從痞客邦、blogger、Weebly或是joomla部落格搬家到wordpress之後,除了圖文搬家外,雖然wordpress本身屬於SEO親善的平台,但是網站經營者對網站的基本SEO概念及操作也是不能少,才能為內容SEO加分。眾多的Wordpress外觀佈景主題選擇,除了提供豐富的網站外觀選擇外,但由於不同的外觀模版針對SEO的設計各有差異,所以在挑選不同的版型時,真的是令人傷透腦筋,有的外觀主題符合網站主題或是正合你意,但是缺少了一些SEO的語意標籤;有些外觀主題雖然針對SEO設計,但是外觀實在是引起不了你的認同。在成千上萬的外觀主題中挑版型已經是個傷透腦筋的事了,還要加上SEO這項問題,任誰也會頭痛欲裂。
blogimove部落客專屬外掛,從一開始開發的核心價值就是為了增加部落客寫作及輕鬆經營網站的核心定位,希望部落格在更換外觀版型時,能夠利用外掛程式協助增強或是補足外觀版型SEO這部份功能的不足,例如:麵包屑標記(Schema Breadcrumbs Markup)、網站標記(Schema Website Markup)、網站導覽語意標記(Schea Site Navigation Markup)、社交語意標記(Social Open Graph)、推特社交語意標記(Twitter Cards)等。在開發的過程中,不斷的發現部落客的經營網站的需求以及SEO專業操作的彈性,BLOGIMOVE透過外掛針對SEO強化進行重要的的功能開發。
一、認識SEO
要能運用blogimove外掛的SEO工具,很重要的先要來瞭解什麼叫做SEO。相信很多人都聽過SEO這個名詞,也知道它對網站經營的重要性,但問題是你真的瞭解它嗎?SEO是Search Engine Optimization的簡稱,中文翻譯為「搜尋引擎最佳化」。其實從字面上好像很難瞭解它真的意思,簡單的說,現今網路上最重要的就是搜尋引擎(如:google),讓搜尋引擎機器人能順利而且喜歡檢索你的網站,那麼就容易讓檢查資料取得較佳的地位。所以,初級的SEO優化,就是讓你的網站具備讓搜尋引擎讀懂內容,也就是使用符合正規的html語法以及html文件的語言架構;再來,則是寫作時,能正確的運用關鍵字,使讀者在透過搜尋引擎尋找有興趣的文章時,能夠透過正確的關鍵字找到你的網站,只要你的網站及文章被google的演算法計算出,可能在某個關鍵字上是屬於比較權威的文章或網站時,就容易取得較高的排序權重,使該篇文章在關鍵字的搜尋排名上,獲得較佳的排名位置。
根據統計結果,網路使用者在點閱搜尋結果時,前幾個排名的文章幾乎佔大半的點閱,所以,有心經營網站的朋友,無不希望自己的文章能夠獲得GOOGLE的青睞。SEO是門大學問,一時間也很難解釋清楚,也是很專業的項目,但是一般的部落客朋友至少要在經營網站時做到以下十點:
(一)確定網站內容是正確使用正規合於HTML語法規範的HTML文件。
(二)善用H1,H2,H3,H4,H5,P等,有系統架構性的文章寫作方式。(標題、副標題、段落清楚)
(三)圖片的文字描述(ALT)及標題(TITLE)能夠引導搜尋引擎正確認識圖片內容,增加關鍵字與網站的關聯性。
(四)網站的後設資料(META DATA)設定要正確。(如description , keywords)
(五)正確的選擇與文章相關的關鍵字給予文章適當的標題。
(六)盡可能在具有優良內容的網站上建立自己文章或網站的Back Link,透過有高品質網站內的連結幫助你的網站提升權重。
(七)好好找本SEO優化的書籍來閱讀,並且隨時吸收正確的網站優化知識。
(八)提升主機的網站速度及效能,優化網頁的反應速度,避免過度使用美化功用的javascript或是非必要的外掛程式。
(九)好好研究Google Search console 及 Analytics兩大工具,有助於瞭解網站的狀態,並且學習如何從這些數據當中找到寶貴的線索,幫助你改善網站的SEO及瞭解讀者。
