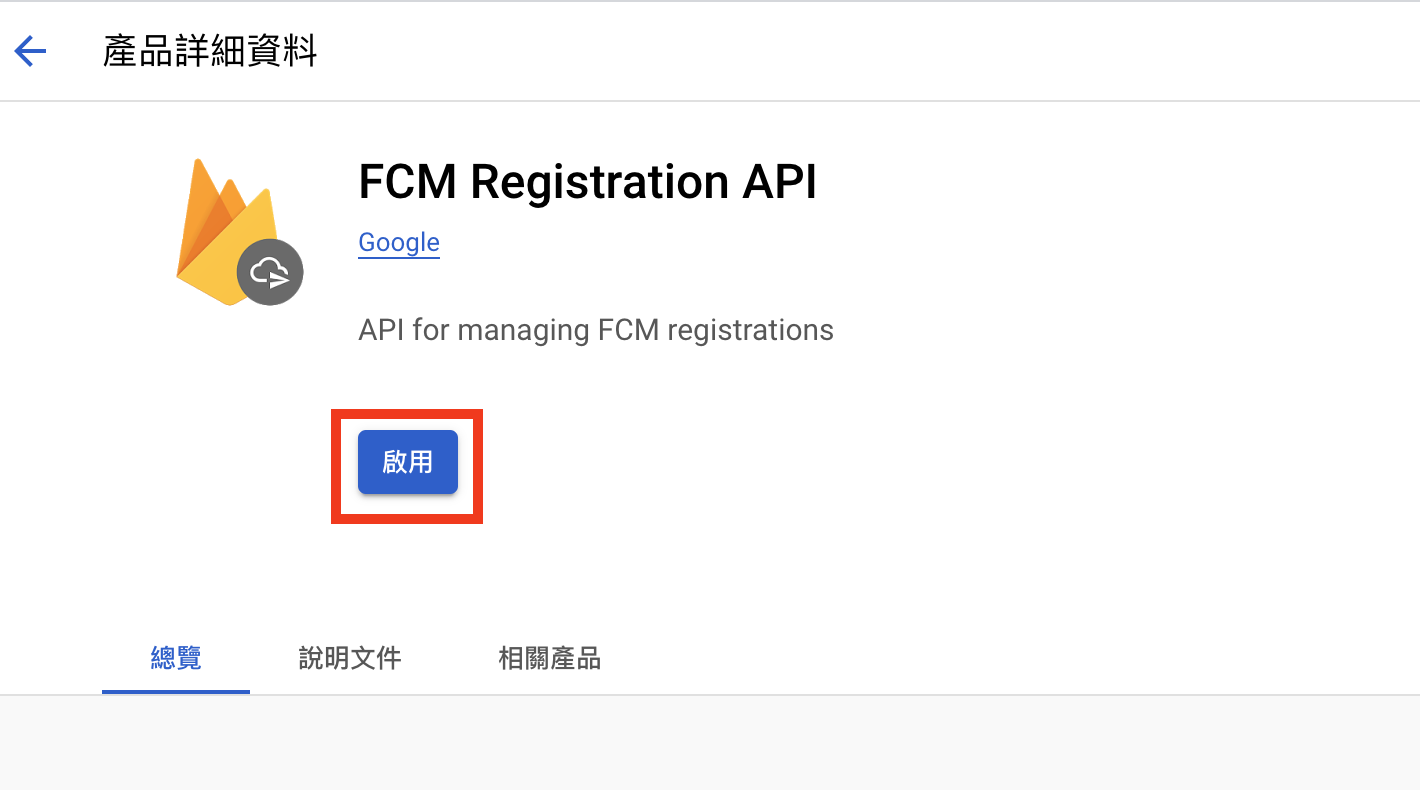
操作步驟STEP.06>>「啟用」FCM Registration API
輸入「FCM Registration API」搜尋API,並點擊搜尋結果
啟用Adsense Management API回到API和服務列表
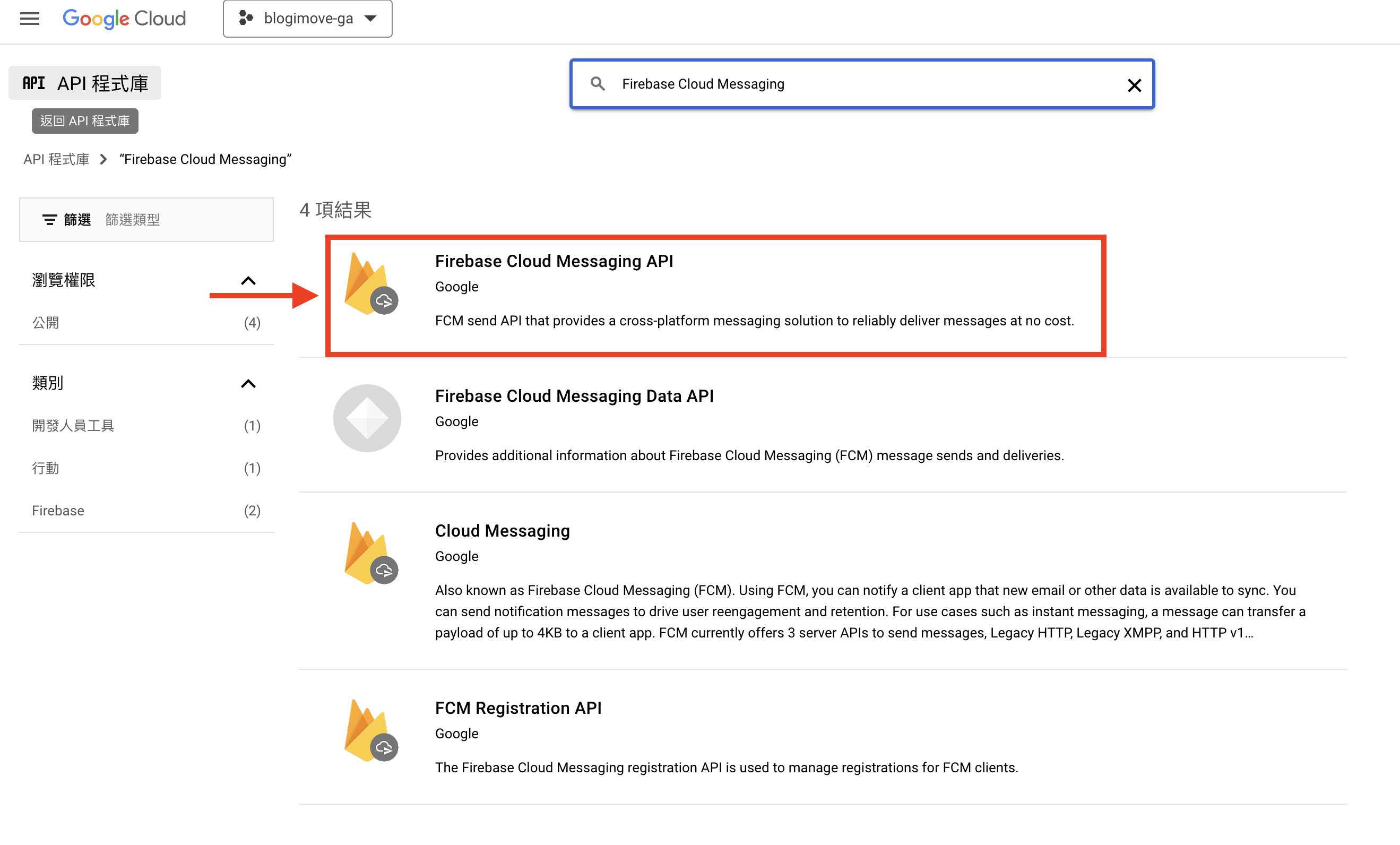
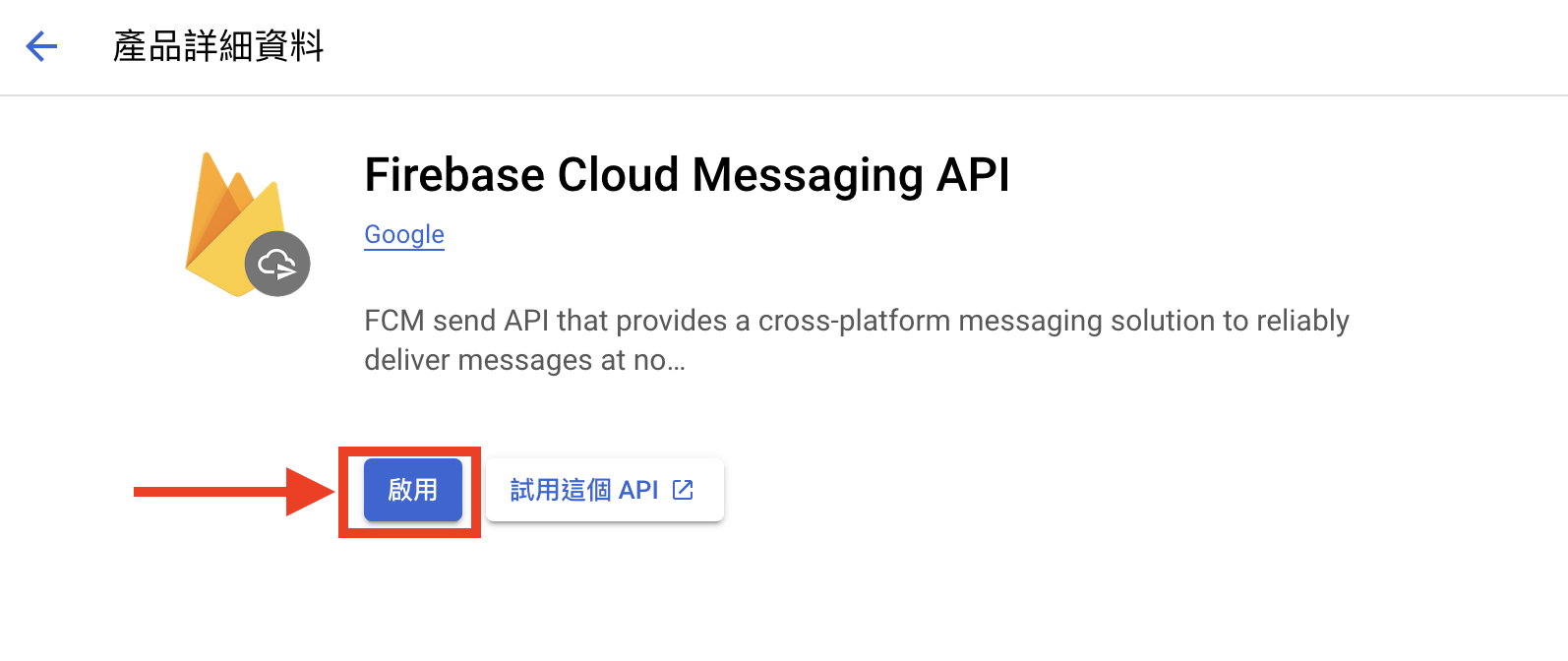
操作步驟STEP.07>>「啟用」Firebase Cloud Messaging API
輸入「Firebase Cloud Messaging API」搜尋API,並點擊搜尋結果
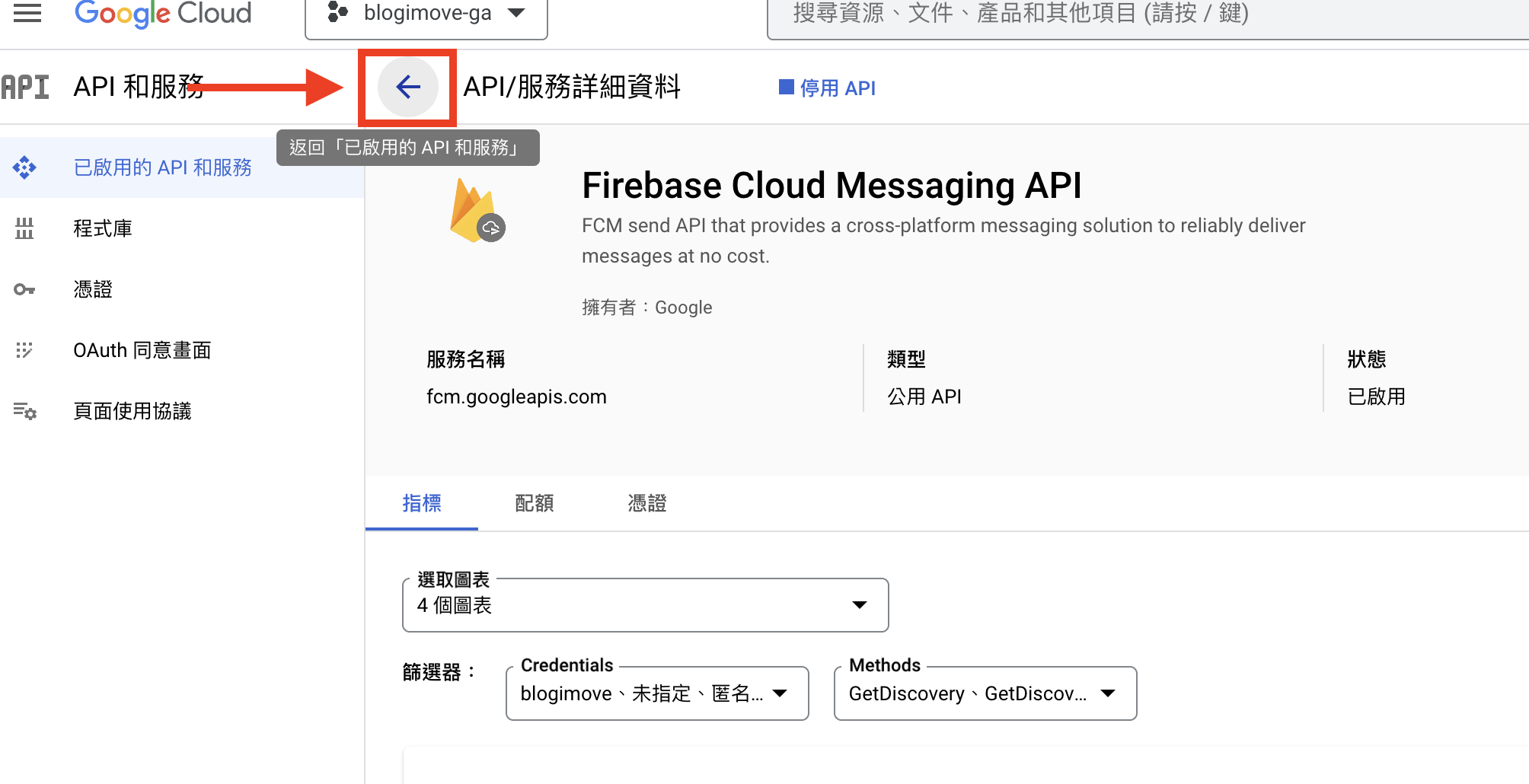
啟用Firebase Cloud Messaging API以及 「FCM Registration API」回到API和服務列表
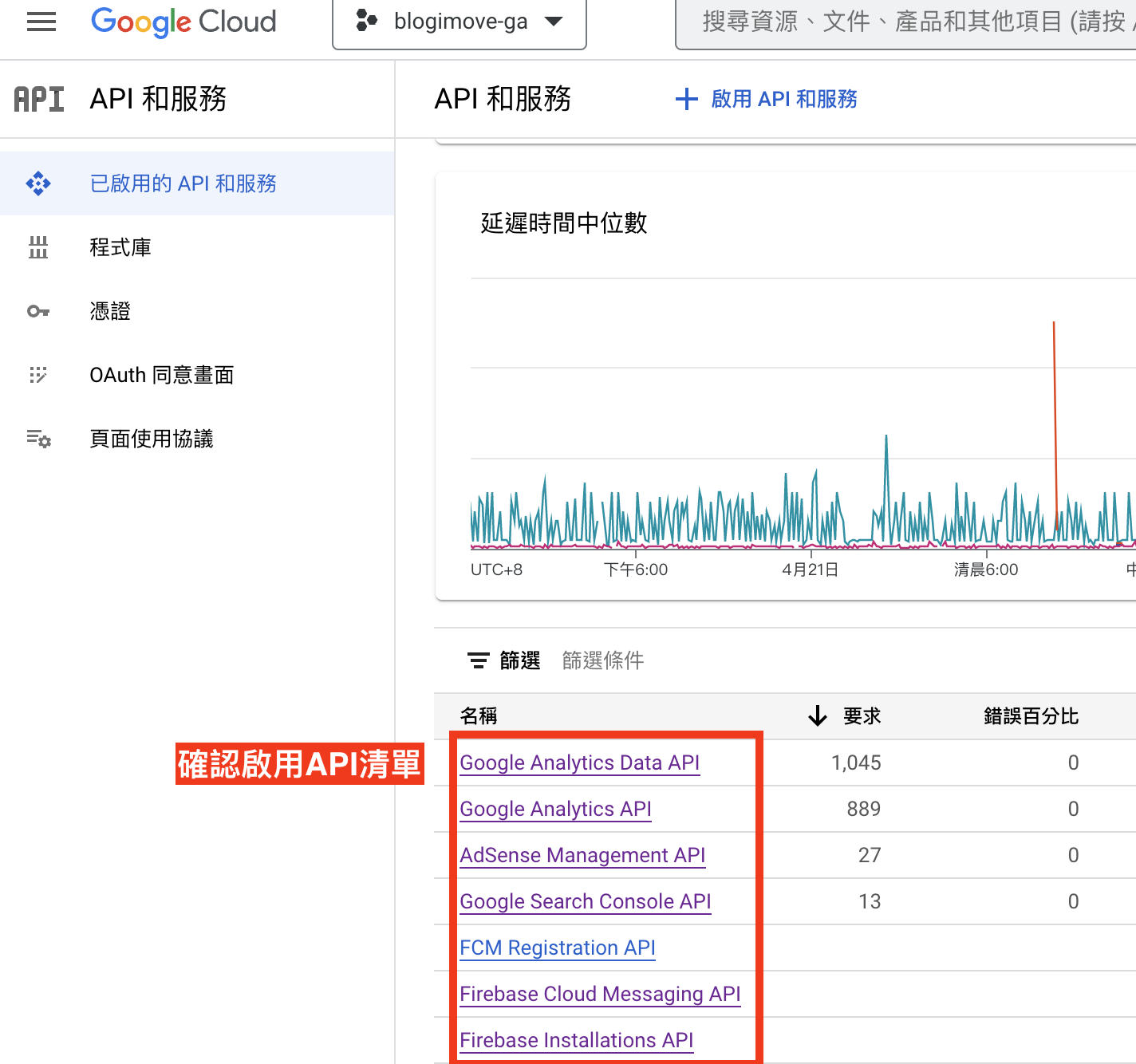
操作步驟STEP.08>>確認已啟用的API和服務清單
(二)建立「OAuth同意畫面」
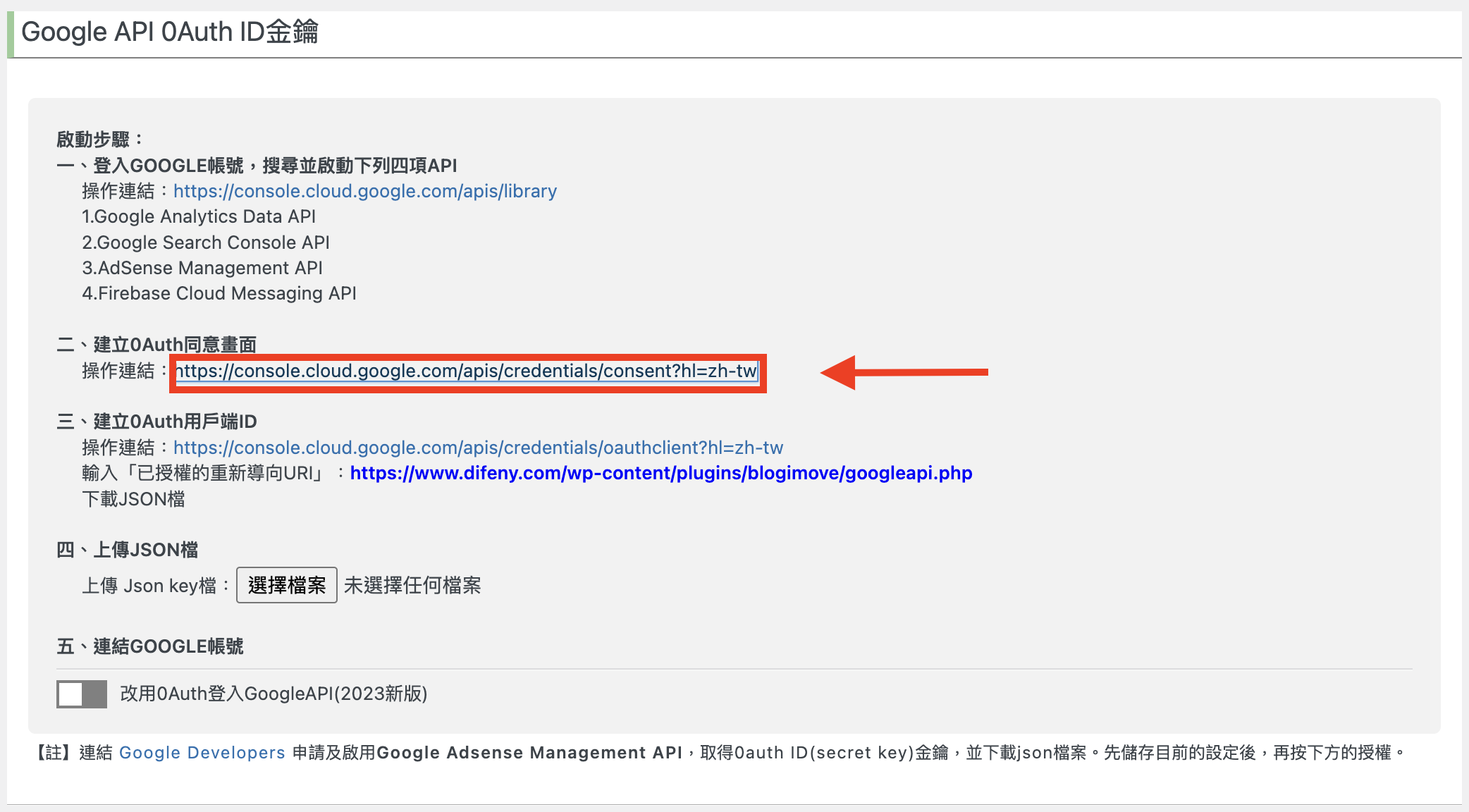
操作步驟STEP.01>>回到wordpress後台,blogimove外掛「google工具」的Google API 0Auth ID金錀的設定步驟二建立0Auth同意畫面的操作連結或直接在上一步驟(三之07),點選左側「0Auth同意畫面」項目。
操作步驟STEP.02>>確認設定的專案,點選「外部」,按「建立」開始設定0Auth同意畫面。 若僅授權與設定相同的google帳號使用,可選擇內部。
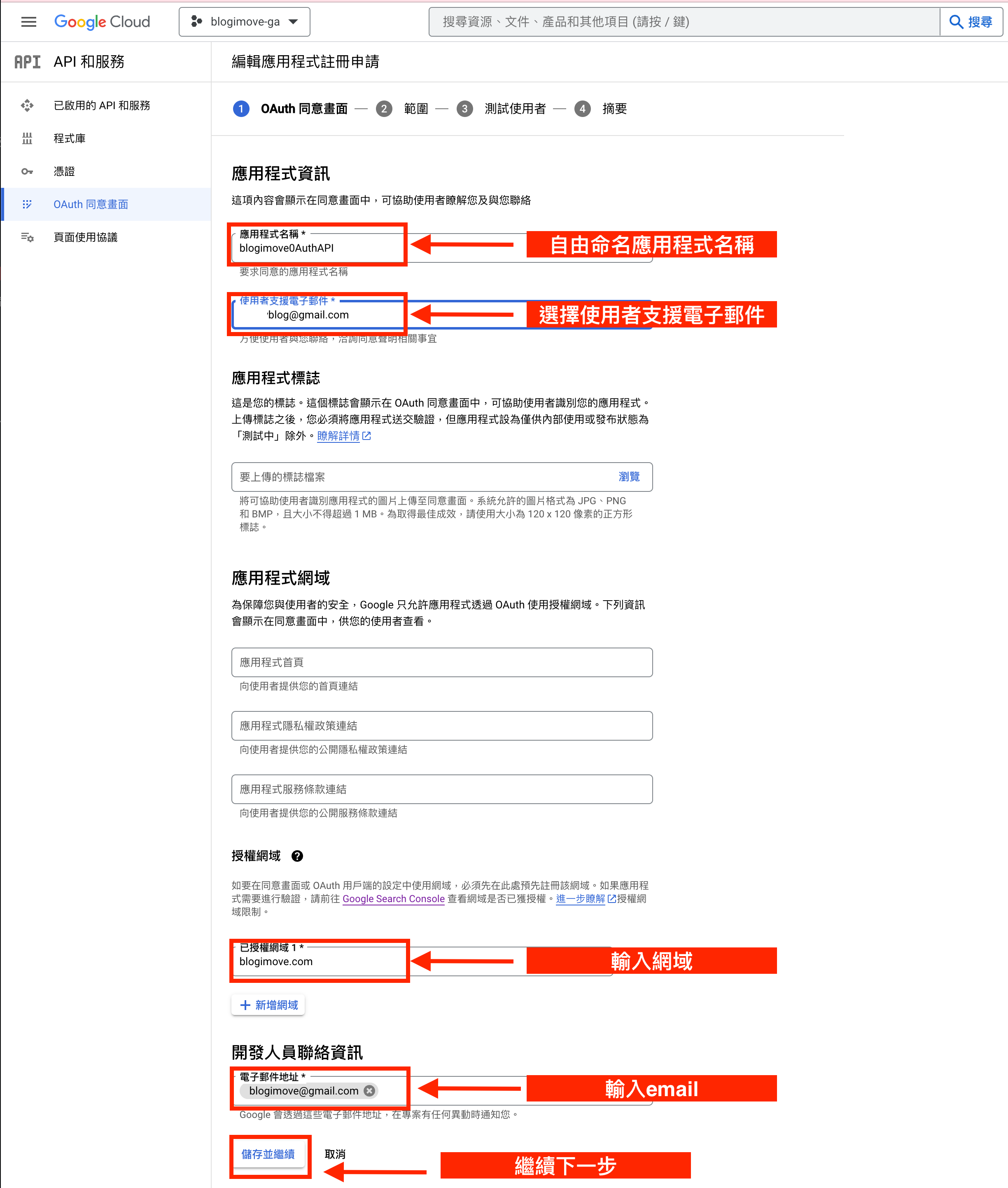
