很多部落客朋友在Blogimove搬家技術服務協助將網站從各種平台(如:痞客邦、joomla、weebly等)進到Wordpress的環境,一時間真的不知道從何入手,著手調整自己的網站。
一、Blogimove幫我搬家後第一步要做的幾件事
(一)關閉(隱藏)痞客邦舊文,發佈搬家公告
Blogimove協助的部落格搬家,都會請部落客朋友務必先將痞客邦部落格綁上個人網址轉移搜尋流量到新網址,正式搬家之後,痞客邦的舊文應該要立即「隱藏」,避免重複的內容及google重新檢索痞客邦上的文章。並且在痞客邦發佈一篇搬家公告,提供依據舊網址連結而來的讀者能順利找到新的網站。
(二)修改選單
痞客邦部落格搬家時,Blogimove除了協助將文章分類轉移到wordpress外,也會將原有分類轉換成文章標籤及選單項目,舊有的痞客邦分類轉換成wordpress文章標籤是有助於未來網站的分類管理轉型成文章標籤的管理系統,文章標籤是Wordpress應用很重要的一環,一個文章標籤(tag)在Wordpress上會產生相對應的一個彙整頁面,所以,當你一篇文章下了多少個文章標籤,這些擁有相同文章標籤的文章群就會自動再產生一個彙整頁面,所以有時google檢索排名時,wordpress的頁面不見的是文章搶到seo排名,反而是彙整許多相同關鍵字的標籤彙整頁面幫網站搶到重要的關鍵字排名;另外,Wordpress擁有痞客邦所沒有的選單系統,Blogimove在搬家時為了方便部落客朋友們建立選單,會先利用痞客邦部落格原有的的分類架構自動建立一份選單,當然由於原有的分類項目過多,會造成選單過大,所以一搬好家,Blogimove會建議先整理一下選單的項目。
操作小祕訣
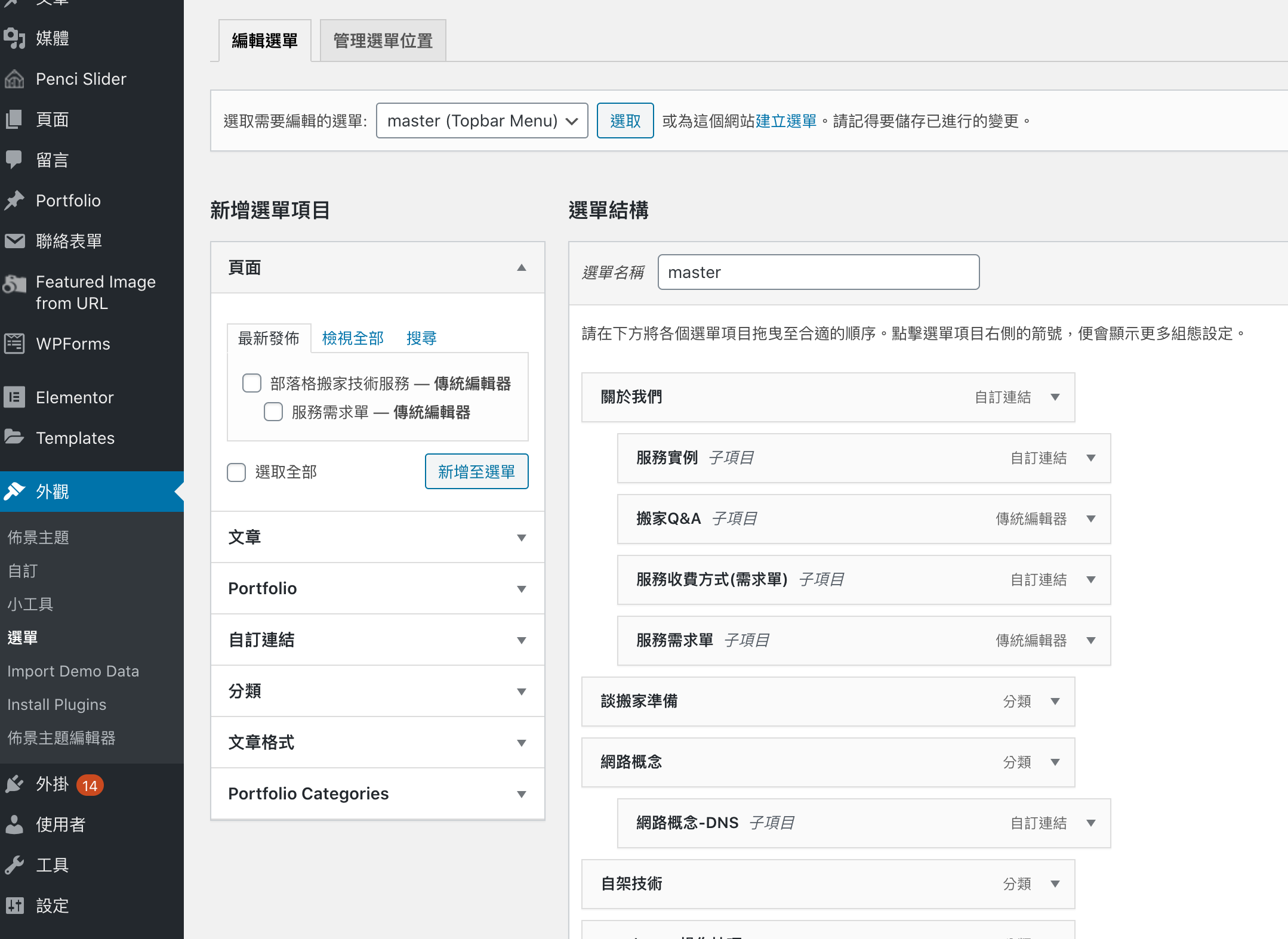
1.控制台→外觀→選單
2.拖曳選單調翢順序位置及階層
3.儲存

(三)挑選精選文章或增加首頁雜誌版面區塊
編輯文章時,給予文章「精選文章」四個字的標籤,就可以將選定的文章置於blogimove預設的boston版型首頁上方的特色文章中展示。
文章編輯器,右側「標籤」管理工具
boston首頁精選文章
顯示在精選文章區塊,就不再在最新文章列表中顯示~
也可以利用首頁雜誌版面區塊的設定,在首頁置入特定主題的文章顯示區塊
(四)調整小工具的順序及內容
想要調整側欄的內容,不管是增減或是調整順序位置,你可以在Wordpress控制台使用「外觀」→「小工具」進行側欄小工具的調整。Blogimove外掛掛也提供給你非常多樣的外觀小工具,可增加圖文效果豐富側欄的內容。
(五)調整社群按鈕或是臉書浮動粉絲框
網站的社群按鈕或是粉絲按讚,相關的設定我們集中在blogimove外掛的「社群工具」中,你可以輕鬆的設定浮動粉絲框顯示的內容,有短版、中版及 全版的浮動粉絲框,並且可以指定你所喜歡的顏色。還有
浮動粉絲框及連結圖示
操作小祕訣
控制台→blogimove→社群工具
分別設定各社群連結網址及顯示的內容。