(十)回到寫作的初衷,別忘了讓讀者及搜尋引擎喜愛的是你優秀的作品,所以,請把焦點放在寫一篇優秀出色的文章,那些SEO優化技巧不過是輔助技巧,重要的是你的文章能夠被讀者接納、熱愛、感動。
二、Blogimove外掛SEO優化功能介紹
有許多外觀主題的設計雖然擁有美麗的外觀,卻缺乏基本的SEO優化功能,或是在版型的設計上過於陽春,而無法兼顧能夠增加seo的結構化語意標記資料。blogimove外掛研發許多工具協助部落客朋友在網站的SEO優化上,提供便捷及整合式的服務功能,依需求自動產生語意標記或是為圖片增加文字描述(alt),甚至是為文章中的連結自動加入結構語意標記資料(structured data)。
Blogimove外掛將網站SEO優化功能分為三大部份:
(一)網站meta後設資料設定
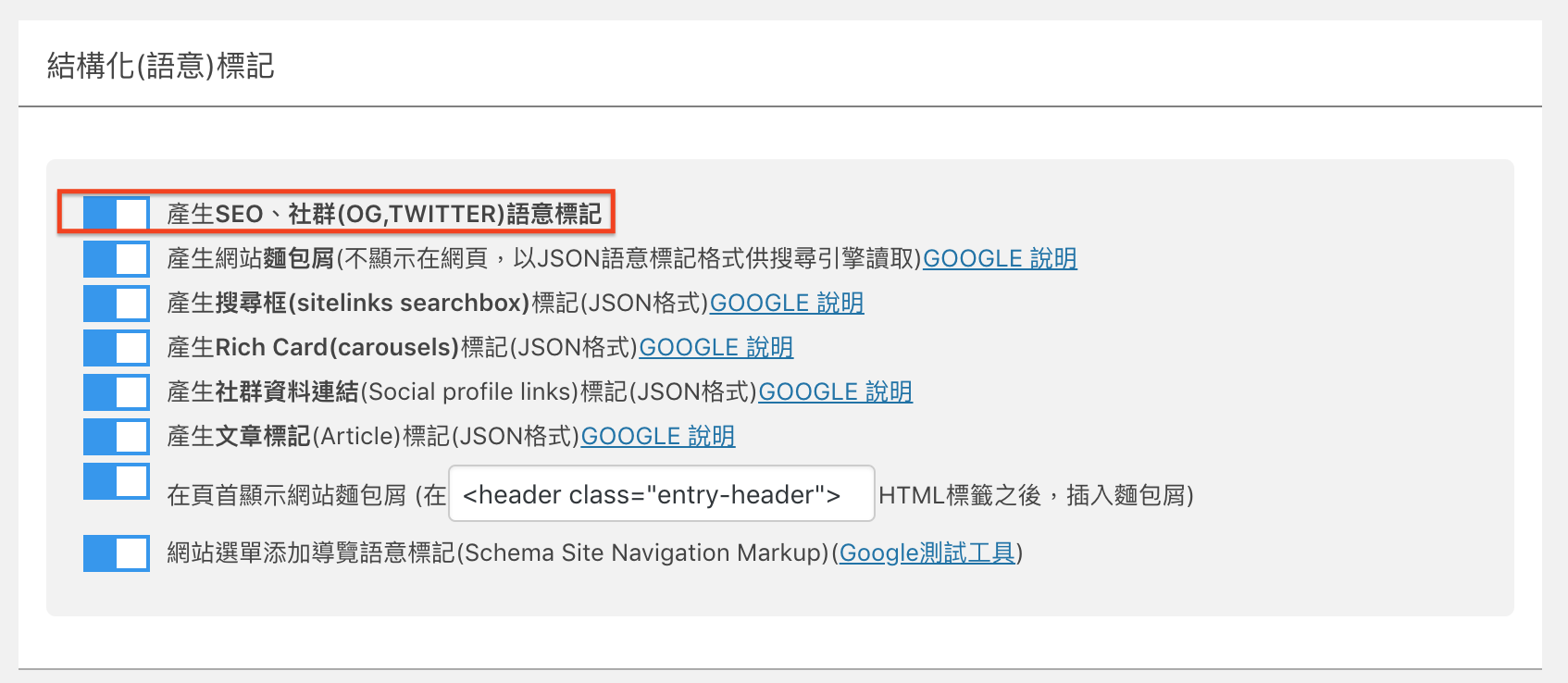
1.結構化(語意)標記
對於不懂HTML、JSON語法的部落客朋友來說,要在wordpress網站中新增適當的結構化(語意)標記資料助有相當難度,Blogimove外掛的SEO優化工具針對google規範自動產生相關結構標記,協助部落客朋友輕輕鬆鬆為網站添加適當的結構化(語意)標記資料,讓原先未針對seo結構化標記設計的外觀主題,能透過blogimove立即補強。
(1)SEO、社群(OG,TWITTER)語意標記(網頁描述)
產生SEO必須的後設資料,針對社群產生Open Graph、TWITTER、ARTICLE的網頁描述資料。

[圖片說明]SEO工具結構(語意)標記自動產生功能-SEO、社群(OG,TWITTER)語意標記設定
[圖片說明]SEO工具結構(語意)標記自動產生OG、ARTICLE、TWITTER及網頁描述資料
(2)不可見的麵包屑產生網站麵包屑(不顯示在網頁,以JSON語意標記格式供搜尋引擎讀取)GOOGLE 說明
麵包屑的作用是幫助使用者與搜尋引擎瞭解目前網站所在位置,並透過麵包屑的超連結回到主分類頁,提高網頁易用性,也可在搜尋引擎結果頁上有突顯的作用。Blogimove外掛可依據google規範的json語意標記規範,自動產生麵包屑結構化語意標記資料。
<script type="application/ld+json">
{
"@context": "http://schema.org","@type": "BreadcrumbList","itemListElement": [{"@type": "ListItem","position": 1,"item": {"@type": "WebSite","@id": "https://blogimove.com","name": "Blog-i-Move"}}
,{
"@type": "ListItem","position": 2,"item": {"@type": "WebPage","@id": "https://blogimove.com/category/blogimove%e5%a4%96%e6%8e%9b%e6%93%8d%e4%bd%9c%e6%89%8b%e5%86%8a/","name": "BLOGIMOVE外掛操作手冊"
}
},{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "WebPage",
"@id": "https://blogimove.com/blogimove_plugin_seo/#",
"name": "SEO優化工具讓你輕鬆打通與google檢索的橋樑-BLOGIMOVE部落客專屬外掛-wordpress外掛",
"image":"https://blogimove.com/wp-content/uploads/螢幕快照-2018-10-01-上午11.48.12.png"