操作步驟STEP.03>>輸入應用程式資訊,自由命名應用程式名稱,選擇使用者支援電子郵件,輸入網站的網域(例如:blogimove.com,ha-blog.tw),輸入開發人員的聯絡email(你的電子郵件信箱)。
[註]若有多個網站,請利用「新增網域」將所有網域逐一加入「已授權網域」清單中。
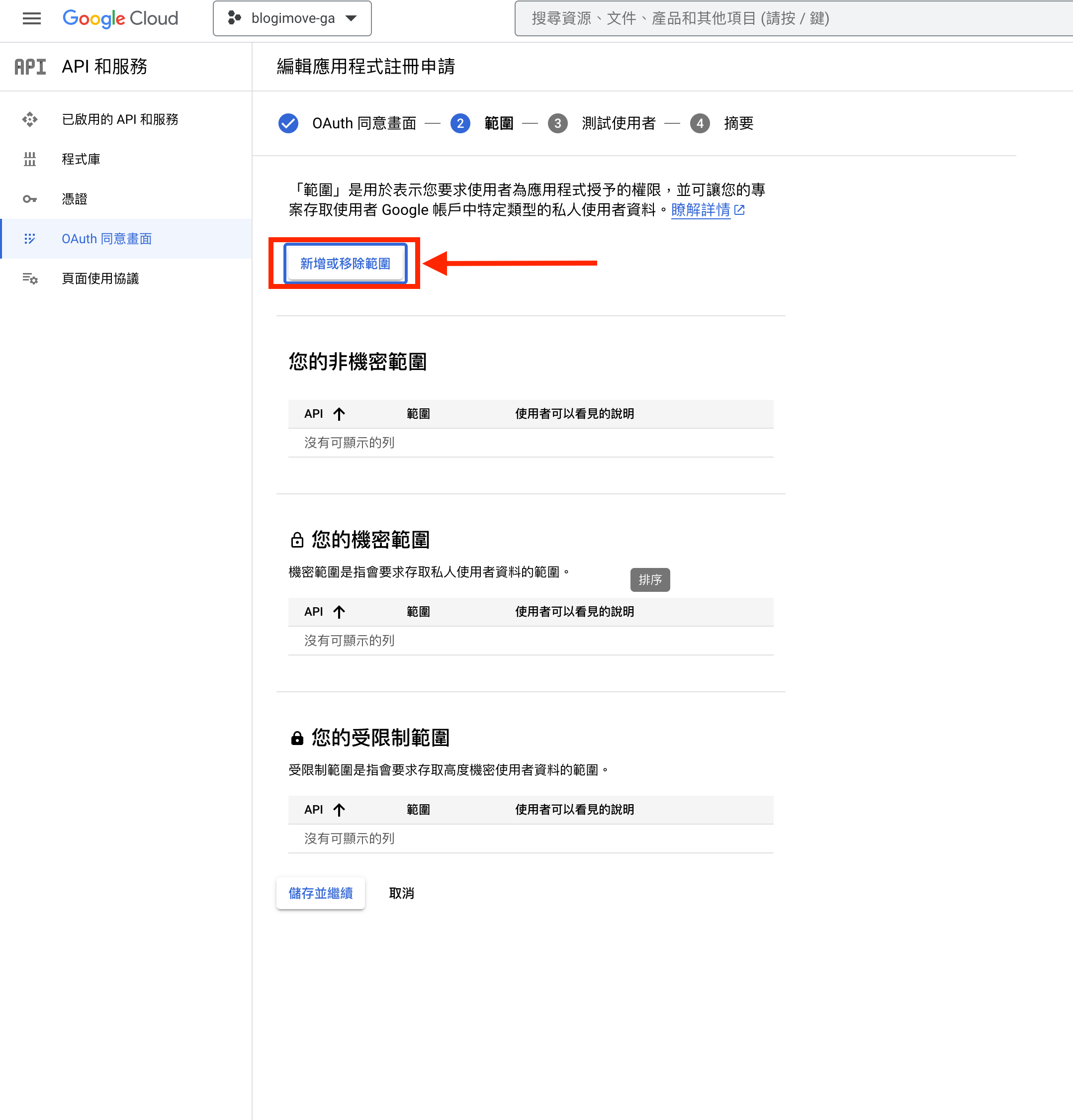
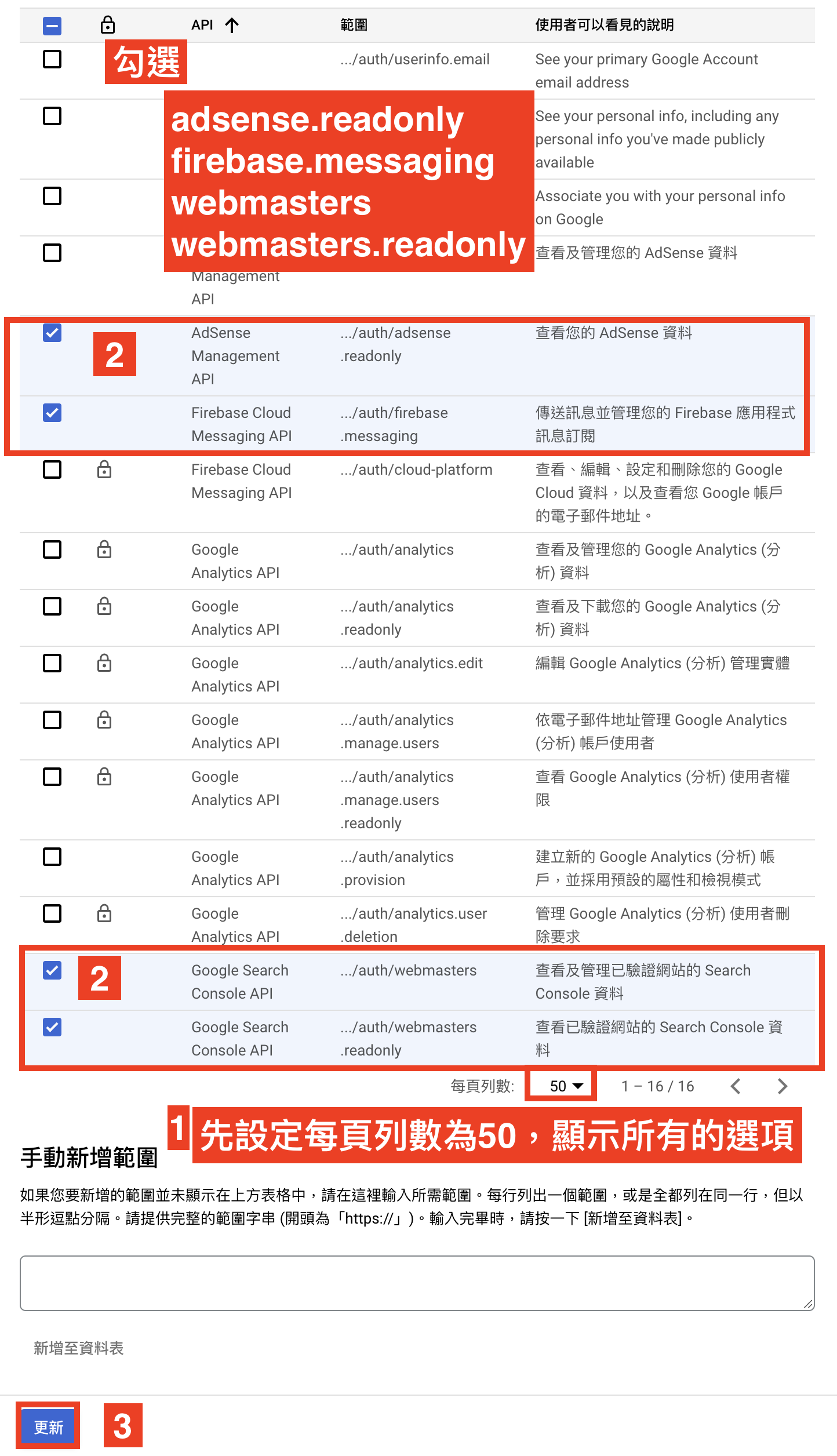
操作步驟STEP.04>>點擊「新增或移除範圍」,並且選擇應用程式的範圍
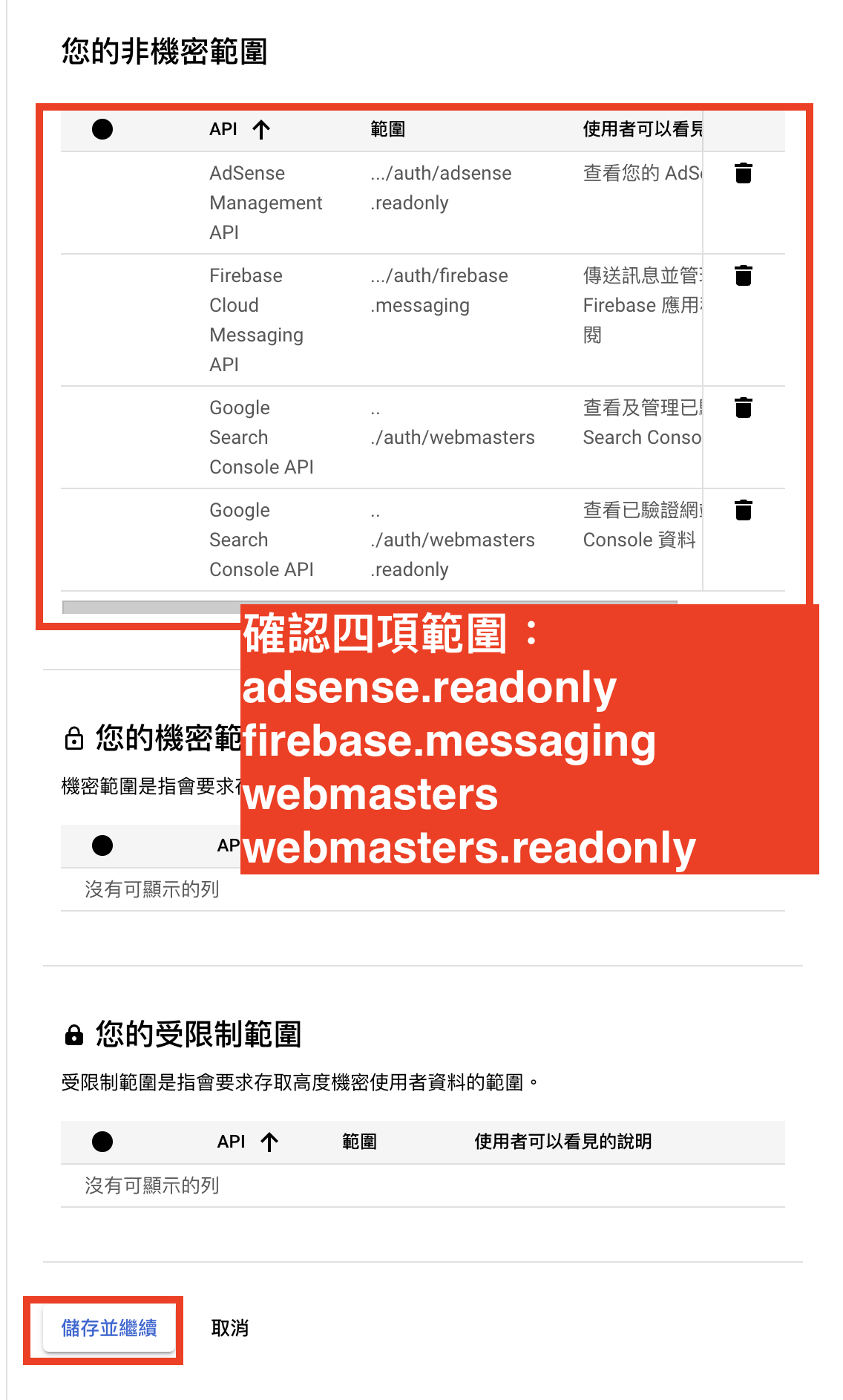
勾選應用程式的範圍(先選擇下方的每頁列數,確保能看到所有的範圍選項)。三項範圍:Adsense Management(查看及管理您的adsense資料。firebase.messaging (傳送訊息並管理您的firebase應用程式訊息訂閱)Search console api (webmasters,查看及管理已驗證網站的search console資料)確認範圍設定後,儲存並繼續。
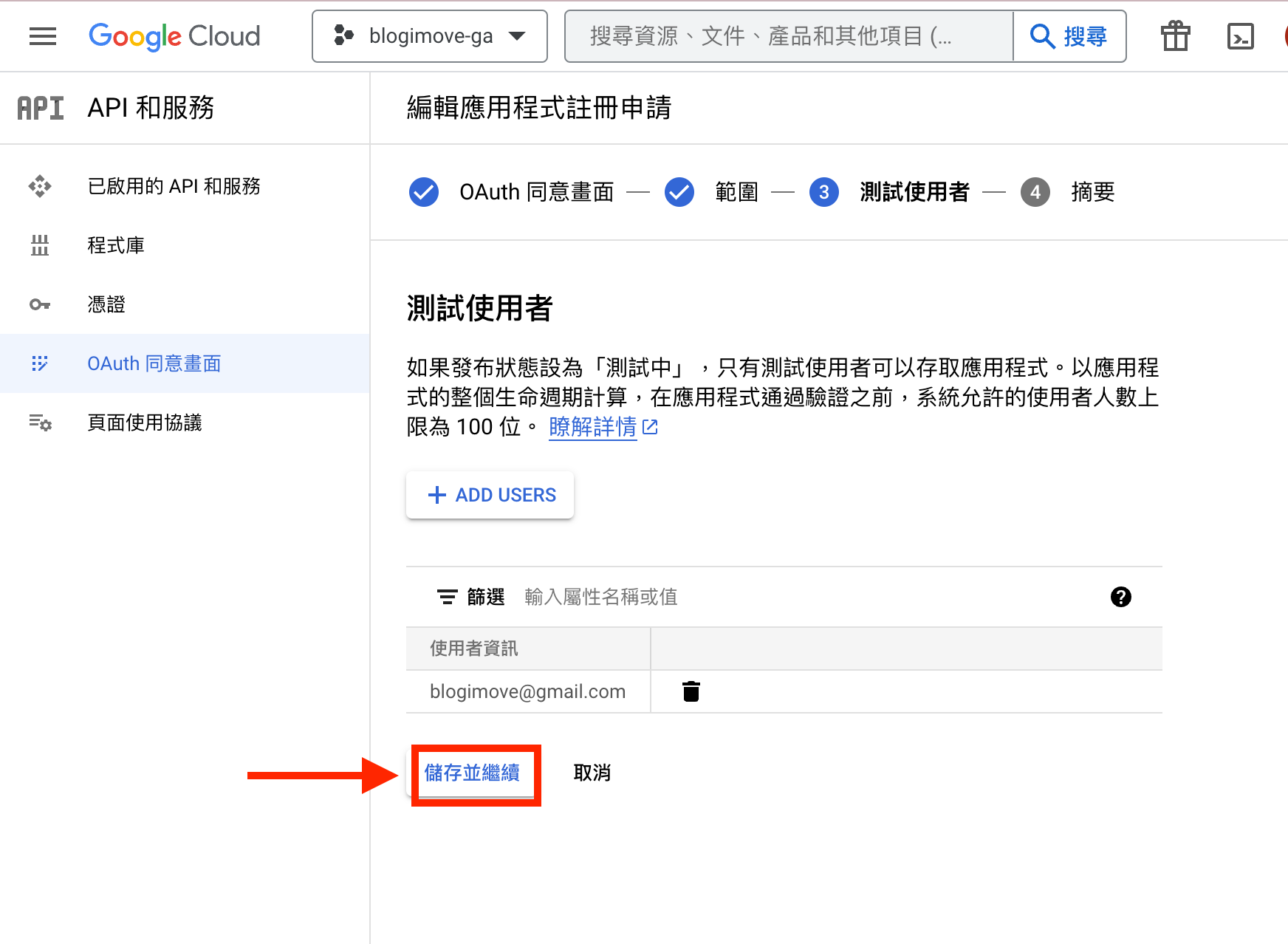
操作步驟STEP.06>>③測試使用者及④摘要,不必設定,直接「儲存並繼續」
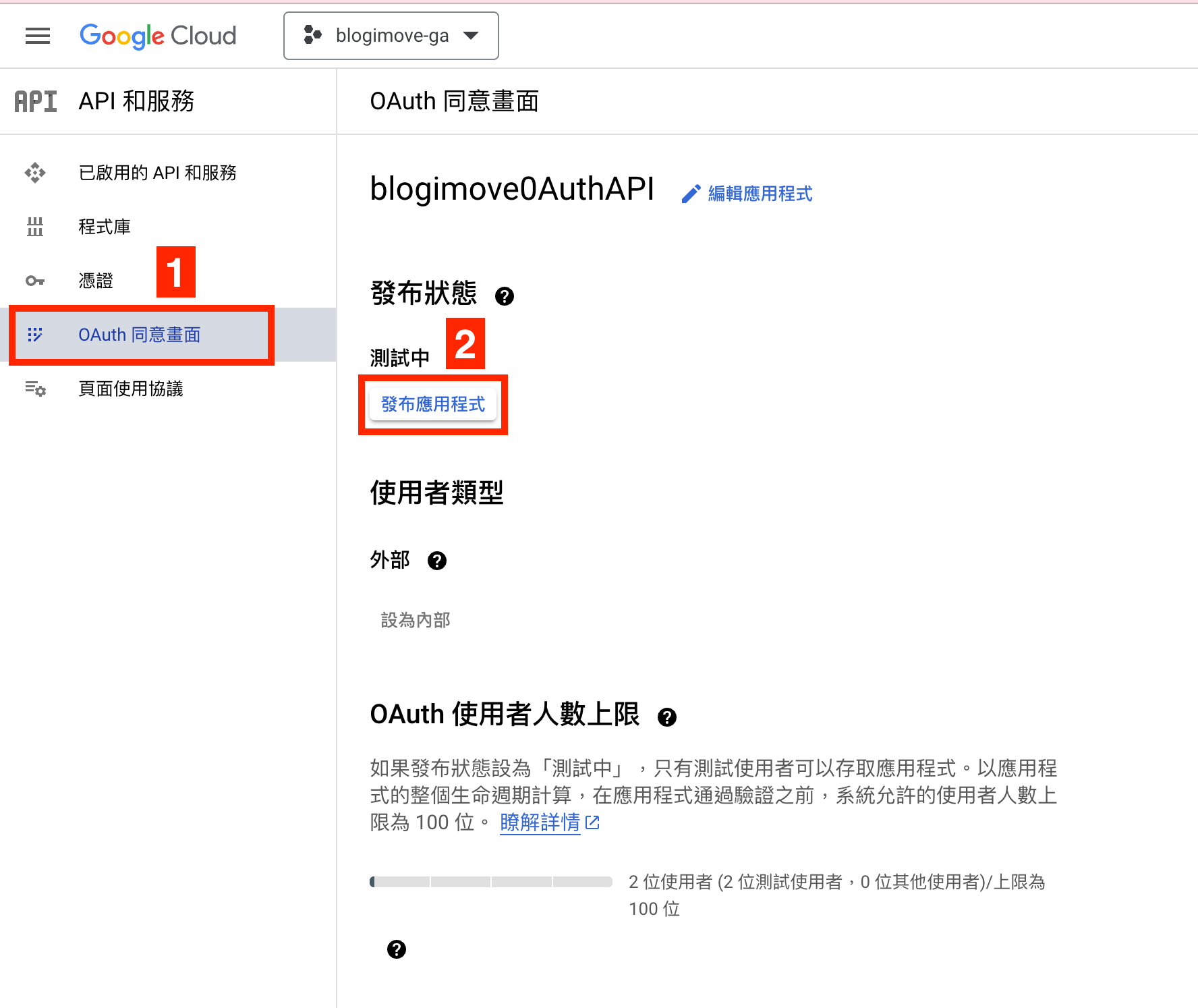
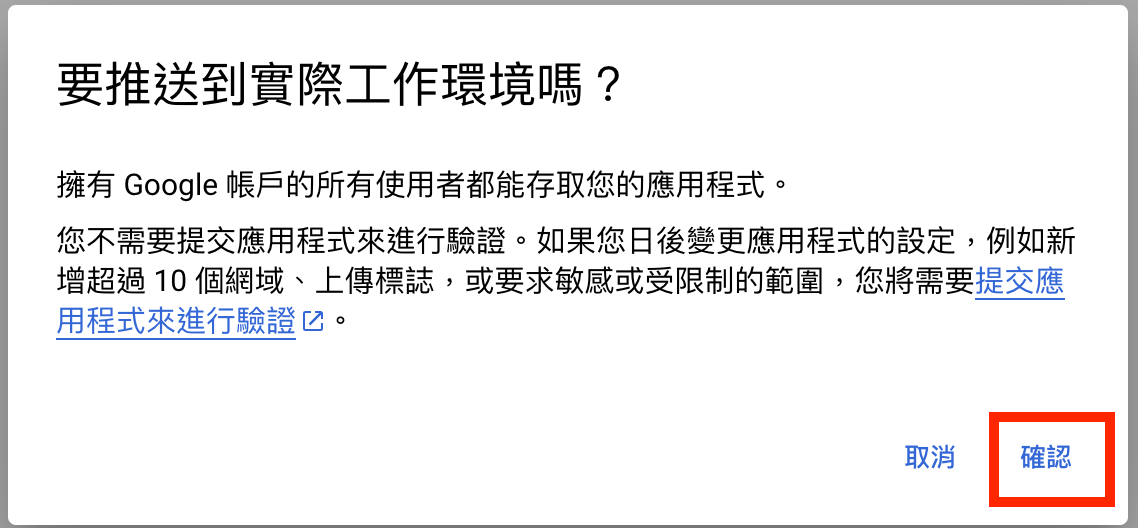
操作步驟STEP.07>>點擊左側「0Auth同意畫面」連結,再點擊「發布應用程式」按鈕,將發布狀態調整為「實際運作中」點擊「確認」
(三)建立0Auth用戶端ID
這個階段為建立能提供給網站使用的金鑰,若是有多個網站,可在此針對不同的網站建立獨立的用戶端ID,並取得每個網站可使用的json金錀檔案。
