GA瀏覽量:550
WordPress預設的 TinyMCE文章編輯器,在預設的狀況下,會自動過濾掉onclick這樣的標籤屬性,所以會造成在文字模式下,雖然可填入【<a href=”http://google.com” onclick=”gtag(….)“>google首頁</a>】這樣的onclick觸發gtag程式碼,但切換到預覽模式,這樣的屬性設定就會自動過濾消失無蹤。因此,想要在Wordpress文章中針對外部連結埋設gtag事件追蹤碼,就必須先關閉過濾onclick屬性的功能。blogimove在2.4.14版之後,加入這樣簡單的功能,不需要額外修改程式碼,就能透過事件追蹤碼瞭解網站與訪客間互動的情形。是不是很簡單呢?快點來試試看gtag事件追蹤的好用功能吧!
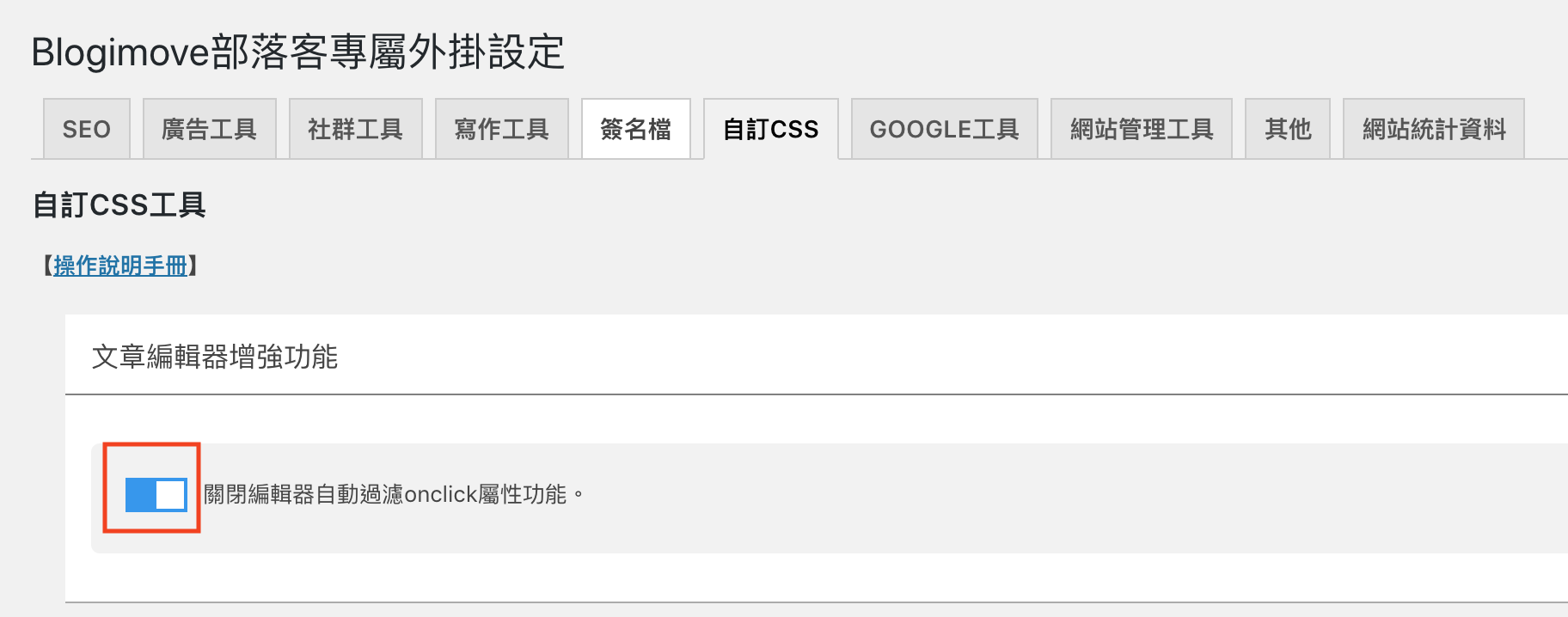
操作步驟STEP.1>>勾選外掛設定中「自訂css」功能中的「關閉編輯器自動過濾onclick屬性功能」。
操作步驟STEP.2>>在編輯器「文字」模式下編寫連結。
語法如: <a href=”https://google.com” onclick=”gtag(‘event’,’google首頁’,{‘event_category’:’outbound link’,’event_label’:’google首頁’,’value’:’10’,’nonInteraction’:false});“>Google</a>
操作步驟STEP.3>>當讀者點擊文章中「google首頁」的外連連結,在GA平台的「即時」報表中的「事件」即可查看點擊這個連結的流量成果。
按讚加入粉絲團
延伸閱讀
你有部落格搬家技術的疑問嗎?歡迎填表諮詢
電子郵件:blogimove@gmail.com
諮詢表單:部落格搬家需求單
臉書:http://www.facebook.com/blogimove
線上諮詢:請點網頁右下角MESSAGER圖示
只要申請好網域、虛擬主機,搬家交給BlogImove!
GA瀏覽量:550