}
}
]
}
</script>[程式碼範例]JSON格式麵包屑結構化語意資料。
[圖片說明]SEO工具結構(語意)標記自動產生功能-JSON格式麵包屑語意標記設定
(3)搜尋框(sitelinks searchbox)標記(JSON格式)GOOGLE 說明
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://blogimove.com",
"name": "Blog-i-Move",
"potentialAction": {
"@type": "SearchAction",
"target": "https://blogimove.com/?s={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>[程式碼範例]搜尋框結構化語意資料。
[圖片說明]SEO工具結構(語意)標記自動產生功能-JSON格式搜尋框(sitelinks searchbox)標記設定
(4)Rich Card(carousels)標記(JSON格式)GOOGLE 說明
[圖片說明]SEO工具結構(語意)標記自動產生功能-JSON格式Rich Card(carousels)標記設定
(5)社群資料連結(Social profile links)標記(JSON格式)GOOGLE 說明
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "blogimove",
"url": "https://blogimove.com",
"sameAs": ["https://www.facebook.com/myBlogimove","https://plus.google.com/115270482593390895646","https://twitter.com/blogimove"]
}
</script> [程式碼範例]社群資料連結結構化語意資料。
[圖片說明]SEO工具結構(語意)標記自動產生功能-JSON格式社群資料連結(Social profile links)標記設定
(6)文章標記(Article)標記(JSON格式)GOOGLE 說明
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://blogimove.com/blogimove_plugin_seo/",
"breadcrumb": "https://blogimove.com/blogimove_plugin_seo/"},
"headline": "SEO優化工具讓你輕鬆打通與google檢索的橋樑-BLOGIMOVE部落客專屬外掛-wordpress外掛",
"keywords" : [" Blogimove外掛","blogimove外掛操作技巧","blogimove專屬外掛","SEO","SEO優化","wordpress","wordpress外掛","wordpress外掛程式"],
"description": "從痞客邦、blogger、Weebly或是joomla部落格搬家到wordpress之後,除了圖文搬家外,雖然wordpress本身屬於SEO親善的平台,但是網站經營者對網站的基本SEO概念及操作也是不能少,才能為內容SEO加分。眾多的Wordpress外觀佈景主題選擇,除了提供豐富的網站外觀選擇外,但由於不同的外觀模",
"image": { "@type": "ImageObject","url": "https://blogimove.com/wp-content/uploads/螢幕快照-2018-10-01-上午11.48.12.png" },