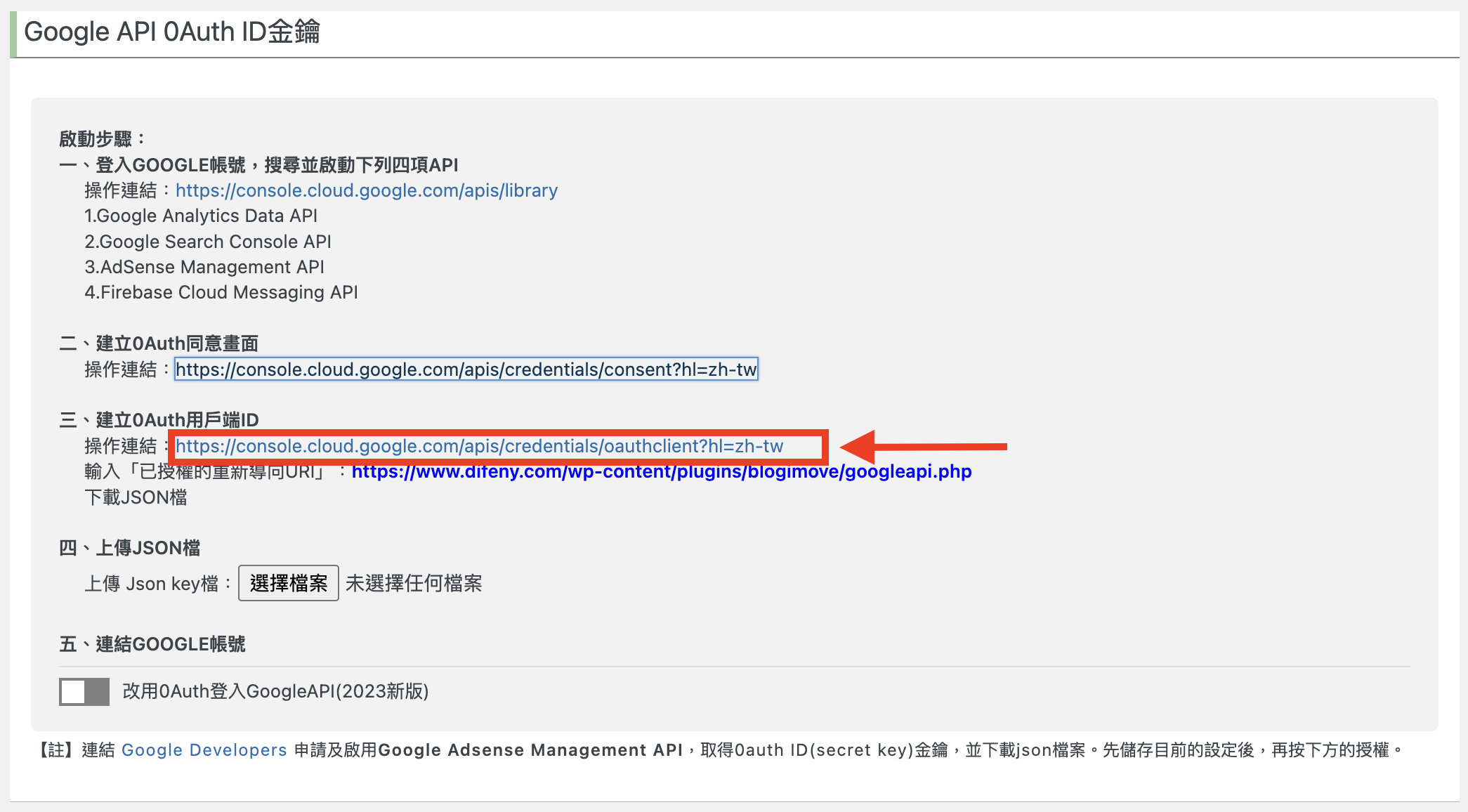
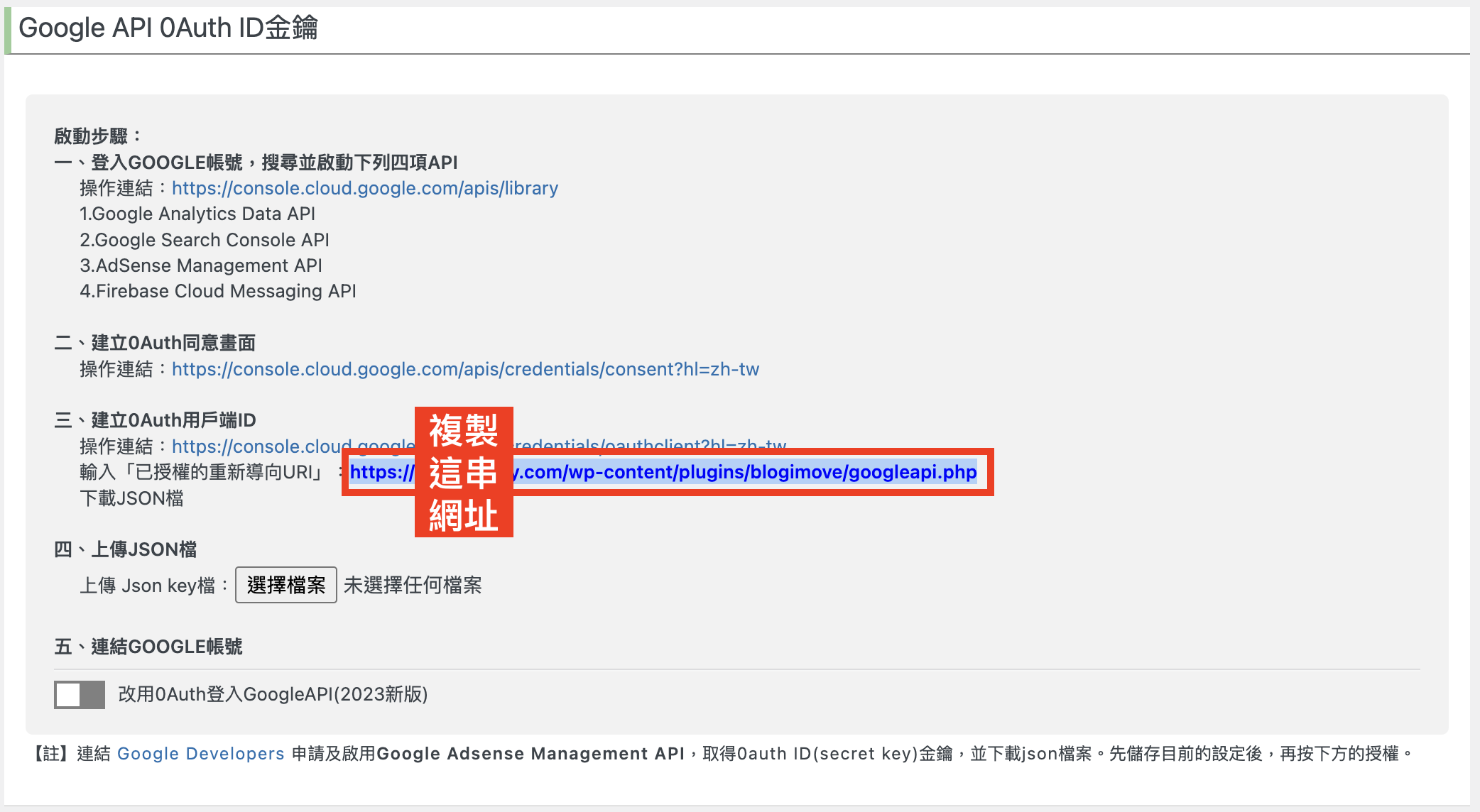
操作步驟STEP.01>>回到wordpress後台,blogimove外掛「google工具」的Google API 0Auth ID金錀的設定步驟三建立0Auth用戶端ID的操作連結(可先複製連結下方的「已授權的重新導向URI」所列的網址字串,方便下個步驟輸入),或直接在上一步驟(四之05)點選左側「憑證」項目。
[註]多個網站,請建立每個網站專屬的憑證(每個站有自己的「已授權的重新導向URI」。
(可先複製連結下方的「已授權的重新導向URI」所列的網址字串,方便下個步驟輸入)
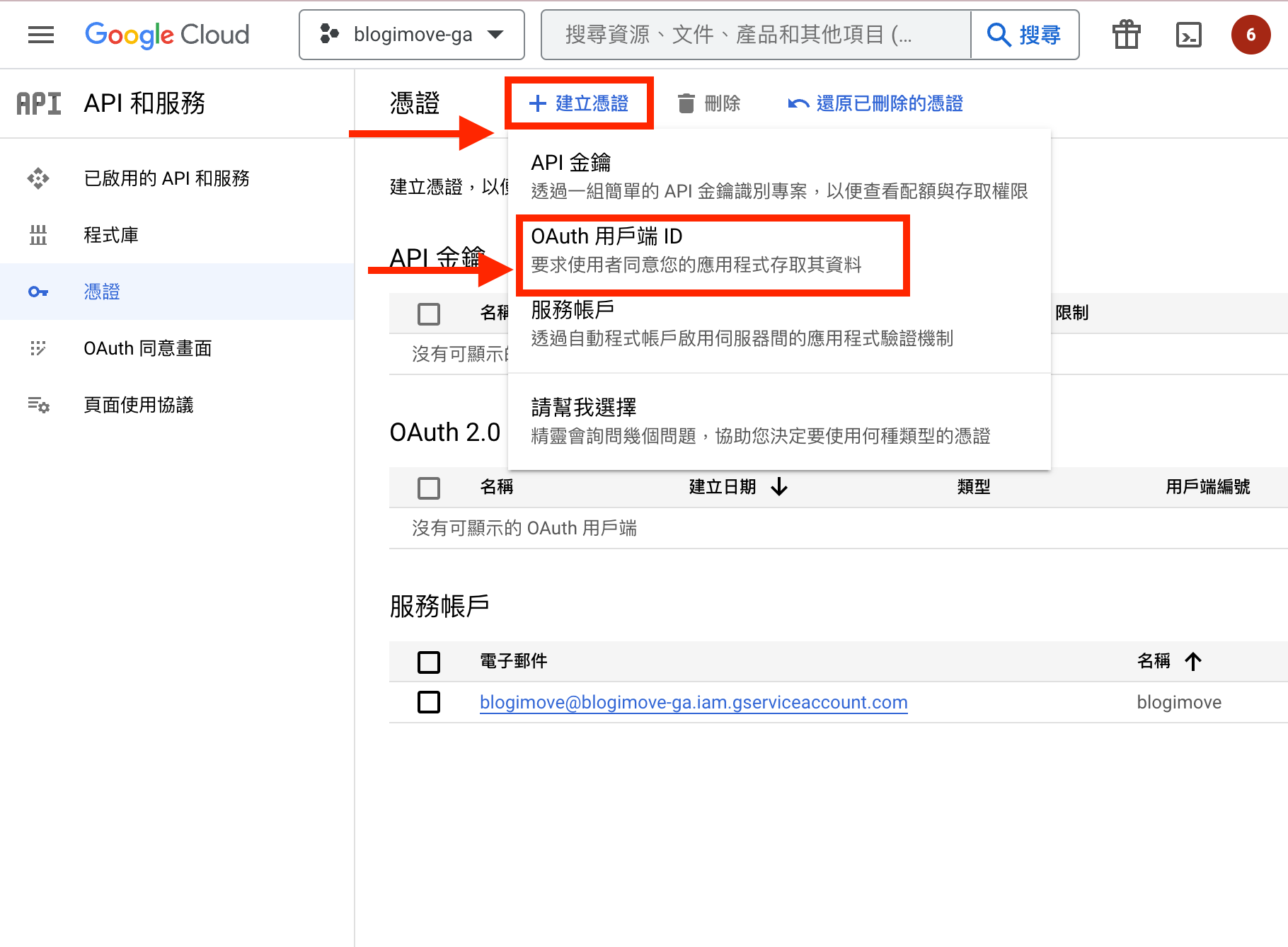
操作步驟STEP.02>>點選「建立憑證」及「0Auth用戶端ID」
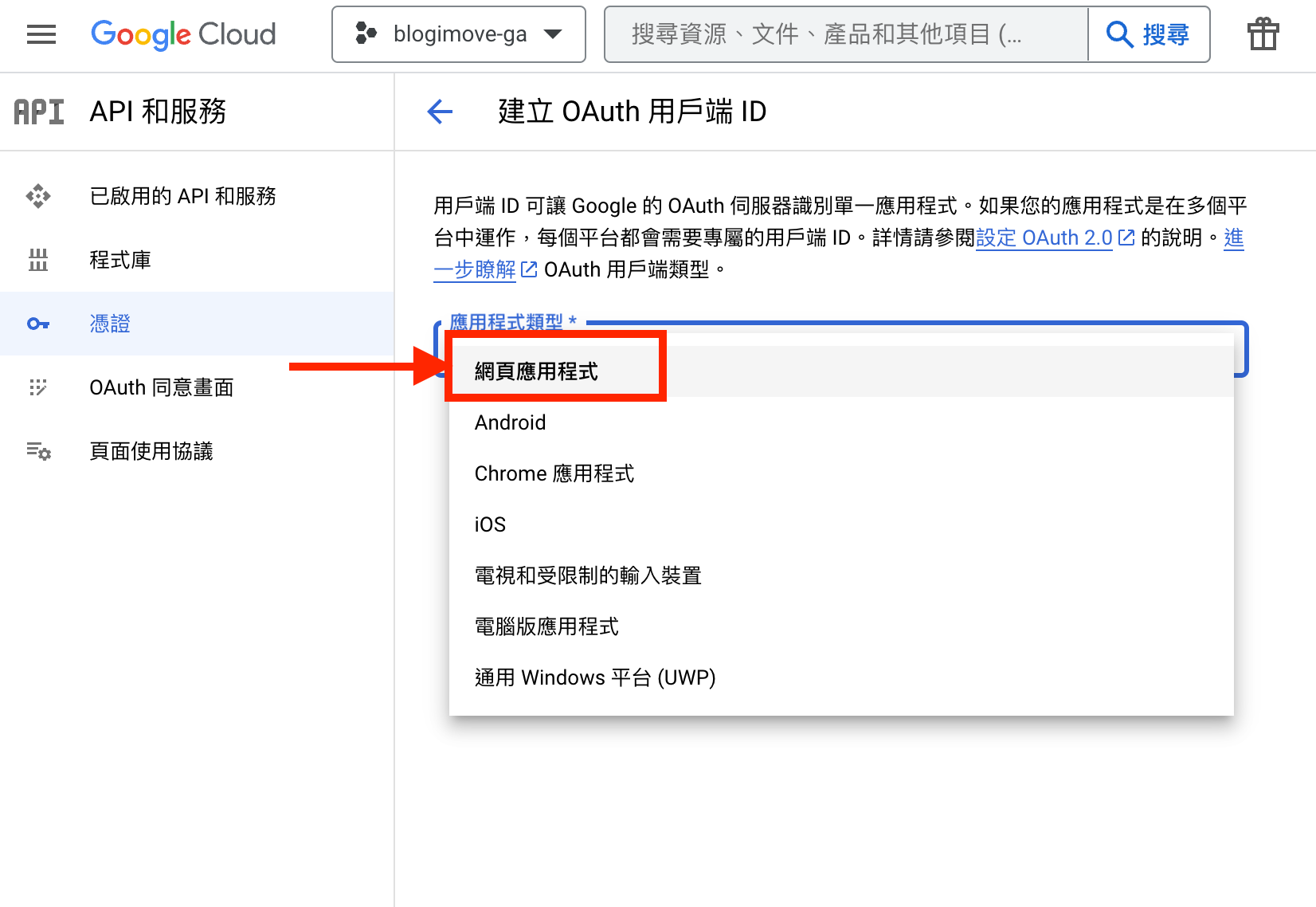
操作步驟STEP.03>>設定應用程式類型為「網頁應用程式」
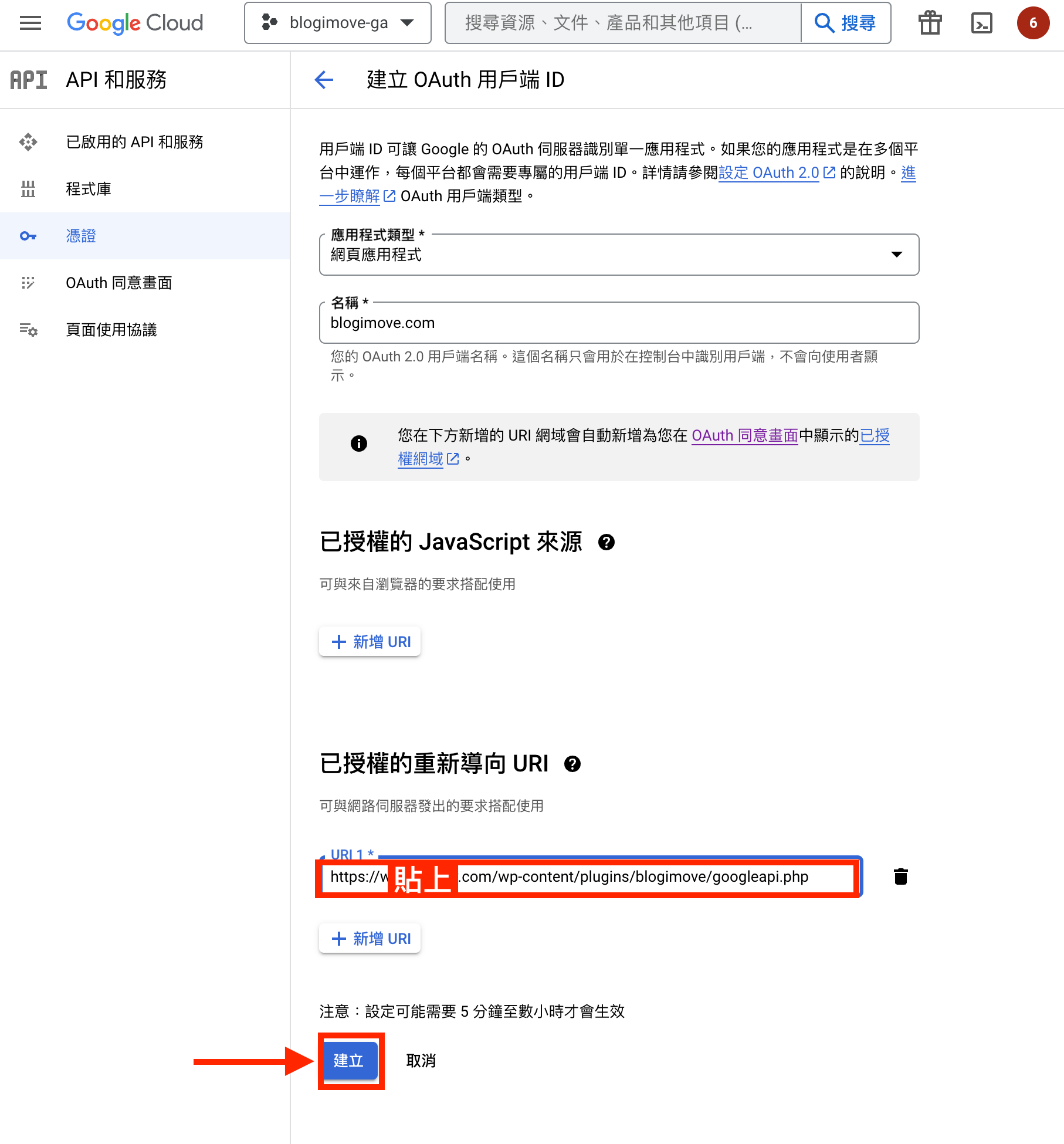
操作步驟STEP.04>>為用戶端命名(建議輸入網站網域方便管理),並新增「已授權的重新導向URI」(回wordpress後台複製,參見步驟五之01)。
輸入「已授權的重新導向uri」,並建立用戶端ID。
操作步驟STEP.04>>下載JSON(請注意下載後存放的位置及檔名)
(四)上傳JSON金錀檔
安裝第四階段的主要目的,將上階段收集到的json金錀檔上傳。
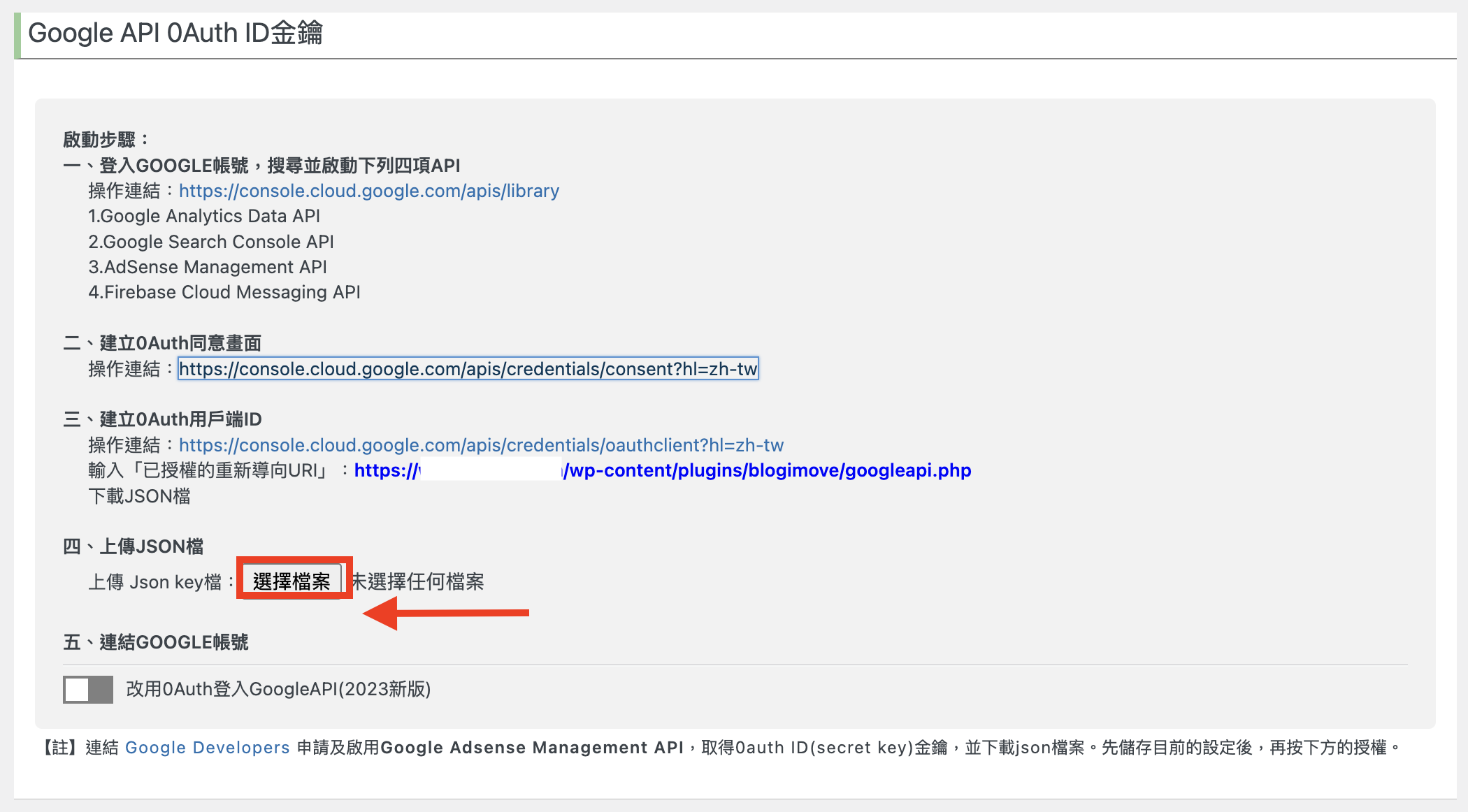
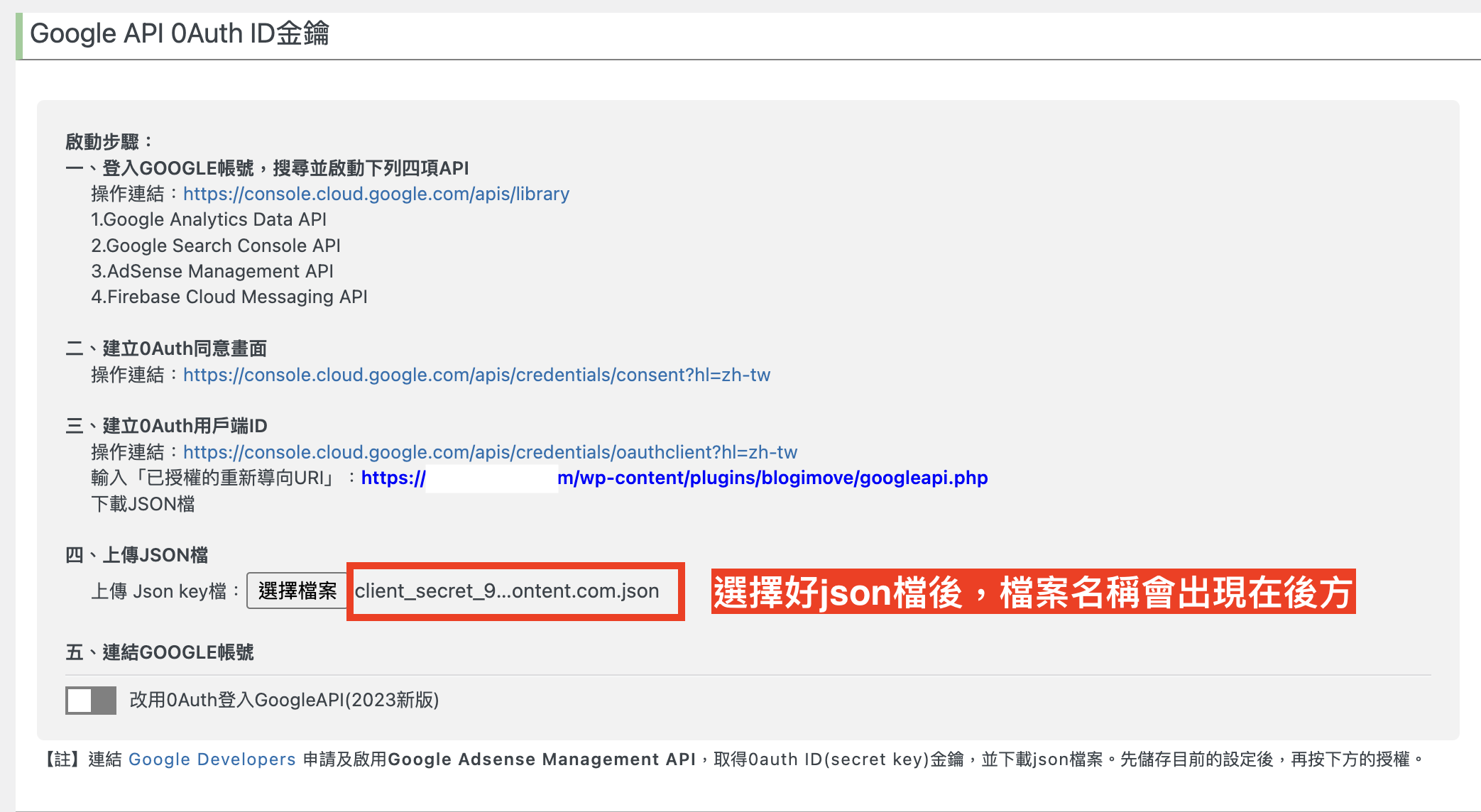