(六)調整廣告欄位及內文的廣告密度
Blogimove外掛內建有能自動平均文章圖文段落位置放置廣告的功能,只要設定廣告間隔及文章中的廣告最高數量,就能夠自動運算。所以,當搬好家之後,廣告碼的放置若密度過高,或是版位內容需要調整,可利用廣告工具進行設定。除了放置廣告碼外,若每篇文章標題下方、文末需要放置相同的內容,也可以透過廣告欄位自動放置到每篇文章內。
BLOGIMOVE部落客專屬外掛 | 網站管理【二】自動插入廣告及一鍵插入廣告碼功能介紹
廣告工具
操作小祕訣
Blogimove外掛→廣告工具→文章中放置廣告
設定每隔多少段落插入廣告
限制每篇文章廣告數量
【註】編輯文章時,可指定文章的廣告放置方式。
二、如何開始輕鬆編輯文章
(一)認識文章編輯器
除了Wordpress內建的文章編輯器,有區塊編輯器(預設)及傳統編輯器(加外掛)兩種,Blogimove搬家後會以傳統編輯器會預設編輯器,讓你較容易適應編輯習慣。並且有許多好用的blogimove外掛工具可以使用,如:懶人包寫作、簽名檔、廣告碼手動一鍵置入等功能。所以,從痞克邦搬家到Wordpress之後,要好好熟悉一下文章編輯器。
文章編輯主要分為四個區域欄位:
文章標題:用來填寫文章標題。
永久連結:該篇文章的網址,可按「編輯」自訂文章網址。
內容編輯:文章內容創作的主要區塊,傳統編輯器除了內建的tinymce功能外,Blogimove外掛更增強了廣告碼放置、懶人包寫作、簽名檔等好用的工具。
側欄工具:對文章發佈時間、儲存草稿、文章分類、文章標籤、精選圖片等內建設定外,Blogimove還提供了許多好用的工具,包含增強SEO的語意標記設定、seo工具自訂文章描述、title等seo內容,當然,還有很重要blogimove文章工具,包含了懶人包文章顯示方式及廣告碼的顯示設定都能在這裡簡單的完成設定。另外,若是有參加blogimove客戶專屬的「嘿!部落!」集合站計劃者,還會有一鍵投稿的工具可以使用。
操作小祕訣
1.填寫文章標題
2.自訂文章網址
3.編輯文章內容
4.設定文章分類及標籤
5.指定「精選圖片」
6.指定發佈時間
7.儲存或更新文章
(二)使用Wordpress輕鬆寫文
開始使用Wordpress寫文,要先建立一個概念,Wordpress在設計的理念上,是把圖片當做文章的附件,是以文章的方式來管理圖片,而非像過去在痞客邦一樣內建有所謂的相片簿的功能,所以,很多剛搬家到wordpress的朋友會很懷疑,我怎麼上傳圖片?其實,只要一個很簡單的方式~拖曳照片,wordpress可以很直覺式的直接將圖片檔案拖曳進文章編輯器中,它就會自動上傳,並且將圖片置入文章中,因此,只要事前將圖片依序整理、備稿,開始寫文時,只要按順序拖曳進文章編輯器中,就會依序放置,這樣就可以一步一步完成內容創作。
貼心小提醒
文章標籤很重要,編輯文章時,別忘了有系統的給予文章詳細的標籤,標籤就像是文章個性特質一樣,透過標籤我們可以很容易搜尋文章,而且這個文章標籤對網站的SEO關鍵字是很有用的喔!