"datePublished": "2019-11-13T22:54:51+08:00",
"dateModified": "2019-11-14T19:42:27+08:00",
"author": { "@type": "Person","name": "blogimove","url": "https://blogimove.com","sameAs": ["https://www.facebook.com/myBlogimove","https://plus.google.com/115270482593390895646","https://twitter.com/blogimove"]},
"publisher": {"@type": "Organization","name": "Blog-i-Move","url": "https://blogimove.com",
"email": "blogimove@gmail.com",
"description": "blogimove部落格搬家技術,為您提供專業服務網站搬主機服務(Linode、googld cloud platform等各式VPS主機)網路伺服器架設部落格搬家(痞客邦、隨意窩、blogger、yam天空部落、Weebly等BSP平台)、Joomla轉換至WordpressWordpress外掛開發技術服務Word"
,"logo": {"@type": "ImageObject","url": "https://blogimove.com/wp-content/uploads/2017/07/logo.jpg"}
}
}
</script>[程式碼範例]文章結構化語意資料。
[圖片說明]SEO工具結構(語意)標記自動產生功能-JSON格式文章標記(Article)標記設定
(7)在頁首顯示網站麵包屑(可見的麵包屑)
[圖片說明]SEO工具結構(語意)標記自動產生功能-可見麵包屑設定
[圖片說明]SEO工具結構(語意)標記-可見麵包屑
[圖片說明]SEO工具結構(語意)標記-網站選單自動添加導覽語意標記。
2.圖片及超連結替代文字(ALT ,TITLE)
- 自動產生圖片ALT及TITLE的描述文字(針對未設定ALT的圖片)
- 可強制修改媒體庫WP內建圖床 flickr圖床的圖片ALT描述文字。
- 針對網站內部連結(HTML標籤A)自動添加title及rel屬性(a href=”” rel=bookmark title=””)
<img class="aligncenter wp-image-2508"
src="https://blogimove.com/wp-content/uploads/螢幕快照-2019-11-13-下午11.20.29.png"
border="0"
alt="SEO優化工具讓你輕鬆打通與google檢索的橋樑-BLOGIMOVE部落客專屬外掛-wordpress外掛 @Blog-i-Move"
title="SEO優化工具讓你輕鬆打通與google檢索的橋樑-BLOGIMOVE部落客專屬外掛-wordpress外掛 @Blog-i-Move"
width="600"
height="258" />[程式碼範例]圖片自動以文章標題置入alt及title描述文字。
[圖片說明]圖片及超連結替代文字-以「文章標題」或「文章標籤」自動產生圖片替代描述文字。
3.網頁原始碼優化
[圖片說明]未清除HTML原始碼斷行符號。
[圖片說明]清除HTML原始碼斷行符號後,多行HTML程式碼併為一行。
4.網站資訊
<meta name="description" content="廣告放置一直是部落客朋友頭疼一件事,blogimove針對廣告放置設計了一整套完整的廣告碼自動放置的系統,滿足部落客朋友寫作置入廣告碼時彈性及靈活的應用,不管是在傳統編輯器提供相當方便的手動置入按鈕一鍵置入廣告碼,或者是全自動的廣告放置,甚至是整合字媒體代理廣告以及集合站作者個人廣告">