操作步驟STEP.01>>點回到wordpress後台,blogimove外掛的google工具設定頁面,上傳json檔。
例:
操作步驟STEP.02>>儲存目前的設定
(五)連結Google帳號
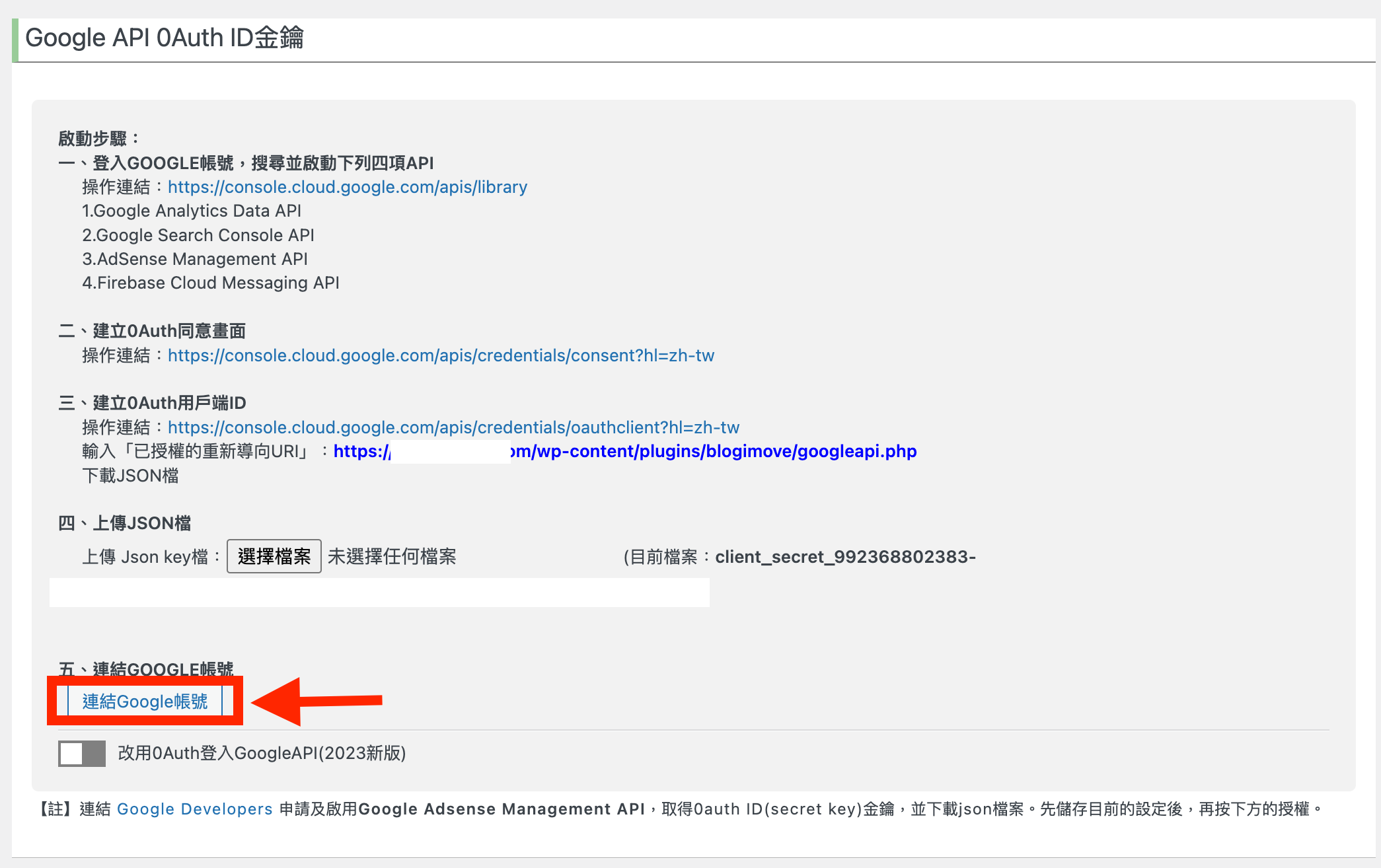
操作步驟STEP.03>>填寫回到Google API 0Auth ID金鑰的設定,點選「連結Google帳號」
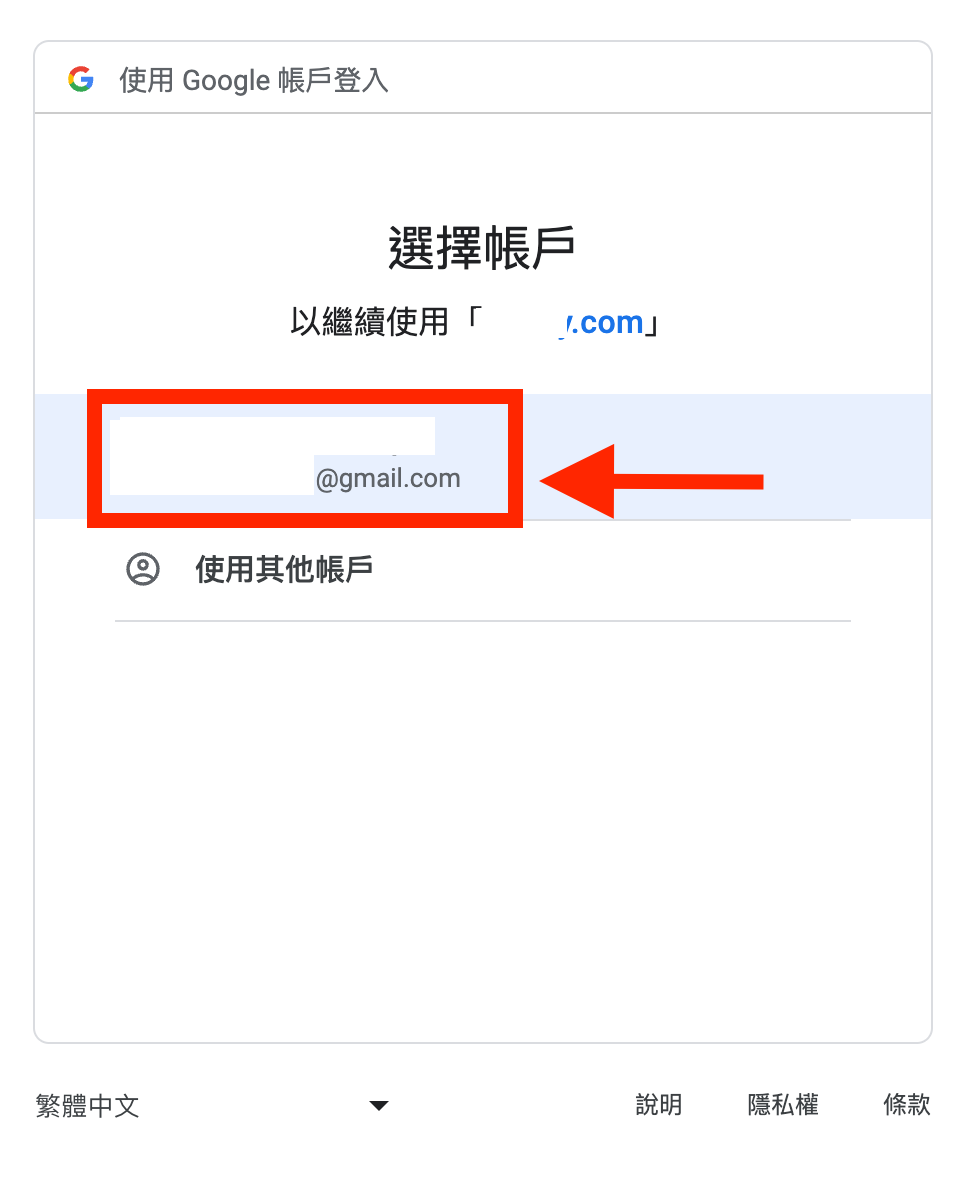
操作步驟STEP.04>>點擊google帳號
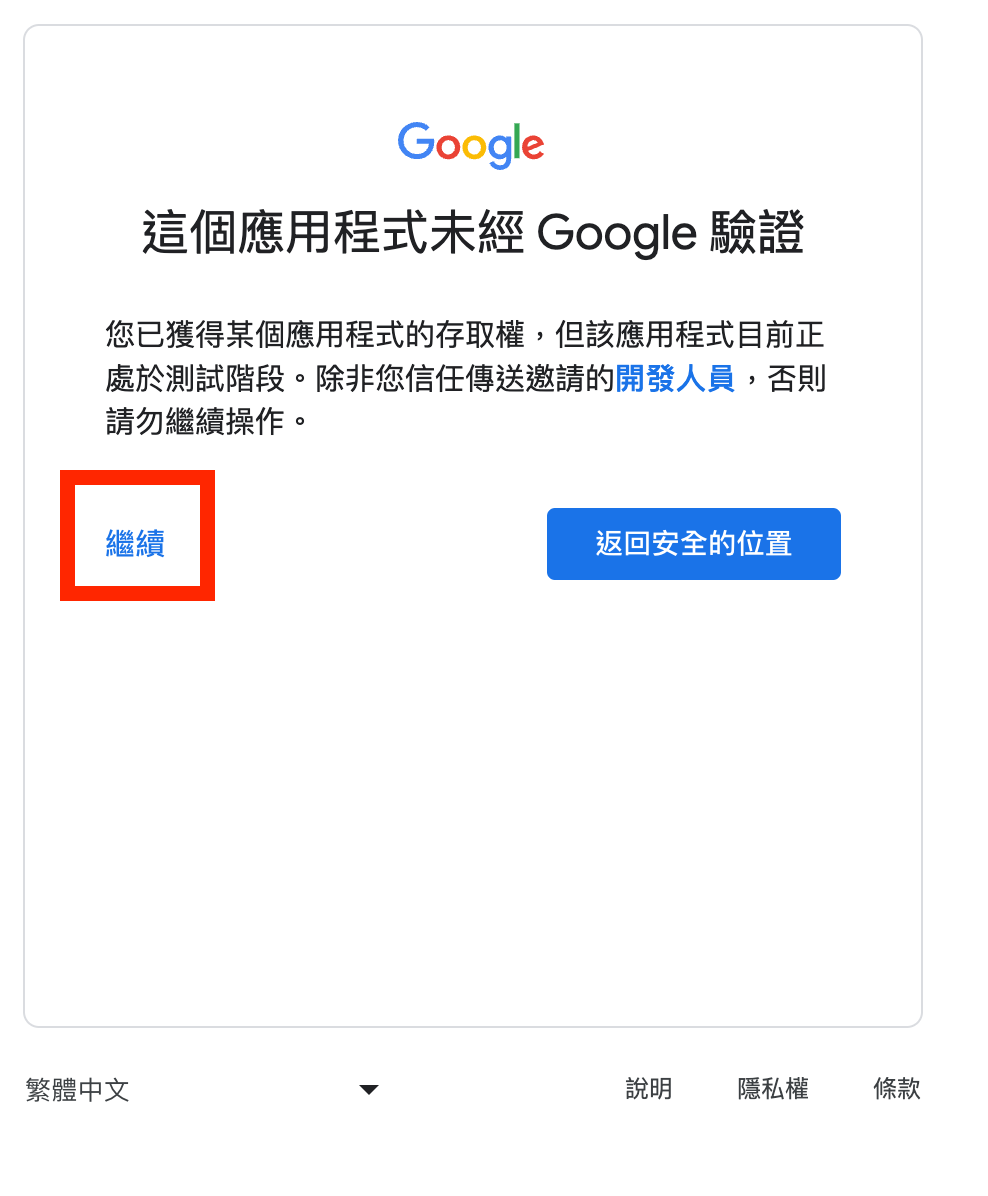
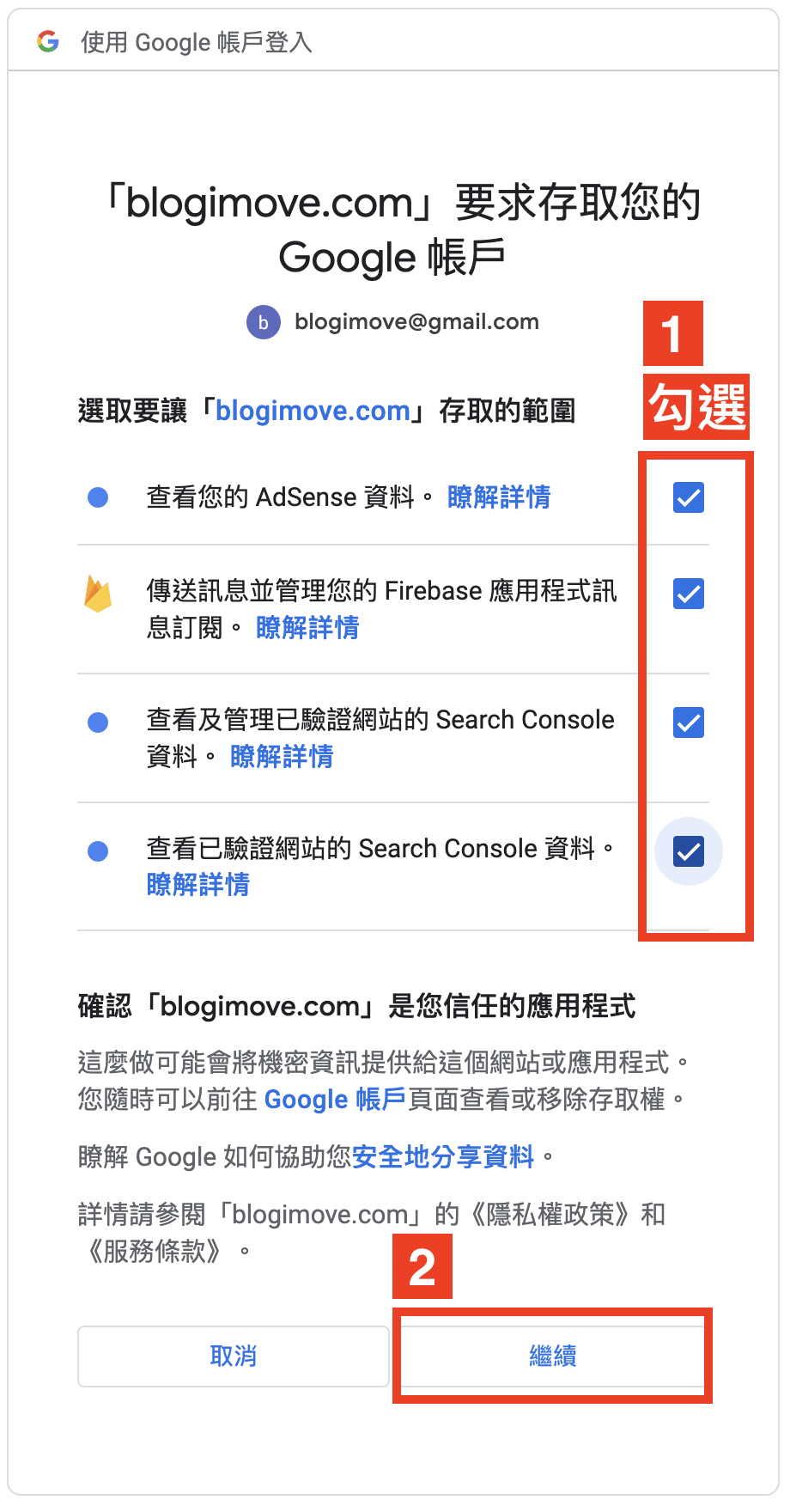
操作步驟STEP.05>>「繼續」確認使用這個應用程式
操作步驟STEP.06>>勾選全部的項目,並且繼續。
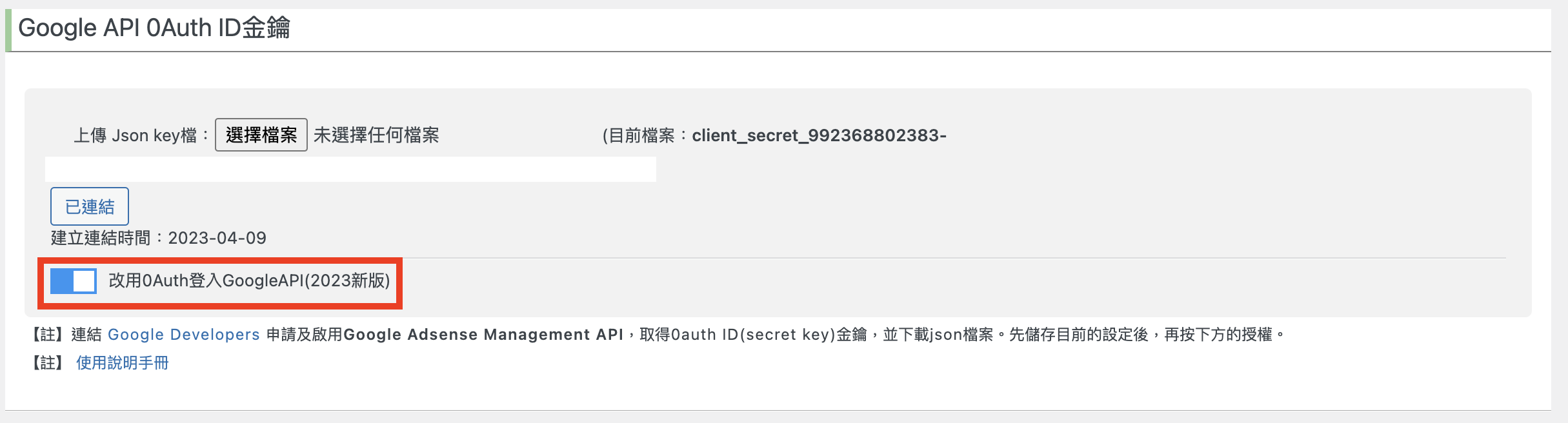
(七)啟動「0Auth 登入GoogleAPI」
確認上述的步驟都已設定完成,取得google帳號的存取授權後,就可以將「改用0Auth登入Google API」項目,讓外掛正式以0Auth存取Adsense、search console、Analytics 4的數據。
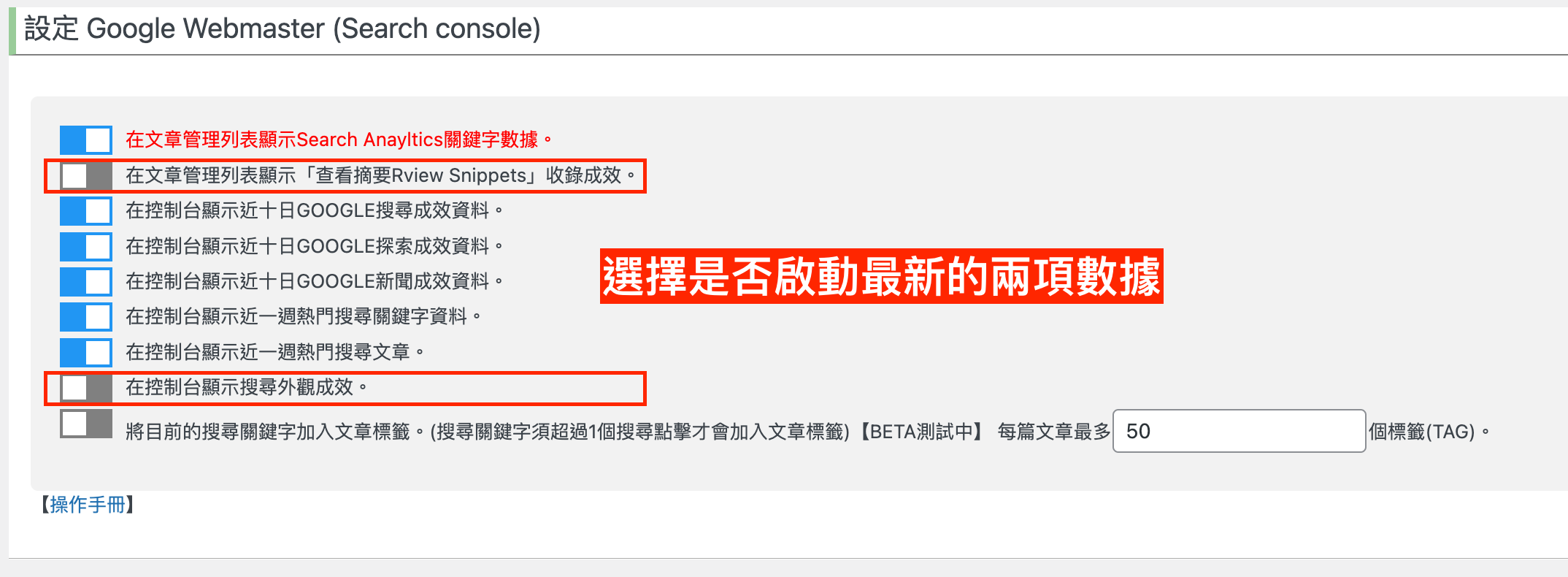
操作步驟STEP.01>>完成連結後,頁面會自動跳回設定頁面,再選擇是否啟動最新的兩項數據。
(八)設定新增的成效數據
新版的Blogimove外掛Google API工具,除了在控制台可新增Search console 的「搜尋外觀」成效報表外,也能在文章列表中顯示該篇文章的評論摘要(Review Snippets)