操作小祕訣
1.整理照片
2.指定文章標題、自訂網址
3.編輯文章,直覺式拖曳圖片檔案進編輯器。
4.設定文章標籤、分類、精選圖片
5.設定進階項目,如語意標記、廣告設定、懶人包文章等。
6.設定發佈時間
7.儲存文章
(三)設定文章簽名檔,個性化的必要項目
開始編寫文章後,部落客們常常就會開始苦惱,搬到新網站之後,個人化的簽名檔也想要一併修改,可是光想到每篇文章都要放置,或是每次寫文時搞一堆複製貼上動作,實在是累人。Blogimove設計了許多好用的簽名檔使用方式,讓你很輕鬆的每篇文章放置相同的內容或是一鈕置入你事先設定好的個性簽名檔。在Blogimove外掛的協助下,簽名檔可以有以下三種運用方式,分別使用在不同的用途及範圍。
1.自訂簽名檔:
手動放置簽名檔時,不必複製貼上,只要事先在blogimove外掛的「簽名檔工具」設定好你所需要的簽名檔內容,未來在編輯文章時,即可隨時呼叫簽名檔插入文章任意的位置。
設定「簽名檔」
操作小祕訣
1.設定好簽名檔內容:blogimove設定→簽名檔
2.編輯文章時,利用「簽名檔」按鈕,一鈕插入簽名檔。
3.選擇簽名檔
2.廣告工具:
若是簽名檔是想要自動放置在網站每一篇文章中,可以改使用blogimove的廣告工具,利用「文章標題下方廣告」及「文章末廣告」這兩個欄位,只要在將簽名檔內容貼在欄位中,就會自動顯示在文章指定的位置中,這種使用方式的好處是一次就處理了所有的文章,修改也非常方便,只要更動欄位中的內容,就能馬上修改文章中的簽名檔內容。
BLOGIMOVE部落客專屬外掛 | 網站管理【二】自動插入廣告及一鍵插入廣告碼功能介紹
廣告欄位填寫簽名檔
操作小祕訣
1.blogimove外掛→廣告工具
2.文章下方廣告欄位填入簽名檔內容(含html語法,可使用文章編輯器編輯好後,複製html語法)
3.動態簽名檔:
前兩種簽名檔的運用方式各有它們的優缺點,自訂簽名檔必須手動置入,適合管理非每篇文章都要置入的內容,或是放置一些常用的html語法或是美化的圖文框等,而運用廣告工具放置的廣告碼雖然可以全站統一,而且更新迅速,但缺點是無法個別文章的處理。綜合上述兩種方式的運用,若是考慮未來簽名統一更新的便利性及個別文章的使用,此時可以考慮運用懶人包製作動態簽名檔,暨可以達成個別化的需求,又可以便於更新內容。
blogimove的懶人包功能有非常多的變化,除了可以用在簽名檔外,還可以產生首頁雜誌版面以及文章末的延伸閱讀,或者在彙整懶人包時非常實用的一個功能,建議部落客朋友一定要好好的研究它。
操作小祕訣
1.事先建立簽名檔文章,並且給予文章一個獨特的文章標籤(只有這篇簽名文章具有的標籤)
2.編輯文章時,以文章標籤搜尋置入簽名檔懶人包碼
3.設定懶人包為全文引入。
4.更新簽名檔內容,只要修改簽名檔文章內容。
【註】簽名檔文章不可以置入任何懶人包碼。
三、搬家後修改網站舊有內容有哪些注意事項
(一)剛搬家的文章分類能修改顯示文字嗎?