<meta name="keywords" content="blogimove,Blogimove外掛,blogimove外掛操作技巧,blogimove外掛進階技巧,wordpress,wordpress外掛">
<title>Blogimove外掛進階|如何使用blogimove廣告工具分別自動放置手機版及桌機版廣告碼 &amp;amp;#8211; Blog-i-Move</title>[圖片說明]文章編輯時,可自訂文章標題(Title)、文章關鍵字(keywords)、文章描述(description)
自訂META可將自訂的html meta tag放置在該篇文章的<head>…</head>中,可用手動放置單篇文章的追蹤碼或是schema資料。
5.Canonical宣告(主副站)
<link rel="canonical" href="https://blogimove.com/six-plugins/">
<link rel="alternate" href="https://blogimove.tw/six-plugins/">
6.常用驗證碼及追蹤碼管理
7.其他META資料
8.線上編輯robots.txt
(二)單篇文章meta後設資料自訂功能
許多懂得操作SEO的朋友,會針對每個網頁進行關鍵字的操作,在網頁原始程式碼中,最重要的SEO後設資料,如:TITLE、DESCRIPTION、KEYWORDS等項目,進行依據關鍵字操作需求來自訂內容。Blogimove外掛會自動以文章標籤(tag)填入Keywords的宣告,然而,有些SEO操作專家會針對關鍵字的排序以及更精準的關鍵字設定,對文章自訂關鍵字設定來操作單篇文章關聯關鍵字,甚至是針對文章的描述文字(Description)進行重要關鍵字佈局的文章簡介,操作該篇文章的SEO。若這三個自訂項目未設定,blogimove外掛都會自動以適當的產生這三個重要SEO相關的後設資料宣告。下列的範例,是Blogimove外掛自動填入的META資料,Description是取用文章第一段文字填入,keywords則是以文章的標籤宣告關鍵字(無法決定關鍵字順序)。在文章編輯器側欄的BLOGIMOVE SEO工具,除了能夠自訂SEO操作欄位外,只要設定好GOOGLE工具,blogimove外掛能自動讀取Google Search console的搜尋關鍵字統計資料,將單篇文章的搜尋關鍵字點擊、曝光次數以及搜尋排名等資訊顯示在seo工具的最下方,方便站長能隨時掌握舊文在搜尋關鍵字排名,並可利用來操作文章關鍵字。
另外,若需要在單篇文章的<head></head>間置入程式碼,如:結構化資料(structured data),則可將相關的程式碼填入「自訂meta」欄位中。
[圖片說明]文章編輯時,可自訂文章標題(Title)、文章關鍵字(keywords)、文章描述(description)
(三)文章寫作功能
在blogimove外掛的「寫作工具」,提供自動章節連結及「延伸閱讀」文章列表自動產生工具,只要簡單的幾項設定,就能夠讓全站的文章產生延伸閱讀的文章列表。
1.依據標題設定(h2、h3)自動產生章節連結
文章的章節連結(錨點連結)主要是用在讓讀者迅速掌握該篇文章的重點,或者是長篇文章時,便於讀者跳讀有興趣的段落。Blogimove外掛在「寫作工具」中提供相當方便的章節連結自動產生功能,在完成全域的設定,指定自動章節連結設定自動化產生的錨點列表位於第幾段文字之後顯示,即可以在文章編輯時,針對單篇文章設定是否顯示自動章節連結。
[圖片說明]寫作工具-全域自動章節連結設定
[圖片說明]單篇文章編輯時,可設定是否依據寫作工具中的設定自動產生該篇文章的章節連結列表。