操作步驟STEP.01>>完成連結後,頁面會自動跳回設定頁面,再選擇是否啟動最新的兩項數據。
(九)設定Blogimove外觀小工具
在這階段,設定外觀工具中的「小工具」,進行側欄小工具的管理。外掛提供BlogimoveGA4網站人氣、BlogimoveGA4熱門文章、BlogimoveGA4今日熱門文章等小工具。
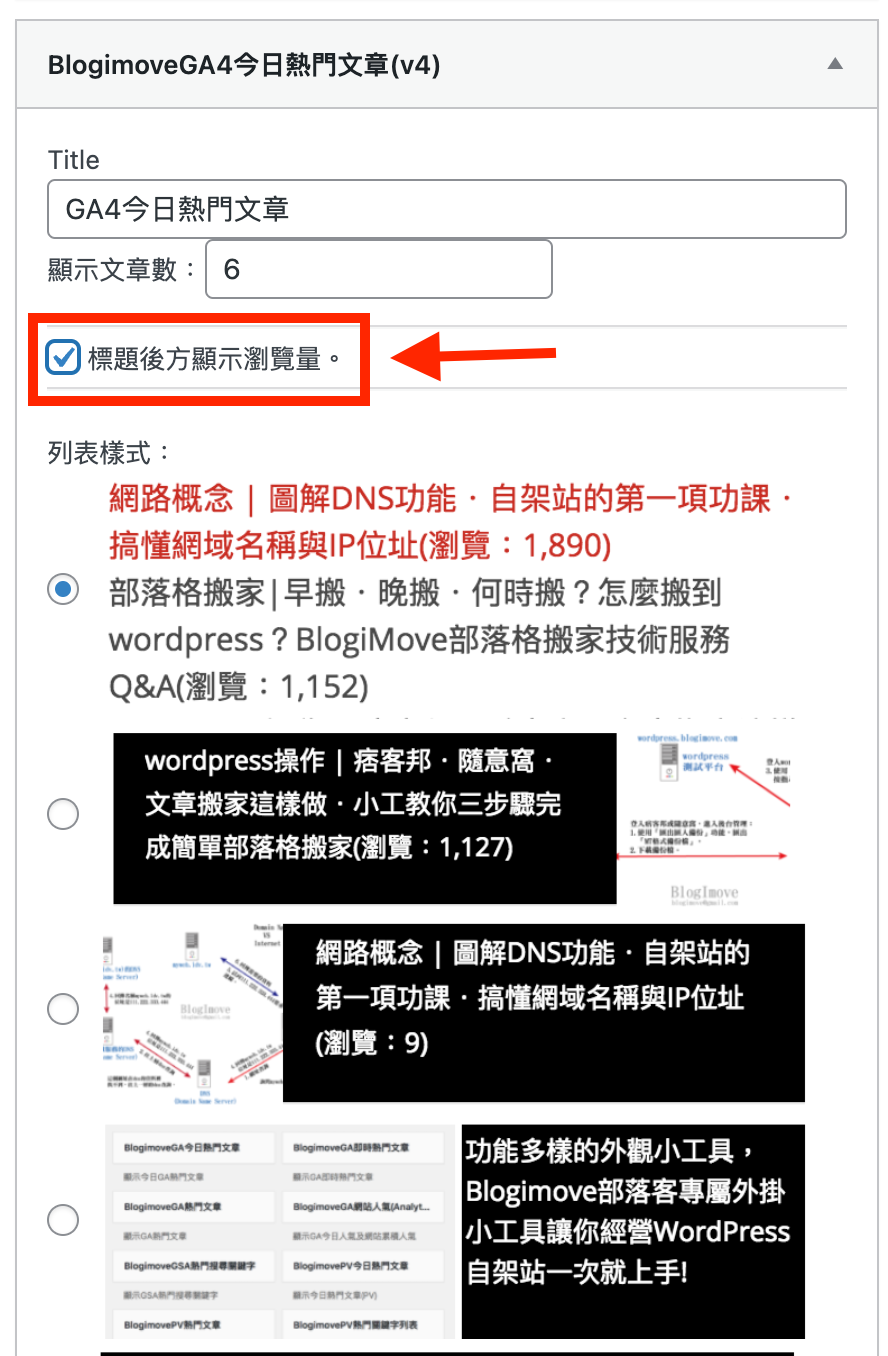
操作步驟STEP.01>>設定「外觀」→「小工具」,並將所需要的小工具,拖曳到右則的欄之中。
操作步驟STEP.02>>新版小工具,可選擇是否在列表後方顯示該篇文章的瀏覽量。
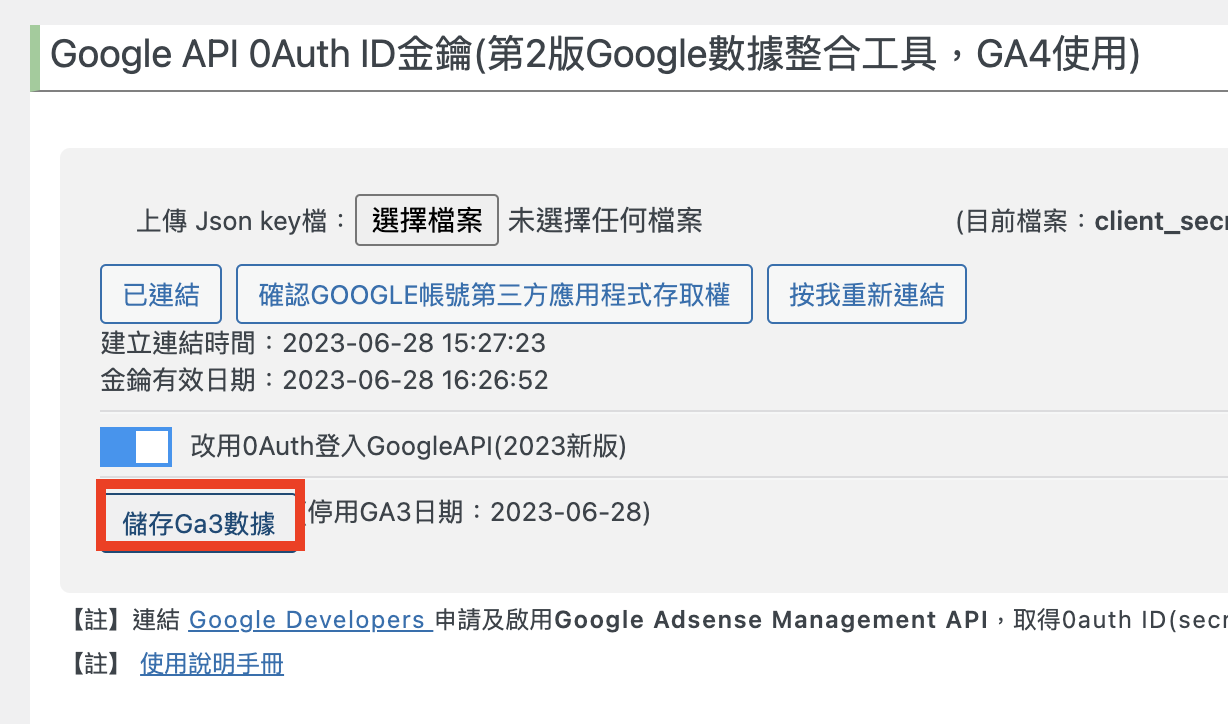
(十)儲存GA3數據
最後,記得回到「Blogimove外掛」的「Google工具」設定頁面,執行「儲存GA3數據」的功能,將原有的GA3單篇文章瀏覽量以及廣告收益等數據儲存至資料庫中,這樣就完成了Google工具第2版的升級,順利將網站整合Google Analytics V4、Search console、Adsense、Firebase Cloud Messaging的功能。儲存
操作步驟STEP.01>>設定「blogimove」外掛→「google工具」頁面→點擊Google API 0Auth ID金錀項目中的「儲存GA3數據」按鈕,等候系統完成數據備份工作。
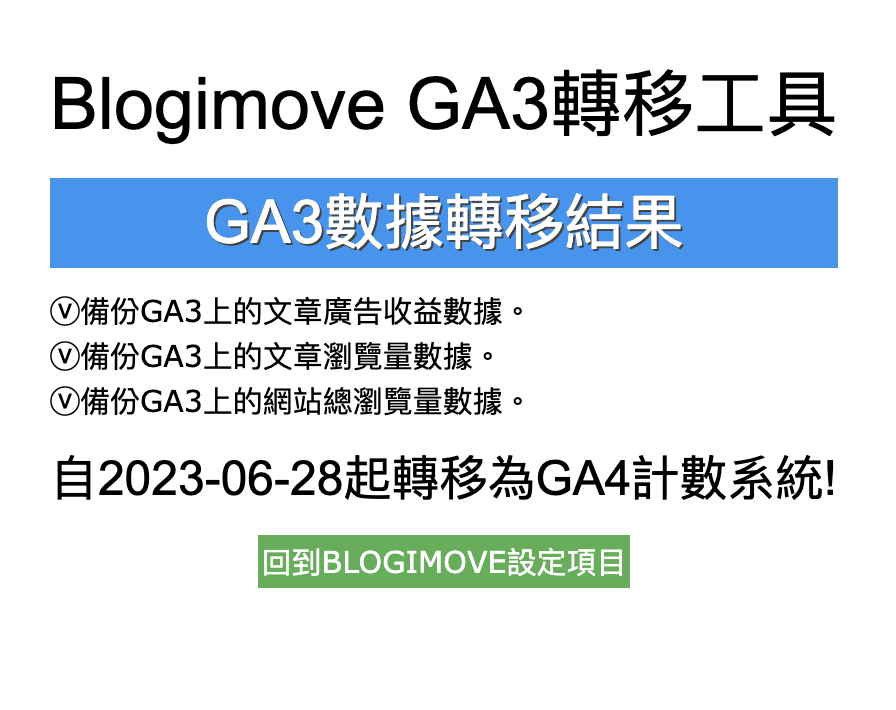
操作步驟STEP.02>>完成GA3數據轉移,點擊「回到BLOGIMOVE設定項目」就可以回到外掛的設定頁面。
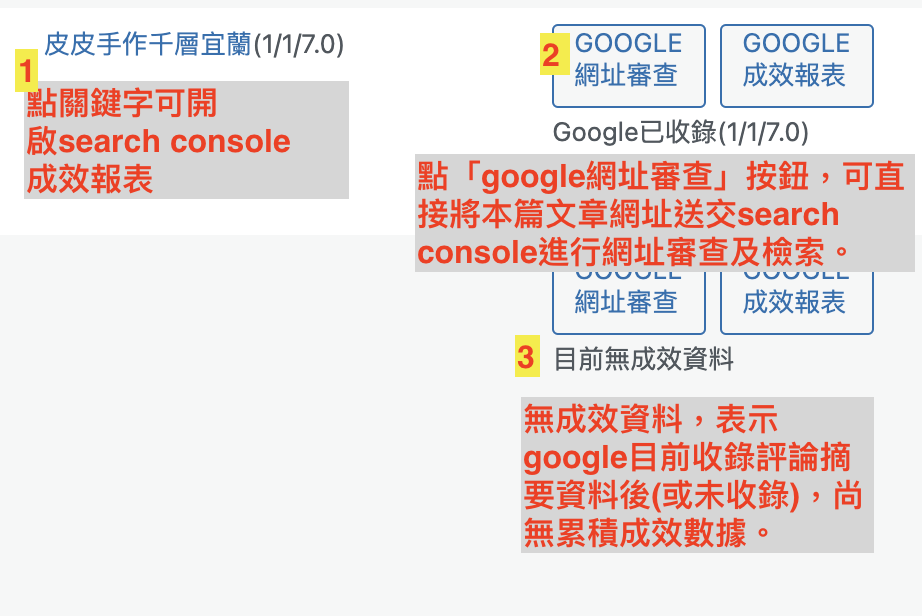