從痞客邦搬家到wordpress時,blogimove已協助你將該分類的seo一併轉移到適當的分類彙整頁網址,因此,若你想要修改「分類」的顯示文字,只要修改分類的「名稱」欄位中的文字,不能修改「代稱(slug)」欄位,就可以避免修改到文章分類彙整頁的網址,導致分類彙整頁seo遺失。如下圖,你可以修改的是「服務支援」這個欄位的文字內容,「support」這個代稱則不能修改,這個分類的網址會是「/category/support/」。
(二)搬家後舊文不可任意修改永久網址
從痞客邦搬家到wordpress時,blogimove已協助你將舊文的seo一併轉移到適當的文章網址,所以,不可以任意修改舊文的「永久網址」,否則會造成搜尋結果無法正確導向。
新文章則可自行設定網址,網址一旦決定就不可再任意更動,或者另外安裝301 redirect外掛,來協助文章跳轉至新網址。
四、經營網站的blogimove小密技
(一)投稿嘿部落集合站有效增加優質反向連結
原創優先、投稿不傷SEO的網站經營技巧全實現,有可能嗎?嘿部落ha-blog是blogimove實現串連wordpress網站的小夢想大未來
(二)網站推播、line notify文章行銷內容
Blogimove推播工具,運用Google firebase cloud messaging打造絕佳網站資訊傳送的強大功能 | BLOGIMOVE部落客專屬外掛
(三)綁定Telegram機器人,搜尋文章推文輕輕鬆鬆
BLOGIMOVE外掛| TELEGRAM整合功能,透過blogimove直接推文到TG頻道及群組
(四)懶人包輕鬆寫,有效動態彙整主題文章
BLOGIMOVE外掛進階操作 | 懶人包應用【一】方便管理的延伸閱讀列表,改一篇其他篇自動更新的好用功能
BLOGIMOVE外掛進階操作 | 懶人包應用【二】動態管理的簽名檔,改一篇所有簽名檔同步更新
Blogimove外掛進階|關鍵詞搜尋懶人包,懶人包超強進化,十分鐘整理完數十篇文章圖文列表。
(五)首頁自動雜誌版面,行銷強勢主題文章
(六)如何更新blogimove外掛
—————未完待續—————-
以下為預告內容:
2. 我要把粉絲頁和IG放在右邊側欄(電腦版)
3. 請問首頁上面的文章列表,怎麼設定?
4.我要這個bar
https://blogimove.com/h2css/
5.我要怎麼把一些懶人包放在右欄呢
(1)自訂html小工具
(2)懶人包小工具
6.我寫文習慣會插一些小插圖,現在後台寫文的時候要如何插入呢?
7. 文章的分類欄順序亂了,請問可以哪裡修改?
Category Order and Taxonomy Terms Order
8. 我剛剛寫完一篇了,我插入粉絲頁語法,結果外掛跑不出來
9.廠商要求文章不可以有競業廣告怎麼辦?
延伸閱讀
你有部落格搬家技術的疑問嗎?歡迎填表諮詢
電子郵件:blogimove@gmail.com
諮詢表單:部落格搬家需求單
臉書:http://www.facebook.com/blogimove
線上諮詢:請點網頁右下角MESSAGER圖示
只要申請好網域、虛擬主機,搬家交給BlogImove!