2.自動產生延伸閱讀列表
blogimove外掛「寫作工具」的延伸閱讀列表功能,可自動在每篇文章中產生相關的文章列表,若單篇文章需關閉顯示延伸閱讀文章列表的功能,只要在編輯文章時,利用側欄「Blogimove文章工具」來設定關閉單篇功能。
[圖片說明]寫作工具-全域「延伸閱讀」文章列表,設定後即可在全站各文章頁面產生相關的文章連結。
[圖片說明]單篇文章編輯時,可關閉單篇文章的延伸閱讀文章列表功能。
3.自動產生關鍵字連結
blogimove外掛「寫作工具」的關鍵字連結功能,可利用「選單」中的關鍵字與連結的設定,自動將每篇文章中的重要關鍵字加入超連結,自動標註關鍵字連結引導讀者閱讀相關的文章。
[圖片說明]自動將「部落格搬家」加上超連結。
[圖片說明]寫作工具-全域「關鍵字連結」功能,設定後即可依據指定的「選單」內容,將重要關鍵字自動加入超連結。
[圖片說明]單篇文章編輯時,可手動輸入目標「關鍵字」,外掛會自動掃瞄文章內容,並在關鍵字上加入指定的連結網址。
(四)其他SEO外掛資料轉移工具
Blogimove部落客專屬外掛的「其他工具」提供了常見的SEO外掛程式資料轉移的功能,能協助目前使用YOAST、ALL-IN-ONE等兩套SEO外掛程式轉移相關的SEO欄位至Blogimove外掛使用。而「Google工具」中還有一項特別的功能,可以將Google Search console上此篇文章的搜尋關鍵字匯入成為該篇文章的標籤(TAG),使網站產生符合該關鍵字的標籤彙整頁面,提高網站競爭該關鍵字的機會。
[圖片說明]勾選欲轉移的資料,儲存設定後,外掛會自動轉移資料。
[圖片說明]Google工具,設定「將目前的搜尋關鍵字加入文章標籤」項目,儲存設定後外掛會將目前google搜尋關鍵字匯入。
[圖片說明]搜尋關鍵字匯入文章標籤後,以GOOGLE搜尋關鍵字來增加該篇文章的標籤設定,增加網站的關鍵字彙整頁面,進而增加SEO權重。
(五)其他增進SEO外掛工具
Blogimove外掛提供集合站客戶端程式,可以一鍵一次投稿到眾多使用Blogimove集合站伺服器程式的集合站,來產生優質的反向連結,並且在集合站宣告文章Canonical標準網址來提升原文的SEO權重,避免重複內容分散文章的SEO權重。
[圖片說明]集合站客戶端設定,可設定多個集合站資料。
[圖片說明]文章編輯時,可直接指定文章投稿到哪一集合站,只要一鍵就能完全投稿、修改、下架文章。
<link rel="canonical" href="https://blogimove.com/six-plugins/">
<link rel="alternate" href="https://ha-blog.tw/1-362-20190216/">[程式碼範例說明]文章投稿至集合站,集合站該篇文章會產生如上的網頁原始碼,宣告文章的標準網頁網址。
[圖片說明]集合站的投稿文章,文末會產生原文連結,並且顯示作者簡介及文章來源網站介紹,為投稿原文增加優質的反向連結。
三、總結
Blogimove長期致力於協助各種網站平台搬家到wordpress,並且依據內容部落格網站經營的需求,發展適合內容網站的整合型blogimove部落客專屬外掛程式,特別在提升網站SEO的許多功能上做了大量的研發及努力,提供部落格搬家後,更便利的寫作功能、降低網站經營管理的技術門檻,不須安裝雜亂的外掛程式,即可透過高度整合的外掛功能,輕鬆完成眾多網站管理項目。
按讚加入粉絲團
延伸閱讀
你有部落格搬家技術的疑問嗎?歡迎填表諮詢
電子郵件:blogimove@gmail.com
諮詢表單:部落格搬家需求單
臉書:http://www.facebook.com/blogimove
線上諮詢:請點網頁右下角MESSAGER圖示
只要申請好網域、虛擬主機,搬家交給BlogImove!