操作步驟STEP.03>>文完成設定後,至「控制台」的「文章」列表中,就可以看到GA4、廣告收益等數據,並且有以下的功能,其中最方便的則是可直接點擊「Google網址審查」鈕,就可以將這篇文章內容送交google search console進行網址審查,點擊「Google成效報表」鈕可直接至Searh Console針對該篇文章的成效報表中查看文章的搜尋成效、關鍵字搜尋結果等等寶貴的SEO數據。
「評論摘要」以及「關鍵字成效」不是所有的文章都具有這樣的數據,前提必須是google已檢索,並且已有累積這部份的成效資料,若是該篇文章無成效資料,建議使用「專家評論」工具為文章新增評論資料,並且等候google檢索及累積成效。
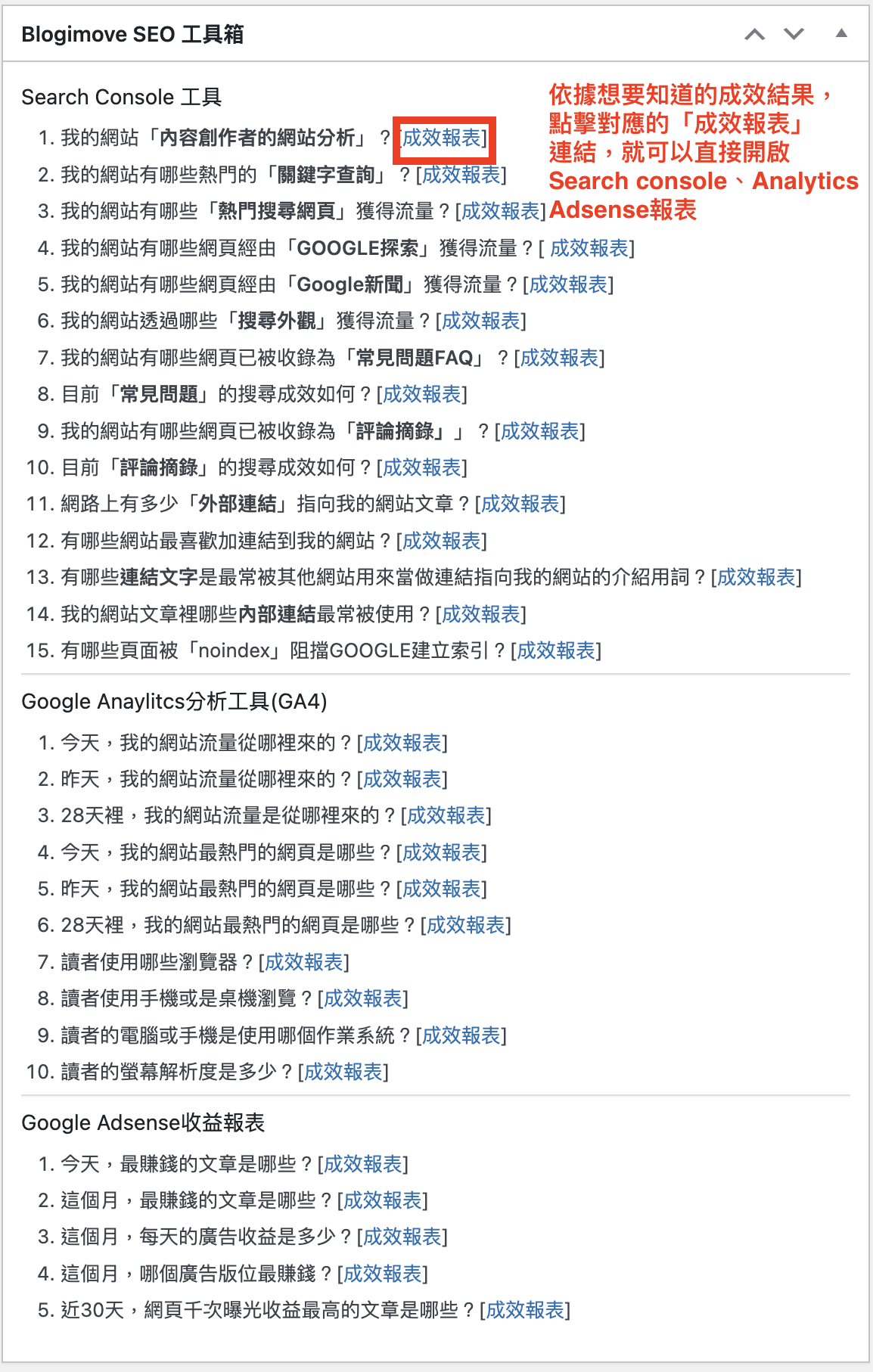
操作步驟STEP.03>>控制台新增的「Blogimove SEO 工具箱」以及相當多的數據呈現,特別是這項Blogimove SEO工具箱是為了引導站長透過簡易的平實的網站經營問題或是數位行銷問題,提供三大平台的數據報表連結,幫助站長們快速的掌握網站的經營成效及挖掘出網站的內容潛力,是一個集合Blogimove服務多年的經驗結晶,這些數據能帶領站長們開始熟悉三大google數據的重要性,期待站長從網站的經營中,點滴茁壯成長,成為有效率的優質內容創作者,並且精熟數位行銷技巧成為推動內容行銷的達人。
四、重新連結Google帳號
若是未來發生「金錀失效」的訊息或是因為在0auth畫面新增了API服務項目,可以透過重新連結的二個步驟,重新取得新的存取權金鑰。
(一)移除Google帳號安全設定的第三方應用程式存取權
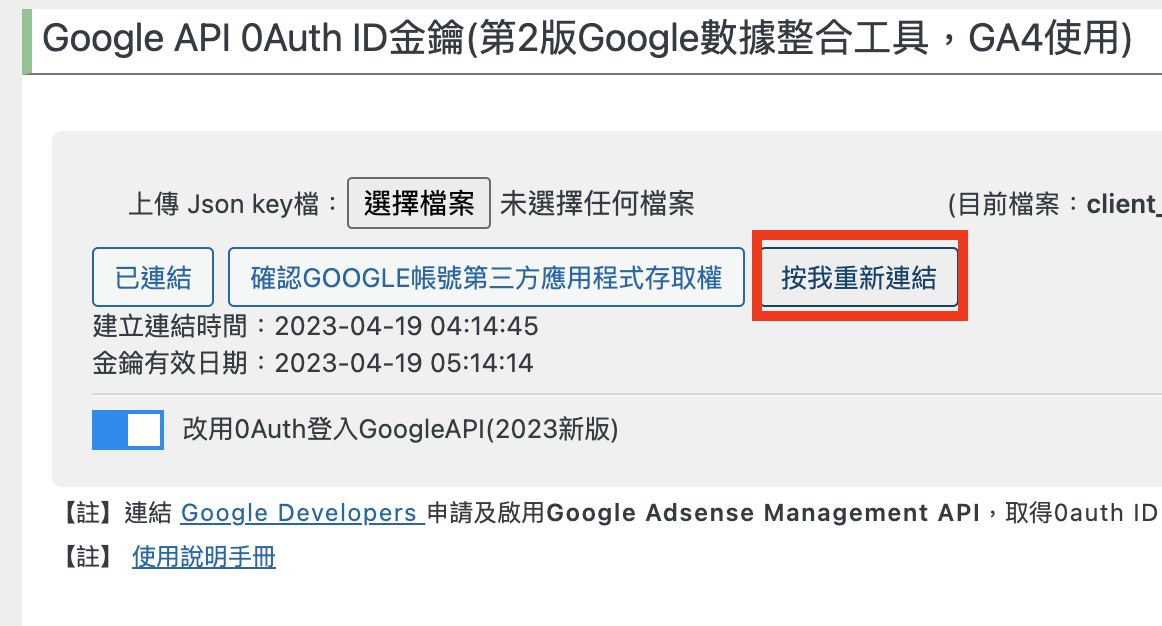
操作步驟STEP.01>>點擊blogimove外掛設定的「google工具」設定頁面中的「按我重新連結」,進入
操作步驟STEP.02>>點『前往「google帳號安全設定檢查」移除第三方應用程式存取權』按鈕,前往google帳號設移除第三方應用程式的存取權。。
(二)重新連結google帳號,重新授權第三方應用程式存取帳戶。
操作步驟STEP.01>>回到wordpress控制台,在原來的blogimove外掛的「google工具」設定頁面,點擊「按我重新連結」按鈕。
操作步驟STEP.02>>點擊「Connect ME!」按鈕,重新連結Google帳號與第三方應用程式存取權。
其他操作手冊
按讚加入粉絲團你有部落格搬家技術的疑問嗎?歡迎填表諮詢 電子郵件:blogimove@gmail.com 諮詢表單:部落格搬家需求單 臉書:http://www.facebook.com/blogimove 線上諮詢:請點網頁右下角MESSAGER圖示只要申請好網域、虛擬主機,搬家交給BlogImove!
延伸閱讀
-
 Blogimove部落客專屬外掛|整合複合搜尋結果結構化資料與google地圖,無痛搞定店家地圖與難搞的schema結構語法,不能錯過的進階搜尋引擎最佳化功能
Blogimove部落客專屬外掛|整合複合搜尋結果結構化資料與google地圖,無痛搞定店家地圖與難搞的schema結構語法,不能錯過的進階搜尋引擎最佳化功能 -
 BLOGIMOVE部落客專屬外掛 | 網站管理【二】自動插入廣告及一鍵插入廣告碼功能介紹
BLOGIMOVE部落客專屬外掛 | 網站管理【二】自動插入廣告及一鍵插入廣告碼功能介紹 -
 Blogimove部落客專屬外掛 | 如何更新外掛
Blogimove部落客專屬外掛 | 如何更新外掛 -
 BLOGIMOVE外掛|文章標籤關鍵字連結自動產生功能(Tag To Keyword Link)使用說明
BLOGIMOVE外掛|文章標籤關鍵字連結自動產生功能(Tag To Keyword Link)使用說明 -
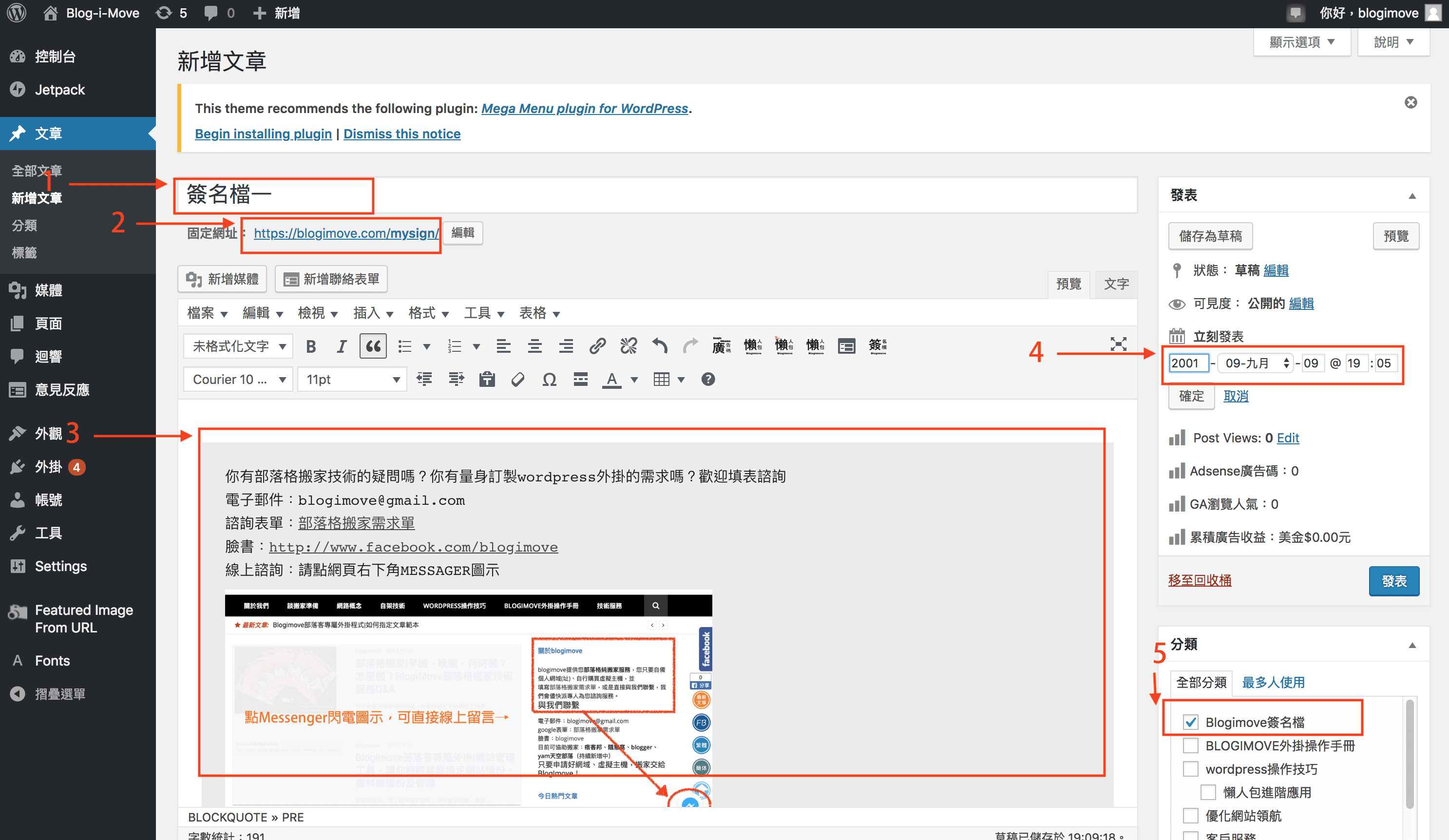
 BLOGIMOVE外掛進階操作 | 懶人包應用【二】動態管理的簽名檔,改一篇所有簽名檔同步更新
BLOGIMOVE外掛進階操作 | 懶人包應用【二】動態管理的簽名檔,改一篇所有簽名檔同步更新 -
 Blogimove推播工具,運用Google firebase cloud messaging打造絕佳網站資訊傳送的強大功能 | BLOGIMOVE部落客專屬外掛
Blogimove推播工具,運用Google firebase cloud messaging打造絕佳網站資訊傳送的強大功能 | BLOGIMOVE部落客專屬外掛 -
 Blogimove外掛|懶人包升級功能,首頁自動雜誌版面讓你輕鬆在網站首頁顯示主題文章
Blogimove外掛|懶人包升級功能,首頁自動雜誌版面讓你輕鬆在網站首頁顯示主題文章 -
 BLOGIMOVE外掛 | 懶人包寫作功能操作說明
BLOGIMOVE外掛 | 懶人包寫作功能操作說明 -
 Blogimove外掛進階|關鍵詞搜尋懶人包,懶人包超強進化,十分鐘整理完數十篇文章圖文列表。
Blogimove外掛進階|關鍵詞搜尋懶人包,懶人包超強進化,十分鐘整理完數十篇文章圖文列表。 -
 WP新手Q&A,blogimove部落格搬家後如何開始經營網站
WP新手Q&A,blogimove部落格搬家後如何開始經營網站
你有部落格搬家技術的疑問嗎?歡迎填表諮詢
電子郵件:blogimove@gmail.com
諮詢表單:部落格搬家需求單
臉書:http://www.facebook.com/blogimove
Telegram:https://t.me/blogimoveEngineer
線上諮詢:請點網頁右下角MESSAGER圖示
只要申請好網域、虛擬主機,搬家交給BlogImove!